gulp를 사용하여 파일 압축 및 브라우저 핫 로딩을 달성하는 방법
1. gulp 설치
우선 nodejs를 설치해야 합니다. 아직 설치하지 않으셨다면 직접 다운로드해 주세요. 먼저 명령줄에 npm install gulp -g 를 입력하세요. Download gulp
2. gulp 프로젝트 생성
필요한 프로젝트 폴더를 생성한 후 루트 디렉터리에 npm init를 입력하세요(npm init 명령 이 프로젝트와 관련된 정보를 저장하는 package.json 파일을 만듭니다. 예를 들어 사용하는 다양한 종속성)
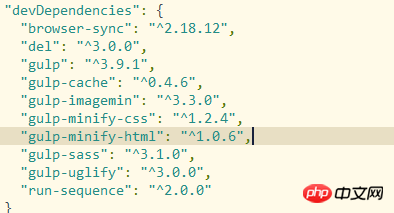
3. npm install을 사용하여 다양한 종속성을 설치합니다.
예: npm install browser-sync- -save-dev

여기서는 총 종속 항목이 사용됩니다. 각각의 구체적인 용도는 나중에 자세히 소개하겠습니다.
4. gulpfile.js 작성
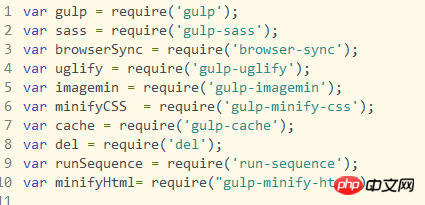
먼저 종속성을 선언합니다

그런 다음 가장 중요한 작업인 종속성을 구성합니다
1. 압축된 CSS 구성

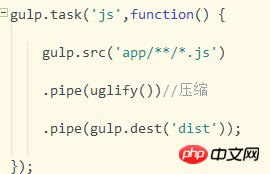
2. 구성 압축 js

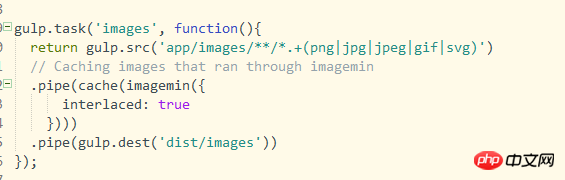
3. 압축된 img 구성

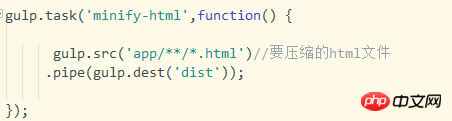
4. html 구성, 여기는 압축이 없습니다. 압축할 필요가 없다고 생각합니다(순전히 의견의 문제입니다)

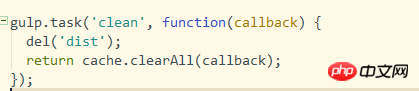
5. 구성 지우기 각 패키지는 새 파일을 생성하므로 이전 파일을 지워야 합니다.

