JS 데스크탑 애플리케이션 개발 튜토리얼
머리말
이 글은 nw 개발 과정에서 겪게 되는 다양한 문제에 대한 내용이며, 같은 문제를 겪으신 분들을 위한 메모와 해결 방법에 대해서만 기록되어 있습니다.
1. package.json의 창 필드가 유효하지 않습니다
Reason: package.json의 window 필드는 main에만 있습니다. > 해당 필드가 *.html이거나 외부 URL인 경우 유효하며, *.js인 경우 유효하지 않습니다. package.json中的window字段,只在main字段为*.html或是外部网址时有效,当为 *.js时是无效的。
{
"name": "blog",
"main": "http://php.cn/",//main为网址,下方的window设定有效
//"main": "index.html",//main为 *.html,下方的window设定有效
//"main": "index.js?1.1.11",//main为 *.js,下方的window设定无效!!
"version": "0.0.1",
"window": {"title": "Nw.js Demo",//如果 index.html没有title,则会显示这里的值"icon": "assest/img/logo.png",//标题栏图标"position": "center",//默认显示位置"width": 1280,"height": 680,"frame": true,//是否显示最外层的框架,设为false之后 窗口的最小化、最大化、关闭 就没有了"resizable": true,"min_width": 1028
},}关于其他package.json中的可使用的配置见官网:
2. nw-builder一次只能打包一个项目
nw默认不包含打包成.exe文件的形式,遂nw-builder项目为自动将nw应用打包压缩成可执行文件的程序。
详见:
假设nw-builder的配置文件如下:
var nw = new NwBuilder({
version: '0.14.7',
files: './app/**',//nw应用项目目录
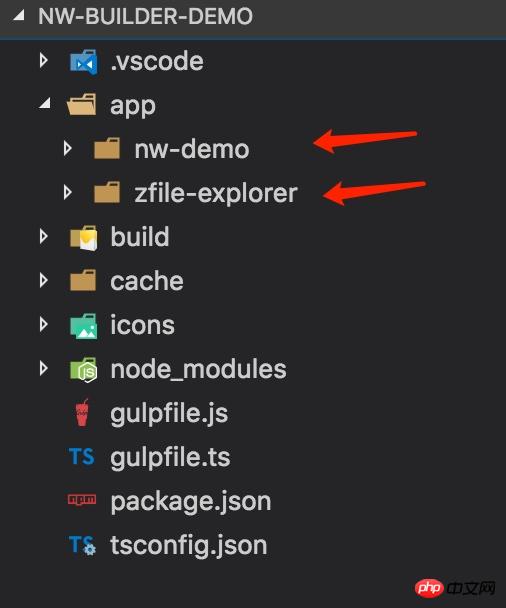
platforms: ['win32'], });配置字段files指定了app文件夹下的所有文件,但app文件夹下存在两个项目:nw-demo和zfile-explorer 

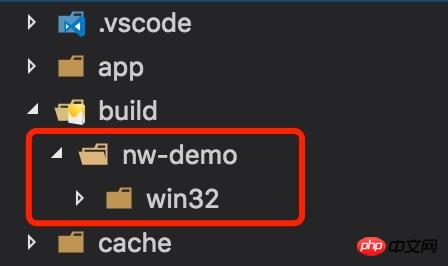
对于这种情况nw-builder只会打包出按文件名排序的第一个文件夹项目:nw-demo 

3. 在nw中植入全局变量的方法
前提:需要在nw项目中的package.json中的main字段指定为*.js文件。或是指定本地的.html文件后再载入js文件
package.json文件{
"name": "nw-demo",
"version": "1.0.0",
"description": "",
"main": "./main.js?1.1.11",
"scripts": {"start":"cd ../../ & gulp nw"
},
...}在mian字段指定的js文件中,再使用nw.Window.open来载入指定本地页面或是外部网址,如:
main.js文件:nw.Window.open('./view/index.html', {height:600,width:800}, function (win) { });在这个js文件中可以使用4种方法植入全局变量或全局方法:
1、将全局变量使用var方式声明赋值
2、将全局变量直接赋值,无定义
3、将全局变量挂载到window上
4、将全局变量挂载到global上
测试代码:
main.js文件//var定义方式var xxcanghai_1 = 1;//直接赋值方式xxcanghai_2 = 10;//挂载到window对象上window.xxcanghai_3 = 100;//挂载到global对象上global.xxcanghai_4 = 1000;
在用nw动态载入的页面中写入一下代码测试
./view/index.html文件 <script> console.log(xxcanghai_1);//报错 console.log(window.xxcanghai_1);//undefined console.log(global.xxcanghai_1);//1 console.log(xxcanghai_2);//报错 console.log(window.xxcanghai_2);//undefined console.log(global.xxcanghai_2);//10 console.log(xxcanghai_3);//报错 console.log(window.xxcanghai_3);//undefined console.log(global.xxcanghai_3);//100 console.log(xxcanghai_4);//报错 console.log(window.xxcanghai_4);//undefined console.log(global.xxcanghai_4);//1000 </script>
结论:
在动态加载的页面中,访问全局变量只能使用global.*的方式。
之所以会这样是因为nw的运行环境是chromium和Nodejs混合的。所以可以在网页js中执行Nodejs代码。
虽然可以但不应该!
