사양의 목적: 작업 효율성을 향상시키기 위해 백엔드 인력이 기능을 추가하고 프런트엔드 사후 최적화 유지 관리를 용이하게 하며, 고품질 문서를 출력하고, 구조를 보다 명확하게 만들고, 코드를 간결하고 질서 있게 만들고, 웹 사이트 구축 중 더 나은 프런트 엔드 아키텍처.
사양 기본 가이드라인 : 웹 표준 준수, 시맨틱 태그 사용, 구조, 성능, 동작 분리, 호환성이 우수합니다. 페이지 성능 최적화, 코드가 간결하고 명확하며 질서정연하여 서버의 부하를 최대한 줄이고 가장 빠른 구문 분석 속도를 보장합니다.
1. 파일 사양
1.1 HTML 부분
1.1.1 패키지 빌드 문제
파일은 모두 합의된 디렉터리에 보관되며, 패키지 형식은 다음과 같습니다.

참고: 모두 CSS입니다. 파일은 css 폴더에, 이미지는 이미지 폴더에, js는 js 폴더에 배치됩니다
1.1.2 HTML 헤더 작성
(1) 코딩: 모든 코딩은 xhtml/html을 사용하며, 태그는 닫아야 합니다. UTF-8의 경우 다국어 웹사이트에 을 추가하는 것이 좋습니다. 이는 콘텐츠가 중국어 표시 및 읽기를 기반으로 함을 나타냅니다.
(2) 의미화: 태그를 올바르게 사용하고 호환성 문제 없이 HTML 자체 태그를 최대한 활용하세요
(3) 파일 헤더의 헤드 내용:
• 제목: 제목 추가 필요
• 인코딩: charset=UTF-8
• 메타: 설명 및 키워드 내용 추가 가능
1.2 CSS 부분
1.2.1 CSS 유형 및 이름 지정
CSS 스타일 시트는 전역 스타일 시트, 모듈 공통 스타일 시트 및 독립 스타일 시트의 세 가지 범주로 나눌 수 있습니다
• 글로벌 스타일시트 공통 네이밍 : public.css
• 모듈 일반 스타일시트 네이밍 : 모듈명_basic.css
• 독립 스타일시트 : 모듈명_페이지명.css
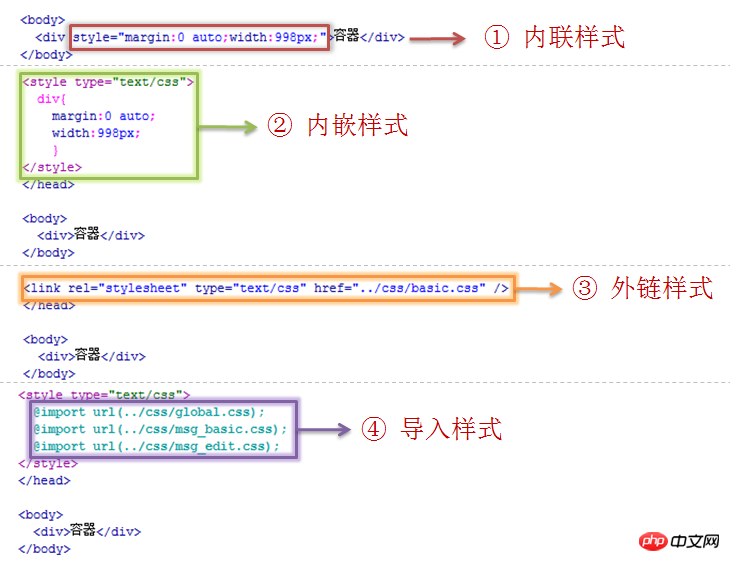
1.2.2 CSS 소개
CSS 파일 소개는 다음과 같이 할 수 있다. 외부 또는 인라인 방식으로 도입
• 외부 링크 방식
• 인라인 방식

주의: 링크 태그와 스타일 태그 모두 헤드에 배치하는 것을 원칙으로 HTML에 직접 스타일을 쓰는 것은 허용되지 않습니다. CSS에서 @import를 사용하지 말고 두 수준 이상 중첩하지 마세요.
