CSS로 그래픽 그리기
서문: 드디어 1학년이 끝나고 즐거운 여름방학이 시작되었습니다. 다들 바쁜 일을 시작했습니다. 저는 몇몇 프로젝트로 인해 바빴고 마침내 오늘 블로그를 업데이트하여 이전 단계에서 배운 내용을 간략하게 요약하기로 결정했습니다.
이번에는 CSS로 다양한 모양을 그리는 기술을 주로 요약하고 동시에 의사 요소 전후와 위치를 결합하여 효과를 만들어 보겠습니다.
위쪽 삼각형(위쪽 삼각형)

1 #triangle-up{2 width: 0;3 height:0;4 border-left:50px solid transparent;5 border-right: 50px solid transparent;6 border-bottom: 70px solid #81cfa2;7 }
아래쪽 삼각형(아래쪽 삼각형)

1 #triangle-down {2 width: 0;3 height: 0;4 border-left: 50px solid transparent;5 border-right: 50px solid transparent;6 border-top: 70px solid #81cfa2;7 }
왼쪽 삼각형(왼쪽 삼각형)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
삼각형 TopRight(오른쪽으로 올라가는 삼각형)

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
}삼각형 구현도 같은 방식으로 비교적 간단합니다. 높이는 주로 0입니다. 그런 다음 transparent를 사용하여 다른 부분을 투명하게 설정합니다.
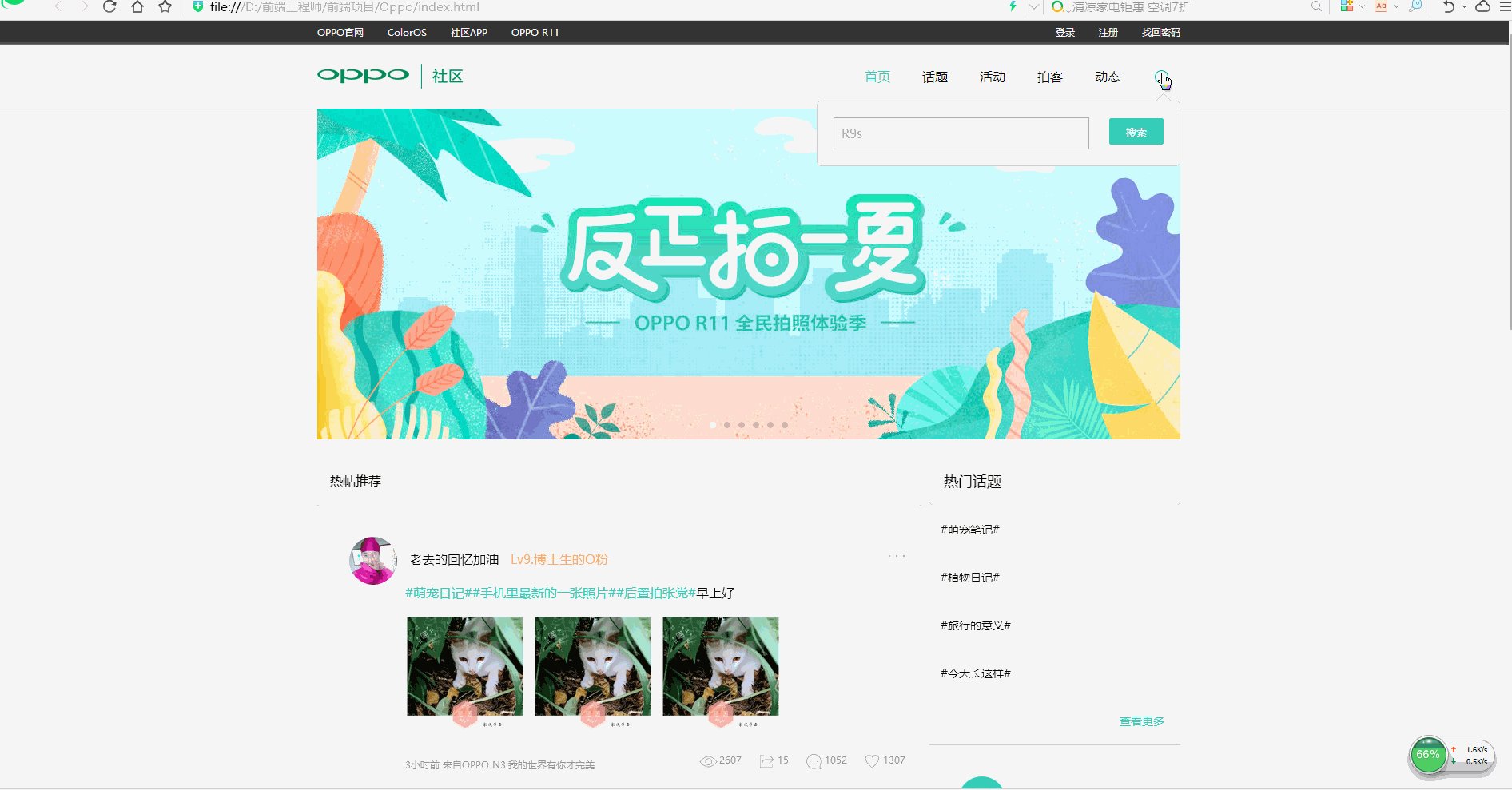
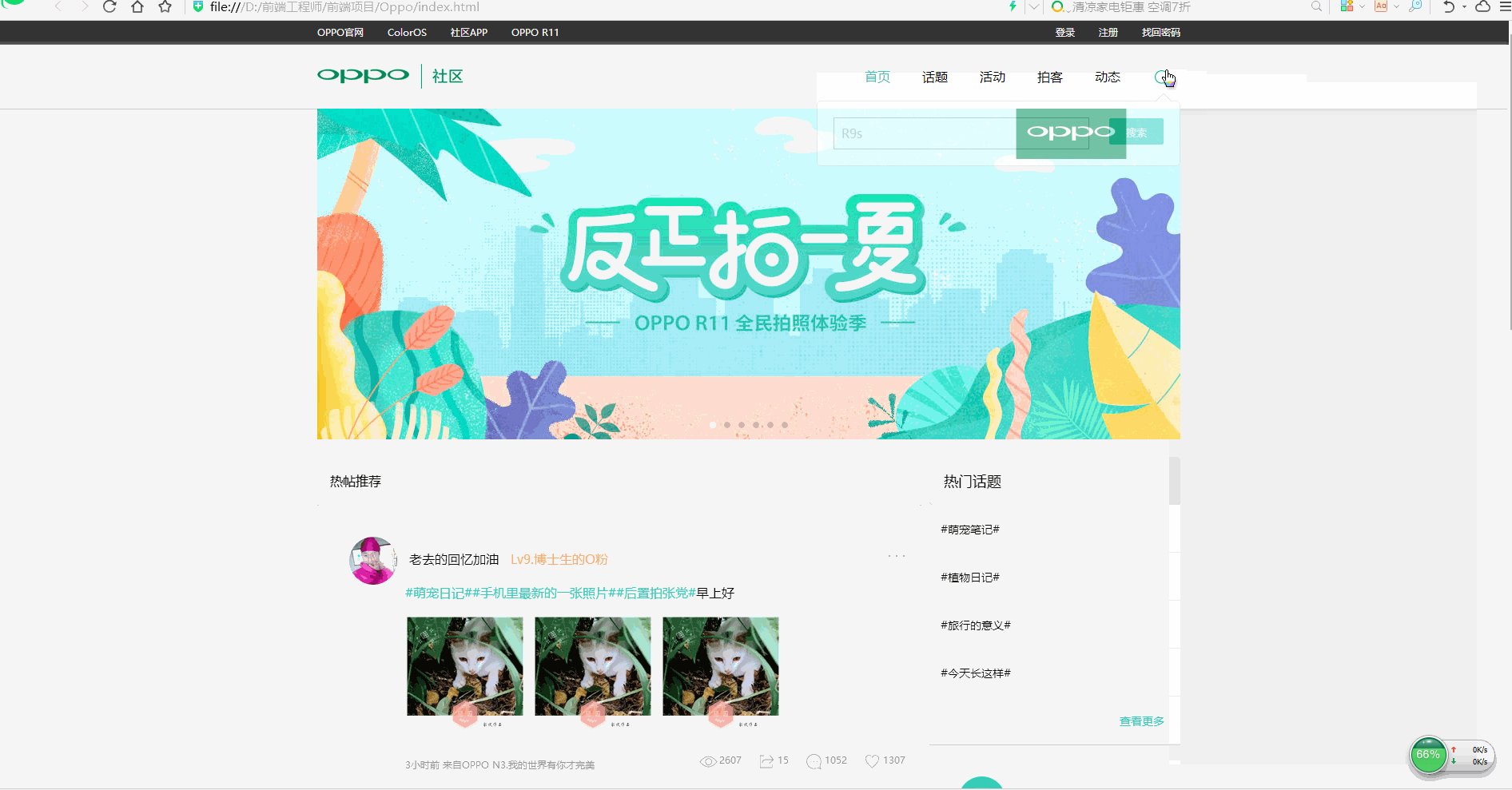
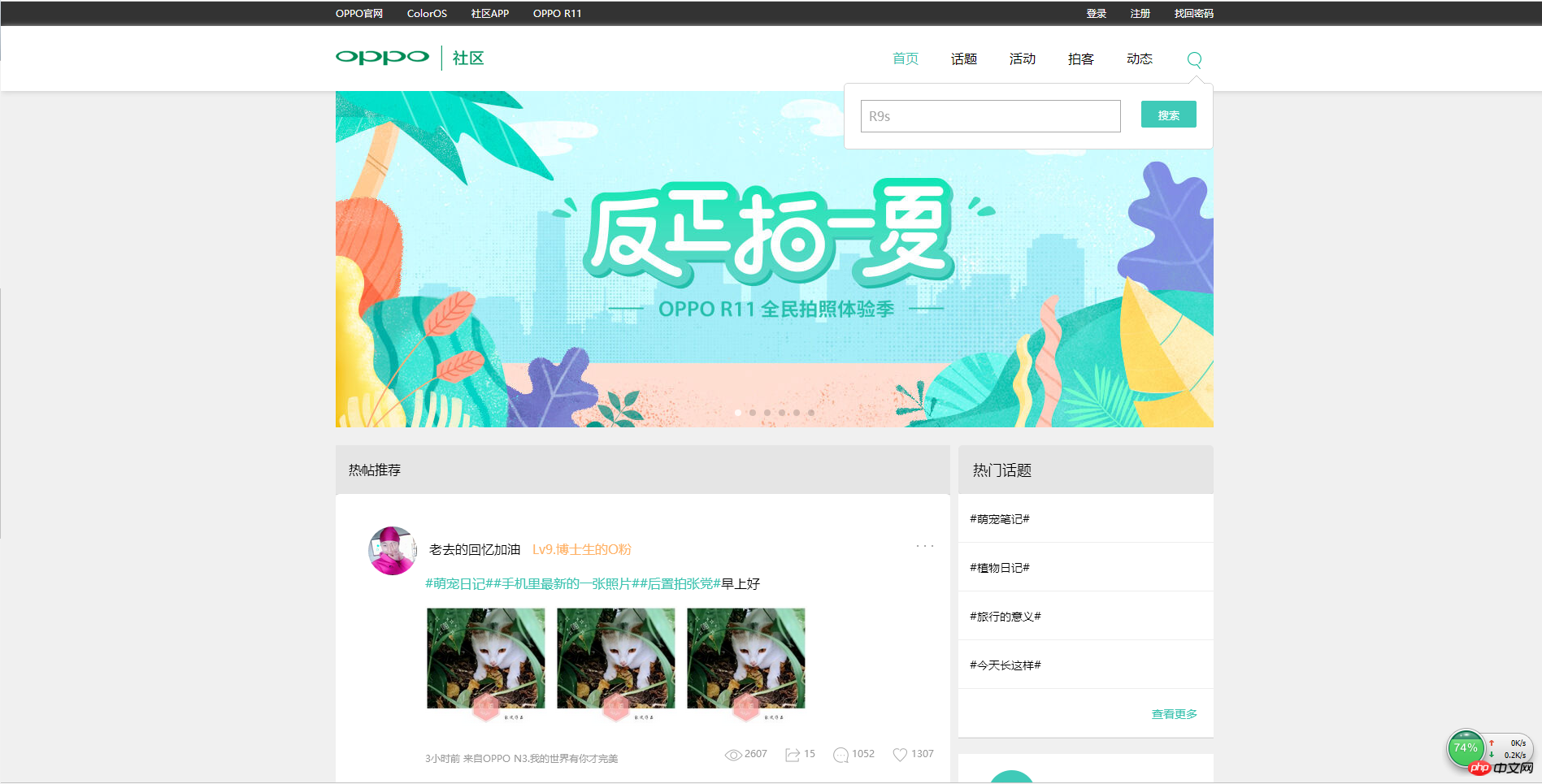
하지만 내가 작업 중인 Oppo 커뮤니티를 위한 프로젝트와 같은 자신의 프로젝트에서 일부 조합 효과를 생성하려면 의사 요소 및 위치 지정 전후를 결합하는 방법을 배워야 합니다(Gif 제작 소프트웨어에 몇 가지 문제가 있습니다).