从页面代码的责任一致性上不应该在网页代码中编写nodejs代码,遂应该将global中的对象写入每个网页的window对象中。之后页面代码再从window.*中调用
植入每个页面window中的方法
可利用nw的对package.json扩展字段的inject_js_start和inject_js_end来实现。
官方说明:
inject_js_start: The injecting JavaScript code is to be executed after any files from css, but before any other DOM is constructed or any other script is run.inject_js_end: The injecting JavaScript code is to be executed after the document object is loaded, before onload event is fired. This is mainly to be used as an option of Window.open() to inject JS in a new window.
http://docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start
inject_js_start字段指向本地的js文件,他可以在加载的任何页面的任何页面js执行前执行。
package.json文件:{
"name": "blog",
"version": "1.0.0",
"main": "./main.html",
"inject_js_start": "./js/inject_js_start.js?1.1.11",//设置所有页面前植入的js文件地址
"author": "php@gmail.com",
"license": "ISC",}在植入的js文件中,将global中的变量赋值到当前页面window中
./js/inject_js_start.js文件://将node的global中的变量写入每个即将打开的页面的js的window对象中window["xxcanghai_1"] = global["xxcanghai_1"]
之后即可在任何nw打开的页面中通过window.xxcanghai_1来访问全局变量了。
4. nwjs主进程出现异常后不显示窗体
现象:nwjs主进程出现异常后不显示窗体,不弹出错误提示,也不会自动结束进程
原因:package.json文件中的main字段为.js文件,同时此js文件出现error时会出现此问题。
解决方案:package.json文件中的main字段使用.html
다른 package.json에서 사용 가능한 구성은 공식 웹사이트를 참조하세요.
2 nw-builder는 한 번에 하나의 프로젝트만 패키징할 수 있습니다.
🎜nw 기본적으로 .exe 파일로의 패키징은 포함되지 않으므로nw-builder 프로젝트는 nw 애플리케이션을 실행 파일로 자동으로 패키징하고 압축하는 프로그램입니다. 자세한 내용은 다음을 참조하세요. 🎜🎜 nw-builder의 구성 파일이 다음과 같다고 가정합니다. 🎜
🎜rrreee🎜 구성 필드 파일은 앱 폴더 아래의 모든 파일을 지정합니다. , 그러나 앱 파일 폴더 아래에는 nw-demo 및 zfile-explorer라는 두 개의 프로젝트가 있습니다. 행🎜🎜이 경우 nw-builder는 파일 이름으로 정렬된 첫 번째 폴더 프로젝트만 패키징합니다: nw-demo
행🎜🎜이 경우 nw-builder는 파일 이름으로 정렬된 첫 번째 폴더 프로젝트만 패키징합니다: nw-demo 행🎜🎜3. nw에 전역 변수를 삽입하는 방법🎜🎜🎜사전 조건🎜: nw 프로젝트의 package.json에 있는 기본 필드는 다음을 충족해야 합니다. *.js 파일로 지정하세요. 아니면 로컬 .html 파일을 지정하고 js 파일을 로드하세요🎜
행🎜🎜3. nw에 전역 변수를 삽입하는 방법🎜🎜🎜사전 조건🎜: nw 프로젝트의 package.json에 있는 기본 필드는 다음을 충족해야 합니다. *.js 파일로 지정하세요. 아니면 로컬 .html 파일을 지정하고 js 파일을 로드하세요🎜
🎜rrreee🎜메인 필드에 지정된 js 파일에서 nw.Window.open를 사용하여 지정된 로컬 페이지 또는 외부 URL을 로드합니다. 예: 🎜<p class="sourceCode"><br>🎜rrreee🎜이 js 파일에서는 4가지 방법을 사용하여 전역 변수 또는 전역 메서드를 이식할 수 있습니다. br/>1. 전역 변수를 선언하고 할당하려면 var 메서드를 사용하세요.<br>2. 정의 없이 직접 전역 변수를 할당하세요.<br>3. 전역 변수를 <code>window에 마운트하세요.4 . 전역 변수를 global🎜🎜에 마운트합니다. 테스트 코드: 🎜
🎜rrreee🎜nw로 동적으로 로드된 페이지에서 코드 작성 test🎜rrreee🎜🎜결론 🎜:
동적으로 로드된 페이지에서 전역 변수는 global.* 메서드🎜를 통해서만 액세스할 수 있습니다.