2. 댓글 사양
2.1 상위 문서 댓글(권장)
1 /* 2 * @description: 中文说明 3 * @author: name 4 * @update: name(xxxx-xx-xx xx:xx) 5 */
2.2 속성 댓글
1 /*Header*/ 2 /*Nav*/ 3 /*Container*/ 4 ... 5 /*Footer*/
2.3 함수 모듈 댓글
1 /* module: module1 by 小王 */ 2 ... 3 /* module: module2 by 小李 */
2.4 특별 메모
1 /*Color codes 2 -------------------------------- 3 Red: #e03d3d; 4 Dark: #424242; 5 Light: #c3c5c0; 6 blue #e03d3d; 7 */ 8 9 /* 10 默认宽度为1128px 11 */ 12 13 /*@group Reset Css*/ 14 /*@group General Definitions*/ 15 16 /*---------------Typography-----------------*/ 17 /*------------------Sprite--------------------*/

참고:
• 각 문서는 문서 주석에 해당합니다(주요 주석 내용에는 문서 작성자, 생성 시간, 주요 내용 설명 등이 포함됩니다.)
• 속성 주석 설명: CSS 속성으로 이름을 지정할 수 있습니다. (예: 여백/패딩 값, CSS Hack, 전역 Hover 등)
• 기능 모듈 설명: 모듈을 나누어 CSS 스타일 작성(예: 머리글, 탐색, 버튼, 바닥글 등)
3. 네이밍 사양
3.1 네이밍 방법
• CSS는 클래스로, js는 id로 이름을 짓는 것이 가장 좋은데, 이를 구분하여
• id와 클래스의 네이밍은 해당 요소의 기능을 반영해야 합니다. 추상적인 이름보다는 일반적인 이름을 사용하세요. 모호한 이름 지정
3.2 이름 지정 예
.div1{} /* 권장되지 않음, 의미 없음 */
.a_green{} /* 권장되지 않음, 의미 없음 */
.menu{ } /* 권장사항*/
.header{} /* 권장사항; 보편성*/
3.3 간소화된 이름 지정
의미를 표현하는 것만으로도 충분합니다. 이렇게 하면 코드 이해에 도움이 되고 효율성이 향상됩니다.
.navigation{} /* 권장하지 않음*/
.login_box_inside_con{} /* 권장하지 않음*/
.nav {} /* 권장* /
3.4 네이밍 중첩 문제
CSS 작성 시 순서 및 중첩 문제에 주의하고, 성능 측면에서 선택기 수준을 최대한 낮추도록 노력해야 합니다
.nav ul.list{} /* 권장하지 않음*/
.nav .list{} /* 권장*/
3.5 참고
일반 이름 지정에서는 항상 소문자를 사용하고 밑줄
명명 시 한어병음을 피하도록 노력하세요. 더 간결하고 의미 있는 영어 단어를 사용하여 결합하세요
명명 시 약어에 주의하되 무턱대고 약어를 사용하지 마세요
연속별 명명은 금지됩니다. 1, 2, 3 등의 숫자가 허용됩니다
클래스 이름과 ID 이름의 중복을 피하세요
ID는 모듈이나 페이지의 특정 상위 컨테이너 영역을 식별하는 데 사용됩니다. 이름은 고유해야 합니다.
클래스는 특정 유형의 개체를 식별하는 데 사용되며 이름은 간결해야 합니다.
모듈을 재사용할 때 코드를 최대한 개선하세요. , 스타일은 최대한 결합해야 합니다
규칙 이름에는 색상, 위치 및 특정 표시 효과와 관련된 기타 정보가 포함되어서는 안 됩니다. 결과 이름 대신 의미를 붙여 이름을 지정해야 합니다.
IV , 글쓰기 스펙
4.1 조판 스펙
들여쓰기는 탭 4개를 사용하세요
규칙은 한 줄로 작성할 수 있습니다. 또는 여러 줄이지만 전체 파일의 규칙 서식은 통일되어야 합니다.
작성 스타일:
각 속성 값에 세미콜론을 추가해야 합니다.
여러 속성이 스타일 세트를 공유하는 경우 여러 속성은 반드시 여러 줄 형식으로 작성
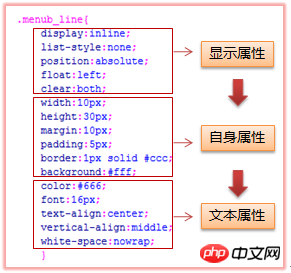
4.2 속성 작성 순서(일반적으로 표시 속성-> 자체 속성-> 텍스트 속성-> 기타 속성의 작성 형식을 따릅니다.)
