요즘 부품 개발은 여전히 인기가 높으며, 결국 그 장점은 상당히 두드러집니다. 최근 컴포넌트를 개발하던 중 매우 흥미로운 BUG를 만났습니다. . .
BUG 배경
최근에 컴포넌트를 개발하던 중 드디어 완성되어 테스트를 하게 되었습니다. 그러다가 테스트에서 저한테 이 버그를 언급해줬는데, orz...

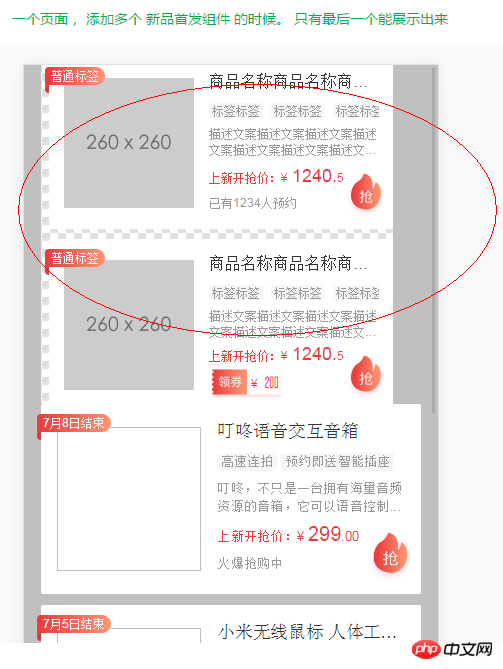
컴포넌트이기 때문에 어디에서나 재사용이 가능하다는 것이 가장 큰 장점입니다. 단, 한 페이지에서 여러 컴포넌트를 사용하는 경우에만 가능합니다. 마지막 구성 요소가 적용되면 이 구성 요소는 의미가 없습니다. . .
BUG 원인 검색
이 구성 요소의 초기 데이터 소스 인터페이스는 고정되어 있습니다. 즉, 페이지의 모든 구성 요소는 초기화 시 동일한 요청을 발행하므로 여기의 요청은 jsonp 모드입니다. 콜백 함수는 윈도우에 바인딩된 함수이지만 페이지에 윈도우가 하나만 있기 때문에 콜백 처리 중에는 처리할 구성 요소의 해당 데이터가 마지막 구성 요소만 가리킵니다. 결과적으로 여러 개의 동일한 구성 요소가 동일한 페이지에 배치되고 데이터를 얻은 후 마지막 구성 요소만 성공적으로 렌더링될 수 있습니다.
BUG 솔루션 아이디어
가장 중요한 것은 각 요청의 콜백을 저장하여 콜백의 구성 요소 데이터 처리가 마지막 요청만 가리키지 않도록 하는 것입니다. 둘째, 동일한 요청이므로 두 번 이상 전송되는 것을 원하지 않습니다. 즉, 페이지에서 보낸 모든 요청은 고유합니다.
BUG Solution
구독자 모드에서 이러한 모듈을 작성할 수 있다고 생각했습니다. 이전에 동일한 모듈이 전송되었는지 여부를 판단합니다. 동일한 요청이 발행된 경우 발행된 요청이 완료되었는지 확인하고, 그렇지 않은 경우 계속해서 콜백을 캐시하고 요청이 발행되어 완료되면 콜백이 직접 처리됩니다. 요청이 처음으로 돌아온 후 브로드캐스트가 실행되고 이전에 캐시된 모든 콜백이 실행됩니다.
사용자 정의 이벤트 세부정보
콜백 함수의 이름을 딴 n개의 이벤트 개체가 있는 모듈을 정의합니다. 각 개체가 초기화되면 해당 상태, 해당 콜백 배열 및 요청이 데이터 데이터를 반환합니다. 이 모듈이 호출될 때마다 먼저 해당 cbName이 초기화되었는지 확인한 다음 상태를 확인합니다. 상태에 따라 해당 작업을 수행하고 상태 값을 변경합니다. 상태 값은 init, loading,loaded 세 가지가 있습니다. 즉, 초기화하고, 요청하고, 완료를 요청하는 것입니다. 해당 콜백은 요청이 완료된 경우에만 실행될 수 있습니다. 세부 사항은 다음과 같습니다:
define('wq.getData', function (require, exports, module) {
var ls = require('loadJs');
var cache = {};
cache.init = function(cb,cbName,url){
if(!cache[cbName]){
cache[cbName] = {};
cache[cbName].state = 'init';
cache[cbName].cbs = [];
cache[cbName].data = [];
}
cache.on(cb,cbName,url);
}
cache.on = function(cb,cbName,url){
if(cache[cbName].state == 'loaded'){
cb(cache[cbName].data)
}else if(cache[cbName].state == 'loading'){
cache[cbName].cbs.push(cb)
}else if(cache[cbName].state == 'init'){
cache[cbName].cbs.push(cb);
cache[cbName].state = 'loading';
cache.fetch(cb,cbName,url);
}
}
cache.broadcast = function(cbName){
cache[cbName].cbs.forEach(function(cb){
cb(cache[cbName].data)
});
}
cache.checkLoaded = function(cbName){
if(cache[cbName].data[0]){
cache[cbName].state = 'loaded';
cache.broadcast(cbName);
}
}
cache.fetch = function(cb,cbName,url){
ls.loadScript({
url: url,
charset: 'utf-8',
handleError:function(func, args, context,errorObj){
console.log(_errlogText + context);
cache[cbName].data[0] = {};
cache.checkLoaded(cbName);
}
});
if(window.cbName) return;
window[cbName] = function(json){
cache[cbName].data[0] = json;
cache.checkLoaded(cbName);
}
}
exports.getData = function(cb,cbName,url){
cache.init(cb,cbName,url);
}
})문제를 완벽하게 해결합니다. 각 콜백이 누락되거나 덮어쓰여지지 않습니다...
확장 아이디어
이 모듈은 페이지 내에서 동일한 요청을 처리하는 데 보편적으로 사용될 수 있습니다. 또한 특정 콜백을 실행하기 전에 두 개 이상의 요청을 완료해야 하는 상황을 처리하도록 확장할 수도 있습니다. Promose의 경우와 유사합니다. 이때, 각 data[0]에는 인터페이스에 해당하는 고정 데이터가 포함되고, data[2]에는 다른 인터페이스에 해당하는 식으로 규정할 수 있습니다. 그러나 이를 위해서는 콜백을 실행하기 전에 각 항목이 true가 될 때까지 순회해야 합니다. 게다가 해당 관계는 혼동되기 쉬우므로 확장할 경우에는 Promise를 사용하여 처리하는 것이 좋습니다. . .
위 내용은 커스텀 이벤트를 성공적으로 해결하고 반복 요청 버그를 해결했습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!