1, del 및 ins 태그
호환성: 모든 브라우저 지원
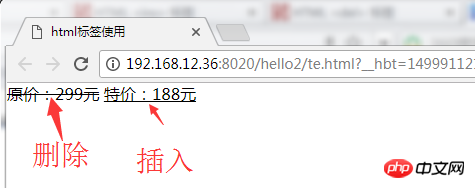
del: 문서에서 삭제된 텍스트를 정의합니다.
ins: 문서에 삽입된 텍스트를 정의합니다.
효과:

HTML5 의미 태그 설명
< ;li>홈
;예 section보다 의미가 더 명확한 특수 섹션 태그입니다. 페이지의 다른 콘텐츠와 독립적으로 사용할 수 있는 독립적이고 완전한 관련 콘텐츠 블록을 나타냅니다. 예를 들어 전체 포럼 게시물, 블로그 게시물, 사용자 댓글 등이 있습니다. 일반적으로 기사에는 제목 부분(보통 머리글에 포함됨)이 있고 바닥글이 있는 경우도 있습니다. 기사는 중첩될 수 있으며 내부 기사는 외부 기사 태그와 종속 관계를 갖습니다. 예를 들어, 블로그 기사를 기사로 표시한 다음 일부 댓글을 기사 형식으로 삽입할 수 있습니다.
<기사>
<헤더> ;
> >
일반적으로 각 <섹션>은 제목(
여기는 콘텐츠의 섹션 제목...

paragraph
 picture" >
picture" >
t; 전체 페이지 또는 일부의 바닥글을 정의합니다(일반적으로 원본 작성자, 저작권 정보, 연락처 정보, 사이트 맵, 문서 관련 링크 등이 포함됩니다)
원본 작성자, 연락처 정보, 문서 관련 링크 등... HTML5 요소 hgroup. 헤더 요소에 더 많은 정보를 추가할 수 있습니다.
위 내용은 HTML 의미 태그 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!