valueOf(): 원시 값이 존재하는 경우 객체 유형에 가장 적합한 원시 값을 반환합니다.
toString(): 객체의 원래 값을 문자열 형식으로 반환합니다.
이 두 메서드는 일반적으로 다양한 작업 상황을 충족하기 위해 JS에서 암시적으로 호출됩니다.
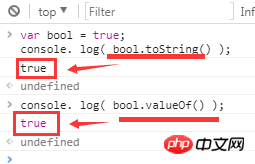
예를 들어보세요: 그림을 보세요(정의되지 않은 두 개 무시). 두 가지 방법으로 반환되는 실제 색상이 다릅니다! toString()은 문자열을 반환하고 valueOf()는 원래 값을 반환하기 때문입니다.

END
위 내용은 valueOf() 함수 및 toString() 함수 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!