그 이유는 nw의 실행 환경이 🎜chromium🎜과 🎜Nodejs🎜이 혼합되어 있기 때문입니다. 따라서 Nodejs 코드는 웹페이지 js에서 실행될 수 있습니다.
할 수 있지만 그렇게 해서는 안 됩니다!
페이지 코드의 책임 일관성 관점에서 nodejs 코드를 웹페이지 코드에 작성해서는 안 되므로 전역에 있는 객체를 각 웹페이지의 window 객체에 작성해야 합니다. 그 후 페이지 코드는 창에서 호출됩니다.*🎜
각 페이지 창에 이식된 메서드
🎜nw의package.json를 사용할 수 있습니다. inject_js_start 및 inject_js_end 필드를 확장하여 🎜🎜공식 설명:🎜
🎜inject_js_start🎜: 삽입하는 JavaScript 코드는 CSS의 모든 파일 이후, 다른 DOM이 구성되거나 다른 스크립트가 실행되기 전에 실행됩니다.🎜🎜🎜inject_js_end🎜: 주입되는 JavaScript 코드는 문서 객체가 로드된 후 onload 이벤트가 발생하기 전에 실행됩니다. 이는 주로 새 창에 JS를 주입하기 위한 Window.open() 옵션으로 사용됩니다.🎜🎜http:// docs.nwjs.io/en/latest/References/Manifest%20Format/#inject_js_start🎜
inject_js_start 필드는 로컬 js 파일을 가리키며, 모든 페이지에서 모든 페이지 js를 로드할 수 있습니다. 실행 실행 전. 🎜
🎜rrreee🎜이식된 js 파일에서 현재 페이지 창에 전역변수를 할당해주세요🎜
🎜rrreee 🎜이후, nw가 연 모든 페이지에서 window.xxcanghai_1을 통해 전역 변수에 액세스할 수 있습니다. 🎜🎜4. nwjs 메인 프로세스는 예외 발생 후 양식을 표시하지 않습니다🎜🎜🎜Phenomena🎜: nwjs 메인 프로세스는 예외 발생 후 양식을 표시하지 않고 오류 메시지가 나타나지 않으며 프로세스가 자동으로 종료되지 않습니다.
🎜Reasons🎜: package.json 파일의 main 필드는 .js 파일이며, 이 문제는 이 js 파일에서 오류가 발생합니다.
🎜해결책🎜: package.json 파일의 main 필드에 .html 파일을 사용한 다음 파일을 로드하세요. nw 메인 프로그램 js 파일로 실행하면 충분합니다. 이렇게 하면 오류가 보고되더라도 빈 창이 표시되면서 동시에 개발자 툴바를 통해 문제의 원인을 확인할 수 있고, 사용자도 애플리케이션을 종료하지 않고 종료할 수 있다. 프로세스. 🎜🎜기타 튜토리얼 기사🎜🎜NW.js를 사용하여 웹 애플리케이션을 데스크톱 애플리케이션으로 패키지화🎜
위 내용은 JS 데스크탑 애플리케이션 개발 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Windows 11에서 사진 앱 오류에 대한 변경 사항을 저장할 수 없습니다.
Mar 04, 2024 am 09:34 AM
Windows 11에서 사진 앱 오류에 대한 변경 사항을 저장할 수 없습니다.
