flex 기본 개념
Flex는 유연한 상자(Flexible Box)의 약어로 "유연한 레이아웃"을 의미하며 상자 모양 모델에 최대한의 유연성을 제공하는 데 사용됩니다. Flex 레이아웃으로 설정한 후에는 하위 요소의 float,clear 및 vertical-align 속성이 유효하지 않습니다.
모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다.
#box{
display: flex;
width: 500px;
height: 300px;
border: 10px solid red;
}
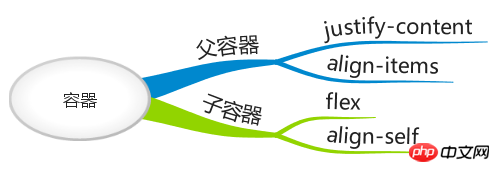
플렉스의 핵심 개념은 컨테이너와 축이라고 말하기는 어렵지 않습니다. 컨테이너는 외부 부모 컨테이너와 내부 자식 컨테이너를 포함하며, 축은 주축과 교차축을 포함한다고 할 수 있습니다. Flex 레이아웃의 모든 기능은 이 두 가지 개념을 기반으로 구축되었습니다. Flex 레이아웃에는 12개의 CSS 속성(display: flex 제외)이 포함되며 그 중 상위 컨테이너와 하위 컨테이너 6. 그러나 일반적으로 사용되는 속성은 4개뿐입니다. 2개는 상위 컨테이너에, 2개는 하위 컨테이너에 사용됩니다.
우선, 친구들은 PHP 중국어 웹사이트
1에서 CSS 및 CSS3 관련 튜토리얼을 배울 수 있습니다. 2. 빠른 CSS3 튜토리얼 재생

 flex-wrap 하위 요소가 기본적으로 래핑되는 방식 nowrap;
flex-wrap 하위 요소가 기본적으로 래핑되는 방식 nowrap;
flex-flow flex-direction 및 flex-wrap 기본 행 nowrap;justify-content 하위 요소 정렬 기본 flex- start Left alignment
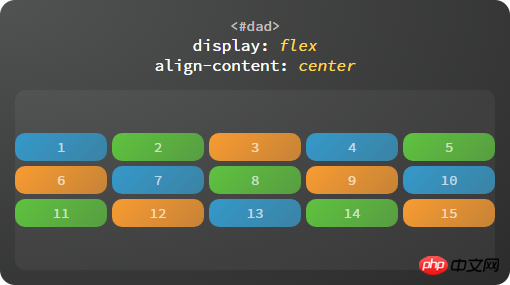
 align-content
align-content
1. flex-direction은 주축의 정렬 방향을 결정하며 4가지 속성을 갖습니다.
row-reverse: 주축이 수평이고 시작점이 오른쪽 끝에 있습니다.
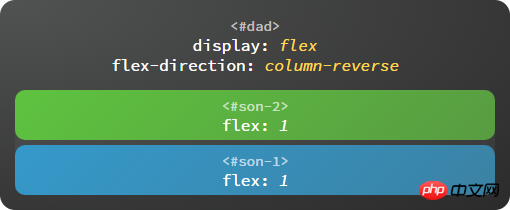
column: 주축은 수직이고 시작점은 위쪽 가장자리에 있습니다. column-reverse: 주축이 수직이고 시작점이 아래쪽 가장자리에 있습니다. 2. flex-wrap: 두 줄 이상에서 하위 요소를 감싸는 방법을 정의합니다. 세 가지 속성이 있습니다: nowrap(기본값): 기본적으로 줄 바꿈이 없습니다. wrap: 두 번째 줄은 왼쪽에서 오른쪽으로 첫 번째 줄 아래에 있습니다. wrap-reverse: 줄 바꿈, 두 번째 줄은 왼쪽에서 오른쪽으로 첫 번째 줄 위에 있습니다. 3. : 예 flex-direction 및 flex-wrap의 약어, 기본값은 row nowrap flex-flow: flex-direction|flex-wrap; 4 justify-content: 주축에 하위 요소 정렬flex-start(기본값): 왼쪽 정렬 flex-end: 오른쪽 정렬 center: 가운데 space-between: 양쪽 끝 정렬, 항목 간 간격 동일. space-around: 각 항목이 양쪽에 동일한 간격으로 배치되어 있습니다. 따라서 항목 사이의 공간은 항목과 테두리 사이의 공간의 두 배입니다. flex-start, flex-end, center는 비교적 간단합니다. 주로 아래 space-between과 space-around를 구분합니다. space-between: 양쪽 끝 정렬, 5개 정렬 항목: 교차 축 방법. 정렬, flex-direction: 행 및 행 역방향인 경우 교차 축은 y축이고, 열 및 열 역방향인 경우 교차 축은 x축입니다. flex-start: 시작 축 정렬 교차축의 점. flex-end: 교차축의 끝점을 정렬합니다. center: 교차축의 중간점을 정렬합니다. baseline: 항목 텍스트 첫 줄의 기준선 정렬입니다. stretch(기본값): 항목이 높이를 설정하지 않거나 자동으로 설정된 경우 컨테이너의 전체 높이를 차지합니다. 기준선: 첫 번째 하위 요소 텍스트의 기준선에 맞춰 정렬합니다. 6. align-content: 속성은 여러 축의 정렬을 정의합니다. 프로젝트에 축이 하나만 있는 경우 이 속성은 효과가 없습니다. flex-start: 교차축의 시작점에 맞춰 정렬합니다.
flex-end: 교차축의 끝점에 맞춰 정렬합니다.
center: 교차축의 중간점에 맞춰 정렬됩니다.
space-between: 교차축의 양쪽 끝 부분에 정렬되고 축 사이의 간격이 고르게 분포됩니다.
space-around: 각 축의 양쪽 공간이 동일합니다. 따라서 축 사이의 거리는 축과 프레임 사이의 거리의 두 배입니다.
stretch(기본값): 축이 전체 교차 축을 차지합니다.
1.1 상위 컨테이너
주축을 따라 배열되도록 하위 컨테이너를 설정합니다. justify-content
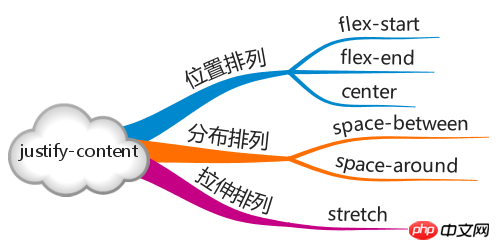
justify-content 속성은 주축을 따라 하위 컨테이너를 배열하는 방법을 정의하는 데 사용됩니다.