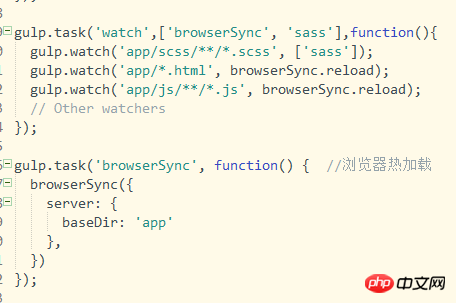
6. 브라우저 핫 로딩 구성

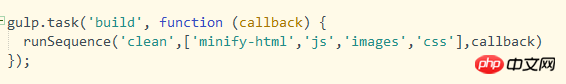
7. 패키징 구성
여기서 runSequence는 다음을 참조합니다. 여러 파일을 동시에 실행하는 기능.
var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});
위 내용은 gulp를 사용하여 파일 압축 및 브라우저 핫 로딩을 달성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 Firefox Snap을 제거하는 방법은 무엇입니까?
Feb 21, 2024 pm 07:00 PM
Ubuntu Linux에서 FirefoxSnap을 제거하려면 다음 단계를 따르세요. 터미널을 열고 Ubuntu 시스템에 관리자로 로그인하세요. FirefoxSnap을 제거하려면 다음 명령을 실행하십시오. sudosnapremovefirefox 관리자 비밀번호를 묻는 메시지가 표시됩니다. 비밀번호를 입력하고 Enter를 눌러 확인하세요. 명령 실행이 완료될 때까지 기다립니다. 완료되면 FirefoxSnap이 완전히 제거됩니다. 이렇게 하면 Snap 패키지 관리자를 통해 설치된 Firefox 버전이 제거됩니다. 다른 수단(예: APT 패키지 관리자)을 통해 다른 버전의 Firefox를 설치한 경우에는 영향을 받지 않습니다. 위의 단계를 거쳐보세요
 Mozilla Firefox를 제거할 수 있나요?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox를 제거할 수 있나요?
Mar 15, 2023 pm 04:40 PM
Mozilla Firefox는 제거할 수 있습니다. Firefox는 타사 브라우저이므로 필요하지 않은 경우 제거할 수 있습니다. 제거 방법: 1. 시작 메뉴에서 "Windwos 시스템" - "제어판"을 클릭합니다. 2. "제어판" 인터페이스에서 "프로그램 및 기능"을 클릭합니다. 3. 새 인터페이스에서 찾아 두 번 클릭합니다. Firefox 브라우저 아이콘 4. 제거 팝업 창에서 "다음"을 클릭합니다. 5. "제거"를 클릭합니다.
 Firefox 113의 새로운 기능: AV1 애니메이션 지원, 향상된 비밀번호 생성기 및 PIP 기능
Mar 05, 2024 pm 05:20 PM
Firefox 113의 새로운 기능: AV1 애니메이션 지원, 향상된 비밀번호 생성기 및 PIP 기능
Mar 05, 2024 pm 05:20 PM
최근 뉴스에 따르면 Mozilla는 Firefox 112의 안정 버전을 출시하는 동시에 다음 주요 버전인 Firefox 113이 베타 채널에 진입하여 AV1 애니메이션, 향상된 비밀번호 생성기 및 PIP(Picture-in-Picture) 기능을 지원한다고 발표했습니다. Firefox 113의 새로운 주요 기능/특징은 다음과 같습니다. 비밀번호 생성기의 보안을 강화하기 위해 특수 문자를 도입하여 AV1 형식 애니메이션 이미지(AVIS) 지원 향상된 PIP 기능, 되감기 지원, 비디오 시간 표시, 전체 화면을 보다 쉽게 활성화합니다. 모드는 Debian 및 Ubuntu 배포판용 공식 DEB 설치 파일을 제공합니다. 업데이트된 북마크 가져오기 기능, 가져온 북마크에 대한 아이콘이 기본적으로 지원됩니다. 하드웨어 가속 AV1 비디오 디코딩은 지원되는 하드웨어에서 w를 사용하여 기본적으로 활성화됩니다.
 Scrapy에서 Mozilla Firefox를 사용하여 로그인하기 위해 QR 코드를 스캔하는 문제를 해결하는 방법은 무엇입니까?
Jun 22, 2023 pm 09:50 PM
Scrapy에서 Mozilla Firefox를 사용하여 로그인하기 위해 QR 코드를 스캔하는 문제를 해결하는 방법은 무엇입니까?
Jun 22, 2023 pm 09:50 PM
로그인이 필요한 웹사이트를 크롤링하는 크롤러에게 인증코드나 스캔코드 로그인은 매우 번거로운 문제입니다. Scrapy는 Python에서 사용하기 매우 쉬운 크롤러 프레임워크이지만 로그인을 위해 인증 코드를 처리하거나 QR 코드를 스캔할 때 몇 가지 특별한 조치를 취해야 합니다. 일반적인 브라우저인 Mozilla Firefox는 이 문제를 해결하는 데 도움이 되는 솔루션을 제공합니다. Scrapy의 핵심 모듈은 비동기식 요청만 지원하는 비틀어져 있지만 일부 웹사이트에서는 쿠키 사용을 요구하고