Mar 04, 2024 am 09:34 AM
Windows 11에서 이미지 편집을 위해 사진 앱을 사용하는 동안 변경 내용을 저장할 수 없습니다. 오류가 발생하는 경우 이 문서에서 해결 방법을 제공합니다. 변경사항을 저장할 수 없습니다. 저장하는 동안 오류가 발생했습니다. 나중에 다시 시도해 주세요. 이 문제는 일반적으로 잘못된 권한 설정, 파일 손상 또는 시스템 오류로 인해 발생합니다. 그래서 우리는 이 문제를 해결하고 Windows 11 장치에서 Microsoft 사진 앱을 계속해서 원활하게 사용할 수 있도록 심층적인 연구를 수행하고 가장 효과적인 문제 해결 단계 중 일부를 정리했습니다. Windows 11에서 사진 앱 오류에 대한 변경 사항을 저장할 수 없는 문제 수정 많은 사용자가 다른 포럼에서 Microsoft 사진 앱 오류에 대해 이야기해 왔습니다.
 형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
형식이 지원되지 않거나 파일이 손상되었기 때문에 포토에서 이 파일을 열 수 없습니다.
Feb 22, 2024 am 09:49 AM
Windows에서 사진 앱은 사진과 비디오를 보고 관리하는 편리한 방법입니다. 이 애플리케이션을 통해 사용자는 추가 소프트웨어를 설치하지 않고도 멀티미디어 파일에 쉽게 액세스할 수 있습니다. 그러나 때때로 사용자는 사진 앱을 사용할 때 "지원되지 않는 형식이므로 이 파일을 열 수 없습니다."라는 오류 메시지가 표시되거나 사진이나 비디오를 열려고 할 때 파일이 손상되는 등 몇 가지 문제가 발생할 수 있습니다. 이러한 상황은 사용자에게 혼란스럽고 불편할 수 있으므로 문제를 해결하려면 몇 가지 조사와 수정이 필요합니다. 사용자가 사진 앱에서 사진이나 비디오를 열려고 하면 다음 오류가 표시됩니다. 죄송합니다. 해당 형식이 현재 지원되지 않거나 파일이 아니기 때문에 포토에서 이 파일을 열 수 없습니다.
 Apple Vision Pro를 PC에 연결하는 방법
Apr 08, 2024 pm 09:01 PM
Apple Vision Pro를 PC에 연결하는 방법
Apr 08, 2024 pm 09:01 PM
Apple Vision Pro 헤드셋은 기본적으로 컴퓨터와 호환되지 않으므로 Windows 컴퓨터에 연결되도록 구성해야 합니다. Apple Vision Pro는 출시 이후 큰 인기를 끌었으며, 최첨단 기능과 광범위한 조작성을 통해 그 이유를 쉽게 알 수 있습니다. PC에 맞게 일부 조정할 수 있지만 기능은 AppleOS에 크게 의존하므로 기능이 제한됩니다. AppleVisionPro를 내 컴퓨터에 어떻게 연결합니까? 1. 시스템 요구 사항 확인 최신 버전의 Windows 11이 필요합니다. (Custom PC 및 Surface 장치는 지원되지 않습니다.) 64비트 2GHZ 이상 빠른 프로세서 지원 고성능 GPU, 대부분
 응용 프로그램 시작 오류 0xc000012d 문제를 해결하는 방법
Jan 02, 2024 pm 12:53 PM
응용 프로그램 시작 오류 0xc000012d 문제를 해결하는 방법
Jan 02, 2024 pm 12:53 PM
친구의 컴퓨터에 특정 파일이 누락된 경우 오류 코드 0xc000012d가 발생하며 애플리케이션이 정상적으로 시작되지 않습니다. 실제로 해당 파일을 다시 다운로드하여 설치하면 쉽게 해결할 수 있습니다. 응용 프로그램을 정상적으로 시작할 수 없습니다. 0xc000012d: 1. 먼저 사용자는 ".netframework"를 다운로드해야 합니다. 2. 그런 다음 다운로드 주소를 찾아 컴퓨터에 다운로드합니다. 3. 그런 다음 바탕 화면을 두 번 클릭하여 실행을 시작합니다. 4. 설치가 완료되면 잘못된 프로그램 위치로 돌아가 프로그램을 다시 실행해 보세요.
 MS 그림판이 Windows 11에서 제대로 작동하지 않습니다.
Mar 09, 2024 am 09:52 AM
MS 그림판이 Windows 11에서 제대로 작동하지 않습니다.