표시 속성: 표시/목록- 스타일/위치/float/clear...
자체 속성(박스 모델): 너비/높이/여백/패딩/테두리
Background: background
Line-height: line-height
텍스트 속성 : 색상/글꼴/텍스트 장식/텍스트 정렬/텍스트 들여쓰기/세로 정렬/공백 공간/내용...
기타: 커서/z-색인/확대/축소/오버플로.. .
CSS3 속성: 변환/전환/애니메이션/box-shadow/border-radius
CSS3 속성을 사용하는 경우 브라우저 접두사를 추가해야 하는 경우 -webkit-/-moz-/를 따르세요. -ms-/- o-/std 순서로 추가하고, 표준 속성은 마지막에 기재합니다
링크 스타일은 a:link -> 순서를 엄격히 준수하여 추가해주세요. 방문함 -> a:hover -> a:active

4.3 코드 성능 최적화
여백, 패딩 및 테두리의 -top/-right/-bottom/-left 설정을 통합합니다. 짧은 이름을 사용해 보세요
선택기는 기능을 충족해야 합니다. 기본적으로 선택기 중첩 및 쿼리 소비를 줄이기 위해 가능한 한 짧게 유지하세요. 하지만 전역 스타일 설정을 재정의하지 마세요
CSS에서 * 선택기를 사용하는 것은 금지되어 있습니다
0은 별도로 따를 필요가 없습니다. 예를 들어 0px를 0으로 생략할 수 있고, 0.8px를 생략할 수 있습니다. .8px로 생략
색상은 #ccc
처럼 최대한 3글자로 표현해야 하며, 테두리가 없으면 border:0으로 쓰지 마세요. border:none
코드 분리를 전제로 반복되는 스타일을 병합해 보세요
배경, 글꼴 등 축약이 가능한 속성은 축약형을 사용해 보세요
제시 가능한 사진 배경의 형태는 CSS 스타일로 작성해 보세요
4.4 CSS Hack 사용
브라우저 감지 및 CSS Hack을 최대한 적게 사용하고 다른 솔루션을 먼저 사용해 보세요. 코드의 효율성과 관리성을 고려하면 이 두 가지 방법은 브라우저 구문 분석 차이를 빠르게 해결할 수 있지만 최후의 수단으로 간주되어야 합니다. 장기 프로젝트에서는 핵 사용을 허용하면 핵이 더 많아질 뿐이므로 가능한 한 적게 사용하세요
IE6: _property:value
IE6/7: *property:value
IE6/7 /8/9: property:value9
4.5 IE 호환성
IE는 특별한 요구 사항이 없는 한 현재 페이지를 그리는 데 사용해야 하는 IE 버전을 결정하기 위해 특정 태그를 사용하는 것을 지원합니다. , IE가 지원하는 최신 모드를 채택하도록 엣지 모드를 설정하는 것이 가장 좋습니다
참고: X-UA-Compatible은 IE8의 렌더링 방법을 시뮬레이션하기 위해 IE8 브라우저를 지정하는 데 사용되는 IE8의 특수 표시입니다. IE 브라우저의 특정 버전
에서 chrome=1의 효과는 GCF가 설치된 경우 GCF 페이지를 렌더링하는 데 사용됩니다. GCF가 설치되어 있지 않은 경우 렌더링에 가장 높은 버전의 IE 커널을 사용하세요
4.6 글꼴 규칙
파일 병합 및 인코딩 변환으로 인해 발생하는 문제를 방지하려면 다음을 권장합니다. 스타일의 중국어 글꼴 이름을 다음과 같은 해당 영어 이름으로 변경합니다: SimHei , Song Dynamise (SimSun), Microsoft Yahei (Microsoft Yahei)
글꼴 두께는 특정 값을 사용하고 굵은 글씨는 700으로 쓰여지고 보통은 400으로 작성
글꼴 크기는 px 단위여야 합니다
다양한 운영 체제에서 다양한 브라우저의 호환성을 더 잘 지원하기 위해 글꼴 모음 값을 통합하는 것은 허용되지 않습니다. 비즈니스 코드에서 임의로 설정

5. 기타 사양
사이트 전체 CSS 및 일반 CSS 라이브러리를 쉽게 변경하지 마세요. 변경 후에는 완전히 테스트되어야 합니다
필터 사용을 피하세요
CSS에서 표현식 사용을 피하세요
너무 작은 배경 이미지를 피하세요. 타일
CSS에서 사용하지 마세요!중요
절대로 "*" 선택기를 사용하지 마세요 CSS
레벨(z-index)은 명확하고 명확해야 하며, 페이지 팝업과 풍선이 가장 중요합니다. 고급(최고 레벨은 999), 다양한 팝업 풍선은 세 자리 사이에서 조정 가능, 일반 블록은 10-90 내에서 10의 배수입니다. 블록 확장 및 팝업은 현재 상위 수준에서 한 자릿수 증가이며, 수준 간 맹목적인 비교는 금지됩니다.