flex-start: 시작 끝 정렬

flex-end: 끝 세그먼트 정렬

center: 가운데 정렬

space-around: 하위 컨테이너가 주축을 따라 고르게 분포됩니다. , 위치 첫 번째 및 마지막 하위 컨테이너에서 상위 컨테이너까지의 거리는 하위 컨테이너 간 거리의 절반입니다.

공간 사이: 하위 컨테이너는 주축을 따라 균일하게 분포되며 첫 번째와 마지막 끝에 있는 하위 컨테이너는 상위 컨테이너에 접합니다.

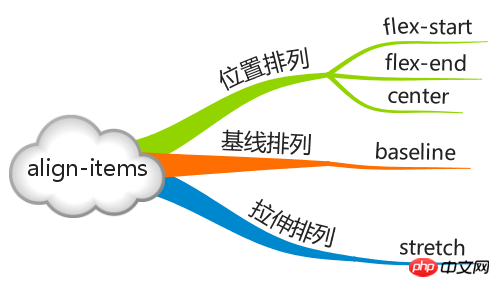
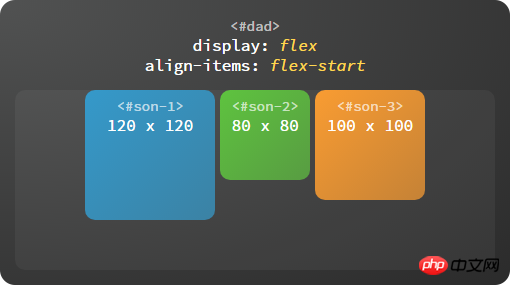
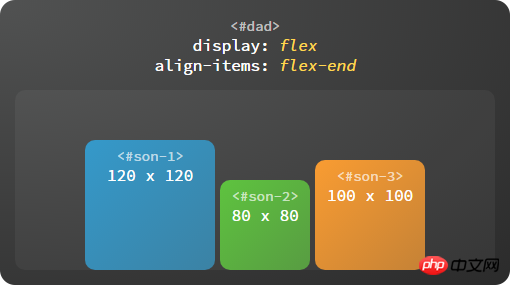
교차축을 따라 하위 컨테이너가 정렬되는 방식 설정: align-items
align-items 속성은 교차축을 따라 하위 컨테이너의 간격을 할당하는 방법을 정의하는 데 사용됩니다.