 Apple, MacBook의 WebKit 취약성과 과도한 전력 소비를 수정하는 업데이트 출시
Apr 15, 2023 am 10:49 AM
Apple, MacBook의 WebKit 취약성과 과도한 전력 소비를 수정하는 업데이트 출시
Apr 15, 2023 am 10:49 AM
Apple은 iPhone, iPad, Mac 및 Apple Watch에 대한 업데이트를 출시했습니다. 각 장치에 대한 업데이트는 규모가 작지만 WebKit 취약점을 해결합니다. 또한 회사는 MacBook 노트북의 배터리가 예기치 않게 소모되는 버그를 수정했다고 밝혔습니다. Apple iOS 및 iPadOS 15.3.1은 마이너 업데이트입니다. 실제로는 주요 기능이 포함되어 있지 않습니다. 그러나 점자 디스플레이를 사용하는 사람들에게는 유용합니다. 또한 이 업데이트는 임의 코드 실행 취약점을 해결합니다. iOS 15.3.1의 업데이트 노트에는 다음이 언급되어 있습니다. iOS 15.3.1은 iPhone에 대한 중요한 보안 업데이트 및 수정 사항을 제공합니다.
 Ubuntu 23.10은 기본적으로 기본 Wayland 모드에서 Firefox를 실행합니다.
Feb 29, 2024 am 10:10 AM
Ubuntu 23.10은 기본적으로 기본 Wayland 모드에서 Firefox를 실행합니다.
Feb 29, 2024 am 10:10 AM
Canonical은 최근 Ubuntu 23.10에서 Firefox Snap이 기본적으로 Wayland 모드에서 실행되도록 구성되었다고 발표했습니다. 참고: Ubuntu에는 현재 기본적으로 Wayland 세션이 있으며 Firefox도 정상적으로 작동할 수 있습니다. 그러나 현재 FirefoxSnap은 실제로 엄격한 기본 Wayland 모드가 아닌 XWayland 호환 모드에서 실행됩니다. Canonical은 HiDPI 디스플레이에서 인터페이스 흐림 및 스케일링 왜곡과 같은 문제가 발생하지 않도록 기본적으로 Wayland 모드에서 Firefox 브라우저를 실행하고 드래그 및 핀치와 같은 터치 제스처를 지원할 것이라고 발표했습니다. 위에서 언급했듯이 우분트는
 Laravel Elixir와 함께 Gulp 프레임워크를 사용하는 방법을 알아보세요.
Jan 22, 2024 am 11:27 AM
Laravel Elixir와 함께 Gulp 프레임워크를 사용하는 방법을 알아보세요.
Jan 22, 2024 am 11:27 AM
Laravel Elixir는 Gulp를 기반으로 하는 인기 있는 프런트엔드 자동화 도구 세트로, 이전에 수동 작업이 필요했던 많은 작업을 단순화합니다. 하지만 Laravel Elixir의 우아한 API 디자인이 개발자가 Gulp의 사용법을 전혀 이해할 필요가 없다는 의미는 아닙니다. 반대로 Gulp의 사용법을 이해하면 Laravel Elixir의 작동 원리를 더 잘 이해하고 개발 효율성을 높일 수 있습니다. 이 글에서는 Laravel Elixir 프레임워크에서 Gulp를 사용하는 방법을 소개합니다.
 Firefox 브라우저 Firefox 115 출시, Win7/Win8.1의 마지막 버전 지원
Mar 04, 2024 pm 04:46 PM
Firefox 브라우저 Firefox 115 출시, Win7/Win8.1의 마지막 버전 지원
Mar 04, 2024 pm 04:46 PM
오늘 최신 소식에 따르면 Mozilla는 오늘 Firefox 브라우저 Firefox 115의 안정 버전 업데이트를 공식 출시했습니다. 이번 업데이트에서 가장 주목할만한 점은 이것이 Win7/Win8, macOS10.12, 10.13 및 10.14를 지원하는 마지막 버전이라는 것입니다. 다운로드 주소: https://ftp.mozilla.org/pub/firefox/releases/115.0/Mozilla 공식 업데이트 로그에 명시됨: Microsoft는 2023년 1월에 Win7 및 Win8 시스템에 대한 지원을 종료할 예정이며, 오늘 출시된 Firefox 115 버전은 다음과 같습니다. 해당 시스템의 사용자가 받은 마지막 버전 업데이트. Win7 및 Win8 사용자