HTTP 요청을 줄이기 위해 배경 이미지를 최대한 사용해야 합니다. 다인 공동 개발을 고려하여 스프라이트는 모듈, 비즈니스, 페이지별로 구분됩니다
페이지 내부에서는 사용을 피하세요. 스타일 속성인 CSS를 head 태그에 배치하고 link 태그로 도입하여 구분합니다. 페이지 구조 및 성능
성능에 영향을 미치는 부동 소수점, 위치 및 기타 속성의 사용을 최소화하면 레이아웃 중 초보자로 인한 혼란을 피할 수 있습니다
줄 바꿈
여러 개의 (공백)을 연속으로 사용하지 말고, 전각 공백을 가능한 한 적게 사용하십시오. (영어 문자 세트에서는 전각 공백이 깨져서 문자가 됩니다.) 공백은 다음과 같이 사용되어야 합니다. 가능한 한 많은 텍스트 들여쓰기, 마링/패딩 및 기타 방법을 사용하여
typesetting을 구현합니다. 첫 번째 줄을 들여쓰기해야 하는 경우 text-indent: 2em을 사용할 수 있습니다. 로드가 필요한 경우 페이지의 img 태그를 사용하여 너비와 높이를 지정하세요. 중요한 그림은 alt 속성으로 추가해야 하며, 점프가 있는 경우에는 a를 사용하세요. 태그를 균일하게 지정하고 새 페이지로 이동해야 하는 경우 빈 링크(#)를 클릭하는 경우 target="_blank" 속성도 추가해야 합니다. ), 현재 페이지가 자동으로 첫 번째 페이지로 재설정됩니다. "javascript:void()"를 사용하여 원래 "#"을 대체할 수 있습니다.
어떤 상황에서인지 명확하게 구분 jpg/gif/png 이미지
먼저 헤드에 새 메타 태그를 추가합니다
<-- 뷰포트의 너비를 실제 장치의 실제 해상도와 동일하게 하고 사용자는 확대/축소할 수 없으며 일반적으로 주류 웹 앱은 다음과 같이 설정됩니다.-->
width/height/margin/padding: px 불가, 퍼센트, auto, em 사용해야 합니다
글꼴: 절대 크기는 사용할 수 없으며 em을 사용해야 합니다
화면 너비를 자동으로 감지할 수 있는 CSS3 6.2 미디어 쿼리 모듈에 도입됨
해당 CSS 파일을 로드합니다. @media 화면 및 (최대 너비:799px) {...}
이미지 적응: img와 같이 다양한 화면 해상도에 따라 다양한 CSS 규칙을 적용하는 것이 좋습니다. {max-width:100%;}
7. 도움말 문서
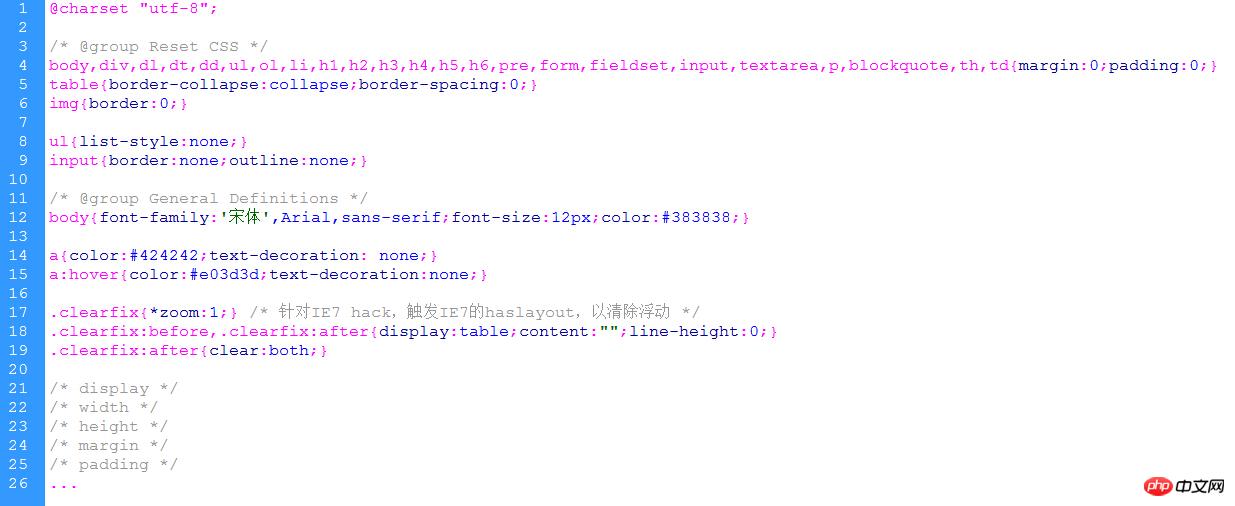
7.1 전역 스타일 쓰기(CSS 재설정)

7.2 부동 소수점 지우기
부동 소수점을 지워야 하는 장소는 다음과 같습니다. :
자식 요소가 부동하고 상위 요소의 내용이 접히는 경우(즉, 래핑되지 않음)
다음 레이어가 이전 레이어로 이어지는 등 레이아웃이 혼란스러워집니다
솔루션(네 가지 방법)
부모 요소에 부동하는 경우에도 동일하게 적용되어 부동된 후에도 하위 요소와 부모 요소가 여전히 동일한 수준에 있도록 보장합니다.