flex-start: 시작 끝 정렬

flex-end: 끝 세그먼트 정렬

center: 가운데 정렬

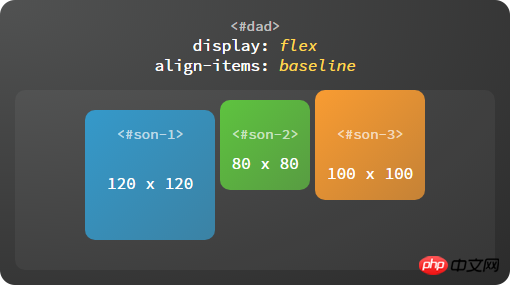
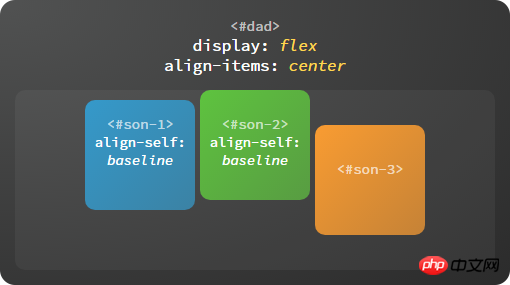
baseline: 기준선 정렬, 여기서 기본값은 기준선입니다. Line text, 즉 첫 번째 기준선, 모든 하위 컨테이너는 기준선에 정렬되며, 교차축의 시작점에서 요소 기준선까지의 거리가 가장 큰 하위 컨테이너는 교차축의 시작 끝점에 접하여 결정됩니다. 기준.

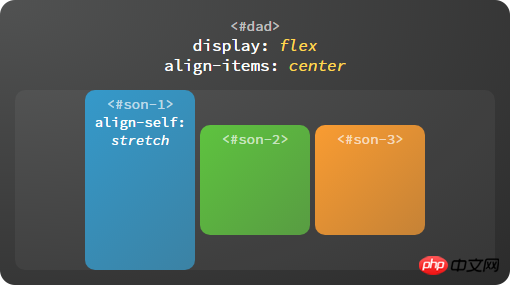
늘이기: 교차 축을 따라 자식 컨테이너의 크기가 부모 컨테이너와 일치하도록 늘어납니다.