여기 네비게이션 바에 삼각형을 그리는 코드를 붙여넣었습니다


1 .search:before { 2 border-bottom-color: #000 !important; 3 top: -11px; 4 } 5 .search:after, .search:before { 6 width: 0; 7 height: 0; 8 content: ''; 9 border-style: dashed dashed solid;10 border-color: transparent transparent #fff;11 border-width: 0 10px 10px;12 overflow: hidden;13 position: absolute;14 top: -10px;15 right: 10px;16 }한 가지 주목할 만한 점은 IE6이 투명 인터페이스를 지원하지 않는다는 것입니다. 하지만 해당 투명도를 설정할 수 있습니다. 이 문제는 테두리의 테두리 스타일 속성을 점선 또는 점선으로 설정하여 해결할 수 있습니다.
다음으로 일반적으로 사용되는 CSS로 그린 여러 모양(의사 요소 전후 결합)을 요약합니다.
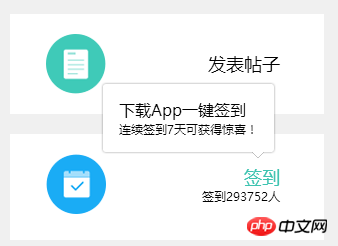
Talk Bubble(채팅 상자)

1 #talkBubble{ 2 width: 120px; 3 height: 80px; 4 background: #81cfa2; 5 position: relative; 6 border-radius: 10px; 7 -webkit-border-radius: 10px; 8 -moz-border-radius: 10px; 9 }10 #talkBubble:before{11 content: "";12 position: absolute;13 right: 100%;14 top: 26px;15 width: 0;16 height: 0;17 border-top: 13px solid transparent;18 border-right: 26px solid #81cfa2;19 border-bottom: 13px solid transparent;20 }Heart(하트 모양)

1 #Heart { 2 position: relative; 3 width: 100%; 4 height: 90px; 5 } 6 7 #Heart:before, 8 #Heart:after { 9 content: "";10 position: absolute;11 left: 50px;12 top: 0;13 width: 50px;14 height: 80px;15 background: #FE4C40;16 -moz-border-radius: 50px 50px 0 0;17 border-radius: 50px 50px 0 0;18 -webkit-transform: rotate(-45deg);19 -moz-transform: rotate(-45deg);20 transform: rotate(-45deg);21 -webkit-transform-origin: 0 100%;22 -moz-transform-origin: 0 100%;23 transform-origin: 0 100%;24 }25 26 #Heart:after {27 left: 0;28 -webkit-transform: rotate(45deg);29 -moz-transform: rotate(45deg);30 transform: rotate(45deg);31 -webkit-transform-origin: 100% 100%;32 -moz-transform-origin: 100% 100%;33 transform-origin: 100% 100%;34 }css는 당신이 생각할 수 없는 다양한 모양을 그릴 수 있습니다. 몇 가지 일반적인 CSS 그래픽 그리기 기술을 익히면 프로젝트를 편안하게 할 수 있습니다.
다음 단계에서도 Node를 배우는 데 집중할 것이고 조급해하지 않을 것입니다. 이번 여름에는 메이크다운에 대한 많은 메모 대신 Node 블로그를 요약할 수 있었으면 좋겠습니다.

위 내용은 CSS로 그래픽 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







