처음 두 연구 노트에 이어 이 기사에서는 주로 레이아웃 관리자와 대화 상자를 소개합니다.
1. 레이아웃 관리자
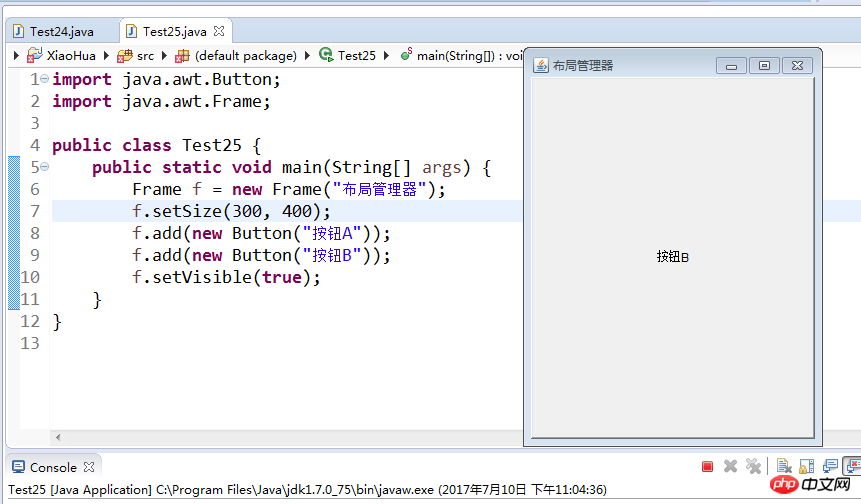
주제를 소개하기 위해 간단한 예를 들어보겠습니다. 버튼 두 개를 마음대로 추가하면 어떤 효과가 나타나는지 살펴보겠습니다.
import java.awt.Button;import java.awt.Frame;public class Test25 {public static void main(String[] args) {
Frame f = new Frame("布局管理器");
f.setSize(300, 400);
f.add(new Button("按钮A"));
f.add(new Button("按钮B"));
f.setVisible(true);
}
}실행 결과:

프로그램을 실행하면 두 번째 버튼 B만 보입니다.
그 이유는 컨테이너에서 각 구성 요소가 특정 위치와 크기를 갖기 때문입니다. 컨테이너에서 구성 요소를 정렬할 때 Java는 사용자 제어를 단순화하기 위해 관리용 레이아웃 관리자를 채택합니다. 컨테이너.다른 레이아웃 관리자.
1.BorderLayout(테두리 레이아웃, 기본 모드)은 컨테이너를 남동쪽, 북서쪽, 중앙의 5개 영역으로 나눕니다.
Frame f=new Frame("布局管理器");
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮C"),"East");
f.setBounds(20,20,300,300);
f.setVisible(true);2. FlowLayout FlowLayout에 "North"를 추가하면 왼쪽에서 오른쪽으로, 위에서 아래로. 레이아웃 ","East" 및 기타 매개변수는 무시됩니다
Frame f=new Frame("布局管理器");
f.setLayout(new FlowLayout() );
f.add(new Button("按钮A"),BorderLayout.NORTH);
f.add(new Button("按钮B"));
f.add(new Button("按钮B"));3. GridLayout 그리드는 왼쪽에서 오른쪽으로, 위에서 아래로, 이 레이아웃은 항상 구성 요소의 최적 크기를 무시하며 모든 셀의 너비는 동일합니다.
4.CardLayout 탭 레이아웃
5.GridBagLayout은 강력하고 사용하기 복잡한 레이아웃의 왕입니다.
6.BoxLayOut은 여러 구성 요소를 수직 또는 수평으로 정렬할 수 있는 Swing의 새로운 레이아웃 관리자입니다. 이 레이아웃 관리자의 패널은
7.GridBagLayout과 유사한 기능을 수행할 수 있지만 GridBagLayOut을 사용하는 것보다 훨씬 간단합니다.