II 하위 요소 항목에는 6가지 속성이 설정되어 있습니다.
order
flex-grow
flex-shrink
flex-basis
flex
align-self
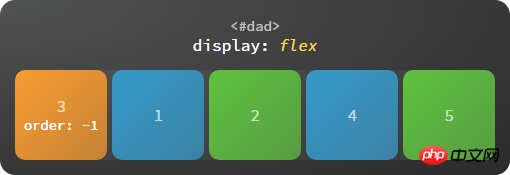
1. 배열 위치는 기본적으로 html 순서로 배열됩니다. 앞에 html 구조가 있는 사람은 기본적으로 하위 요소의 순서를 변경하는 기능입니다.
순서: 기본값(0) 값이 작을수록, 더 높습니다.
2.flex-grow 기본 증폭율은 0 이고 확대할 여지가 있을 경우 값이 클수록 증폭율이 커집니다.
3.flex-shrink : 축소율 기본값은 1 값이 클수록, 축소 시 비율이 커짐
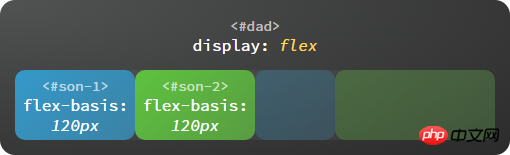
4. flex-basis 속성은 초과 공간을 할당하기 전에 항목이 차지하는 주축 공간(기본 크기)을 정의합니다. 브라우저는 이 속성을 사용하여 기본 축에 추가 공간이 있는지 계산합니다. 기본값은 프로젝트의 원래 크기인 auto입니다.
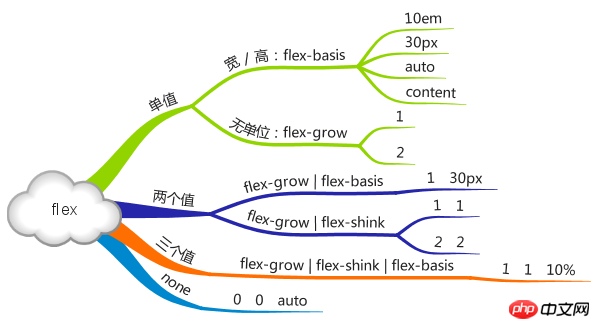
5. flex 속성은 flex-grow, flex-shrink 및 flex-basis의 약어입니다. 기본값은 0 1 auto입니다. 마지막 두 속성은 선택 사항입니다.
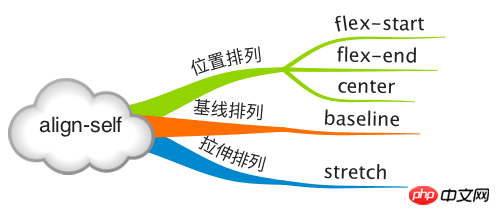
6. align-self 속성을 사용하면 단일 항목이 다른 항목과 다른 정렬을 가질 수 있으며 align-items 속성을 재정의할 수 있습니다. 기본값은 auto입니다. 이는 가 상위 요소의 align-items 속성을 상속함을 의미합니다. 상위 요소가 없으면 확장과 동일합니다.
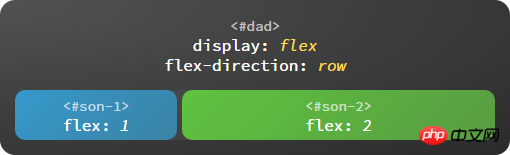
1.2 하위 컨테이너 가 기본 축에서 확장되는 방식: flex
flex 값은 단위 없는 숫자(예: 1, 2, 3), 단위 숫자(예: 15px, 30px, 60px) 또는 none 키워드일 수 있습니다. 하위 컨테이너는 flex에 의해 정의된 크기 비율에 따라 자동으로 확장 및 축소됩니다. 값이 없으면 확장되거나 축소되지 않습니다.

하위 컨테이너가 교차 축을 따라 정렬되는 방식을 개별적으로 설정: align-self

각 하위 컨테이너는 교차 축을 따라 정렬하는 방법을 개별적으로 정의할 수도 있습니다. 상위 컨테이너 align-items와 동일합니다. 두 속성이 동시에 설정되면 하위 컨테이너의 align-self 속성이 우선 적용됩니다.
flex-start: 시작 끝 정렬

flex-end: 끝 세그먼트 정렬

center: 가운데 정렬

baseline: 기준선 정렬

stretch: 늘이기 정렬

2. 축
축에는 주축과 교차 축이 포함됩니다. justify-content 속성은 주축을 따라 하위 컨테이너의 배열을 결정하고 align-items 속성은 하위 축의 배열을 결정합니다. -교차축을 따른 컨테이너. 그렇다면 축 자체는 어떻게 결정됩니까? 플렉스 레이아웃에서 flex-direction 속성은 주축의 방향을 결정하고 교차축의 방향은 주축에 의해 결정됩니다.

Spindle
스핀들의 시작 끝은 flex-start로 표현되고, 끝 부분은 flex-end로 표현됩니다. 서로 다른 스핀들 방향에 해당하는 시작 끝과 끝 세그먼트의 위치도 다릅니다.
오른쪽: 플렉스 방향: 행

아래: 플렉스 방향: 열

왼쪽: 플렉스 방향: 행 역방향

위: 플렉스 방향: 열 -reverse

교차축
주축을 시계 반대 방향으로 90° 회전하여 교차축을 얻습니다. 교차축의 시작 및 끝 부분도 flex-start 및 flex-end로 표시됩니다.
라인 래핑 방법 설정: flex-wrap
하위 컨테이너가 순서대로 래핑할 수 있는지 여부를 결정합니다. 역순으로 포장합니다.