Mar 09, 2024 am 09:52 AM
Microsoft Paint가 Windows 11/10에서 작동하지 않습니까? 글쎄, 이것은 일반적인 문제인 것 같으며 우리는 이를 해결할 수 있는 몇 가지 훌륭한 솔루션을 가지고 있습니다. 사용자들은 MSPaint를 사용하려고 할 때 작동하지 않거나 열리지 않는다고 불평해 왔습니다. 앱의 스크롤바가 작동하지 않고, 붙여넣기 아이콘이 표시되지 않고, 충돌이 발생하는 등의 현상이 발생합니다. 다행히 Microsoft 그림판 앱 관련 문제를 해결하는 데 도움이 되는 가장 효과적인 문제 해결 방법 중 일부를 수집했습니다. Microsoft 그림판이 작동하지 않는 이유는 무엇입니까? MSPaint가 Windows 11/10 PC에서 작동하지 않는 몇 가지 이유는 다음과 같습니다. 보안 식별자가 손상되었습니다. 정지 시스템
 caa90019 Microsoft Teams 오류 수정
Feb 19, 2024 pm 02:30 PM
caa90019 Microsoft Teams 오류 수정
Feb 19, 2024 pm 02:30 PM
많은 사용자들이 Microsoft Teams를 사용하여 로그인을 시도할 때마다 오류 코드 caa90019가 발생한다고 불평해 왔습니다. 편리한 커뮤니케이션 앱임에도 이런 실수는 매우 흔합니다. Microsoft Teams 오류 수정: caa90019 이 경우 시스템에 표시되는 오류 메시지는 "죄송합니다. 현재 문제가 발생했습니다." Microsoft Teams 오류 caa90019를 해결하는 데 도움이 되는 궁극적인 솔루션 목록을 준비했습니다. 예비 단계 관리자로 실행 Microsoft Teams 애플리케이션 캐시 지우기 settings.json 파일 삭제 Credential Manager에서 Microsoft 지우기
 iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone에서 Shazam 앱이 작동하지 않음: 수정
Jun 08, 2024 pm 12:36 PM
iPhone의 Shazam 앱에 문제가 있나요? Shazam은 노래를 듣고 노래를 찾는 데 도움을 줍니다. 하지만 Shazam이 제대로 작동하지 않거나 노래를 인식하지 못하는 경우 수동으로 문제를 해결해야 합니다. Shazam 앱을 복구하는 데 시간이 오래 걸리지 않습니다. 따라서 더 이상 시간을 낭비하지 않고 아래 단계에 따라 Shazam 앱 문제를 해결하세요. 수정 1 – 굵은 텍스트 기능 비활성화 iPhone의 굵은 텍스트로 인해 Shazam이 제대로 작동하지 않을 수 있습니다. 1단계 – iPhone 설정에서만 이 작업을 수행할 수 있습니다. 그러니 열어보세요. 2단계 – 다음으로 "디스플레이 및 밝기" 설정을 엽니다. 3단계 - "굵은 텍스트"가 활성화된 경우
 Windows 11에서 Feature Access Manager 서비스의 높은 CPU 사용량
Feb 19, 2024 pm 03:06 PM
Windows 11에서 Feature Access Manager 서비스의 높은 CPU 사용량
Feb 19, 2024 pm 03:06 PM
일부 PC 사용자 및 게이머는 Windows 11 또는 Windows 10을 사용할 때, 특히 특정 응용 프로그램이나 게임을 실행할 때 비정상적으로 높은 CPU 사용량을 경험할 수 있습니다. 이 문서에서는 사용자가 이 문제를 완화하는 데 도움이 되는 몇 가지 제안 사항을 제공합니다. 영향을 받은 일부 PC 사용자는 이 문제가 발생했을 때 작업 관리자에서 CPU의 0~5%만 사용하는 다른 응용 프로그램을 표시하는 반면 서비스 호스트: 용량 액세스 관리자 서비스에서는 사용량이 80%~100까지 나타나는 것을 확인했습니다. %. 서비스 호스트: Feature Access Manager 서비스란 무엇입니까? Function Access Manager 서비스의 기능은 해당 애플리케이션이 카메라, 마이크에 접근할 수 있는 권한이 있는지 확인하고 필요한 권한을 부여하는 것입니다. UWP 애플리케이션 관리를 용이하게 합니다.