overflow:hidden을 올바르게 사용하세요. 모두 아시다시피,overflow:hidden은 주로 오버플로 숨기기를 의미하지만, 마찬가지입니다. 명확한 플로팅 효과가 있습니다
CSS에서 필수 요소 아래에
를 추가하세요. clear:both;} (권장하지 않음, 추가 코드, 중복)clearfix를 사용하여 부동 소수점을 삭제합니다(권장). 이는 부동 소수점을 삭제하기 위해 빈 콘텐츠로 보이지 않는 대상 요소를 만드는 것과 같습니다
.clearfix{* Zoom:1;} /* IE7 해킹의 경우 IE7의 haslayout을 트리거하여 플로팅을 삭제합니다. */
.clearfix:before,.clearfix:after{display:table;content:"";line-height:0;}
.clearfix: after{clear:both;}
7.3 주요 웹사이트의 글꼴 스타일:
Google: 글꼴-가족:arial, sans-serif;
Yahoo: 글꼴:13px/1.25 "Helvetica Neue",Helvetica, Arial;
Apple: 글꼴:12px/18px "Lucida Grande", "Lucida Sans Unicode",Helvetica,Arial,Verdana,sans-serif;
Baidu: 글꼴:12px arial;
taobao : 글꼴:12px/1.5 tahoma, arial,'Hiragino Sans GB',5b8b4f53,sans-serif;
Weibo: 글꼴:12px/1.125 Arial,Helvetica,sans-serif;
Tencent: 글꼴:12px "Arial Narrow" ,HELVETICA;
Sina Weibo: 글꼴:12px/1.3 "Arial","Microsoft YaHei";
Sina: 글꼴:12px/20px "SimSun","宋体","Arial Narrow ",HELVETICA;
JD: 글꼴:12px/150% Arial,Verdana,"宋体";
zhihu: 글꼴 계열:'Helvetica Neue', Helvetiva,Arial,Sans-serif;
기본 글꼴 스타일 :
우수한 호환성: 글꼴 계열:Helvetica,Tahoma,Arial,Sans-serif;
더 가까운 디자인: 글꼴 계열:Geogia,"Times New Roman",Times,serif;
7.4 여러 줄 텍스트 표시를 위한 줄임표 추가(텍스트 오버플로 줄임표)
특정 너비 제한 추가, white-space: nowrap; text-overflow: ellipsis;
7.5 입력 상자의 특정 스타일
입력 상자의 줄 높이는 일반적으로 line-height를 작성할 필요가 없지만 IE8/IE7에서는 해킹을 작성해야 합니다
위 내용은 프런트엔드 코드 작성 사양 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!