nowrap: 줄 바꿈 없음

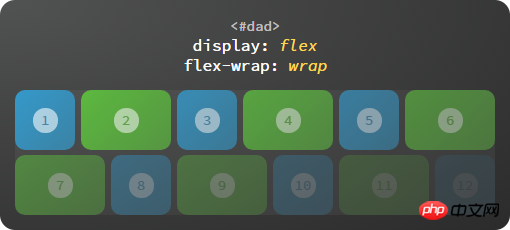
wrap: 줄 바꿈

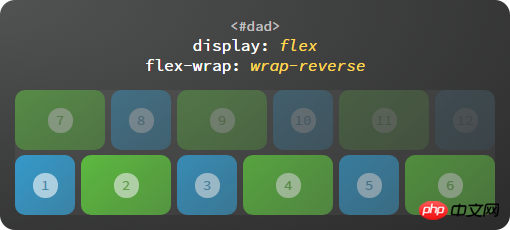
wrap-reverse: 줄 바꿈
역 줄 바꿈은 횡축을 따라 반대 방향으로 줄 바꿈을 말합니다.

축 및 줄 바꿈 조합 설정: flex-flow
flow는 흐름 방향, 즉 하위 컨테이너가 흐르는 방향과 흐름 끝에서 줄 바꿈이 허용되는지 여부입니다. flex-flow: 행 랩, flex-flow는 flex-direction과 flex-wrap의 조합과 동일한 복합 속성입니다. 선택 값은 다음과 같습니다:
row, 열 등. 주축 방향
wrap, nowrap 등을 별도로 설정할 수 있으며 줄 바꿈 방법
행을 독립적으로 설정할 수도 있습니다. Nowrap, 열 감싸기 등도 동시에 설정할 수 있습니다
여러 행이 정렬됩니다. 교차 축을 따라: align-content
하위 컨테이너가 여러 행으로 배열된 경우 행 간의 정렬을 설정합니다.

flex-start: 시작 끝 정렬

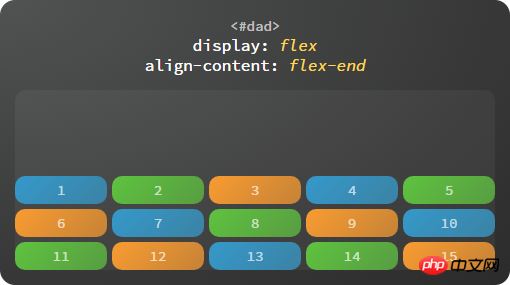
flex-end: 끝 세그먼트 정렬

center: 가운데 정렬

space-around: 균등한 여백 분포

space- between: 균등한 간격 분포

stretch: Stretch alignment

2. Subcontainer
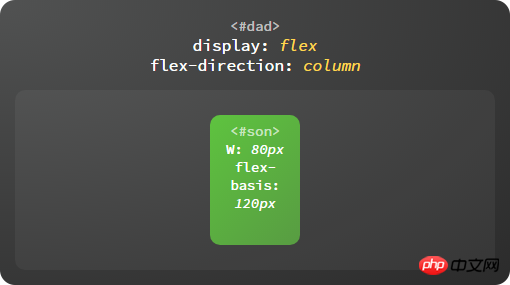
기본 크기 설정: flex-basis
flex-basis는 늘어나지 않은 하위 컨테이너의 원래 크기를 나타냅니다. 주축이 가로인 경우 너비를 나타내고, 주축이 세로인 경우 높이를 나타냅니다.


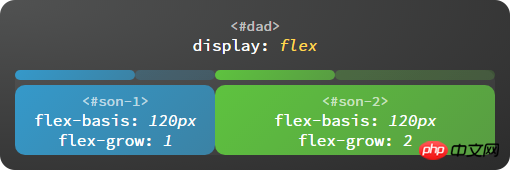
확장 비율 설정: flex-grow
하위 용기의 탄성 신축 비율입니다. 그림과 같이 남은 공간은 1:2의 비율로 하위 컨테이너에 할당됩니다.


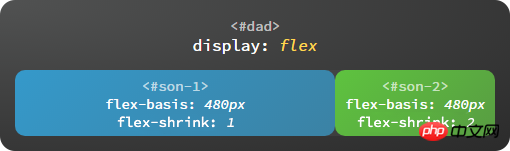
수축 비율 설정: flex-shrink
하위 용기의 탄성 수축 비율입니다. 그림과 같이 남는 부분은 1:2의 비율로 하위 용기에서 빼냅니다.


정렬 순서 설정: order
하위 컨테이너의 정렬 순서를 변경하고 HTML 코드의 순서를 재정의합니다. 기본값은 0이며 음수 값일 수 있습니다. 값이 높을수록 순서가 높아집니다.