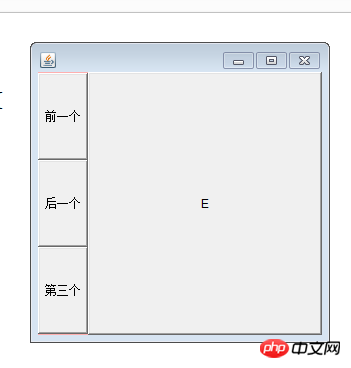
더 복잡한 코드 예제(목적은 왼쪽에 1개의 열과 3개의 행이 있는 그리드를 레이아웃하는 것입니다. 오른쪽 탭 레이아웃을 선택하고 왼쪽 버튼을 누르면 오른쪽에 해당 변경 사항이 적용됩니다.)
import java.awt.BorderLayout;import java.awt.Button;import java.awt.CardLayout;import java.awt.Color;import java.awt.Frame;import java.awt.GridLayout;import java.awt.Panel;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;//布局的例子class LayoutTest {public LayoutTest() {
init();
}
CardLayout cl = new CardLayout(); // 卡片布局Panel plCenter = new Panel(); // 面板,容器private void init() {
Frame f = new Frame();
Panel plWest = new Panel();
plWest.setBackground(Color.pink);
plCenter.setBackground(Color.DARK_GRAY);
f.add(plWest, BorderLayout.WEST); // 往左边放 f.add(plCenter);
plWest.setLayout(new GridLayout(3, 1)); // 网格布局,三行,一列Button btnPrev = new Button("前一个");
Button btnNext = new Button("后一个");
Button btnThree = new Button("第三个");
plWest.add(btnPrev);
plWest.add(btnNext);
plWest.add(btnThree);
plCenter.setLayout(cl); // 中间的主面板,设为卡片布局plCenter.add(new Button("A"), "1AAA");
plCenter.add(new Button("B"), "2AAA");
plCenter.add(new Button("C"), "3AAA");
plCenter.add(new Button("D"), "4AAA");
plCenter.add(new Button("E"), "5AAA");
plCenter.add(new Button("F"), "6AAA");// 用于按钮事件处理的内部类class MyActionListener implements ActionListener {public void actionPerformed(ActionEvent e) {if (e.getActionCommand().equals("前一个")) {
cl.previous(plCenter);
} else if (e.getActionCommand().equals("后一个")) {
cl.next(plCenter);
} else if (e.getActionCommand().equals("第三个")) {
cl.show(plCenter, "5AAA"); // 指定显示哪一个 }
}
}
MyActionListener listener = new MyActionListener();
btnPrev.addActionListener(listener);
btnNext.addActionListener(listener);
btnThree.addActionListener(listener);
f.setSize(300, 300);
f.setVisible(true);
f.addWindowListener(new WindowAdapter() {public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}class Test26 {public static void main(String[] args) {new LayoutTest();
}
}
참고: 레이아웃 관리자 취소(코드 예는 다음과 같습니다)
절대 좌표를 사용하여 지정할 수 있습니다 구성 요소의 위치와 크기를 조정하려면 이때 Container.setLayout(null)을 호출한 다음 Container.setBounds() 메서드를 호출해야 합니다.
import java.awt.Button;import java.awt.Frame;public class Test27 {// 例子,自定义按钮的位置public static void main(String[] args) {
Frame f = new Frame();
f.setSize(500, 400);
f.setLayout(null); // 取消布局管理器Button btn = new Button("这是按钮");
btn.setBounds(50, 50, 80, 40);
f.add(btn);
f.setVisible(true);
}
}2. 대화 상자
대화 상자는 우리가 매일 컴퓨터를 사용할 때 자주 볼 수 있으므로 여기서는 자세히 설명하지 않겠습니다. 코드 예제로 직접 이동하여 애플리케이션에 익숙해지세요.
위 내용은 레이아웃 관리자와 대화 상자의 두 가지 예를 소개합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!