Ueditor 편집기 사용법 그래픽 튜토리얼
오늘 저는 Baidu Rich Text Editor를 작업하면서 몇 가지 문제에 직면했습니다. 이제 요약하겠습니다.
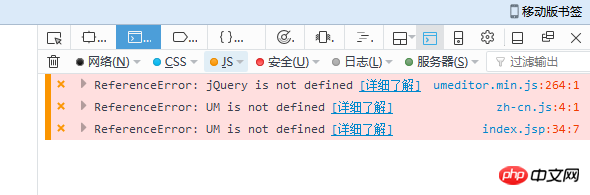
(1) jQuery가 인용되지 않았습니다. 해결 방법: jQuery를 인용하고 모든 js 앞에 넣으세요.

(2) 아니요 오류가 보고되지만 스타일이 표시되지 않습니다. 해결 방법: CSS에서 참조하는 경로가 잘못되었습니다. Ctrl + 마우스 왼쪽 버튼을 눌러 CSS로 이동할 수 있지만 스타일이 여전히 표시되지 않는 경우가 있습니다. 이는 CSS의 경로가 잘못되었음을 의미합니다. 왜, 지금은 이해가 안 돼요.

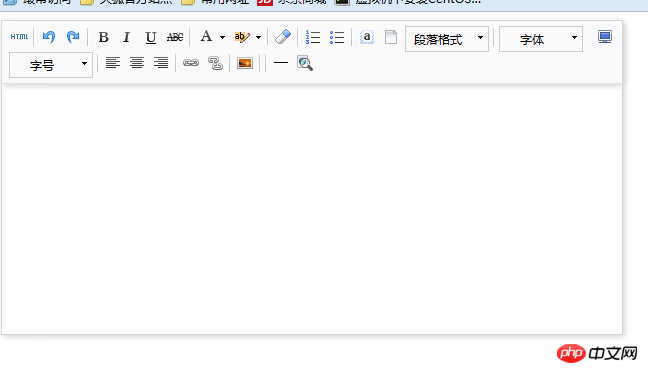
(3) 위의 문제를 해결한 후 효과를 얻을 수 있습니다

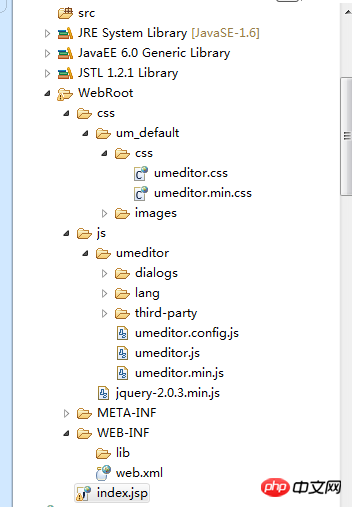
(4) 다음은 구현한 코드와 프로젝트 디렉터리를 함께 기록해 두어 동일한 문제가 발생하도록 합니다. 앞으로도
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
|

위 내용은 Ueditor 편집기 사용법 그래픽 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석 분류 및 활용 분석 JSP 주석은 두 가지 유형으로 구분됩니다. 한 줄 주석: 로 끝나는 코드로 한 줄만 주석을 달 수 있습니다. 여러 줄 주석: /*로 시작하고 */로 끝나는 경우 여러 줄의 코드에 주석을 달 수 있습니다. 한 줄 주석 예 여러 줄 주석 예/**여러 줄 주석입니다*여러 줄의 코드에 주석을 달 수 있습니다*/JSP 주석 사용 JSP 주석을 사용하여 JSP 코드에 주석을 달면 읽기 쉬워집니다.
 C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 사용하려면 특정 코드 예제가 필요합니다. C 언어에서는 프로그램 초기에 프로그램 실행을 종료하거나 특정 조건에서 프로그램을 종료해야 하는 경우가 많습니다. C 언어에서는 이 기능을 구현하기 위해 exit() 함수를 제공합니다. 이 기사에서는 exit() 함수의 사용법을 소개하고 해당 코드 예제를 제공합니다. Exit() 함수는 C 언어의 표준 라이브러리 함수로 헤더 파일에 포함되어 있습니다. 그 기능은 프로그램 실행을 종료하는 것이며 정수를 취할 수 있습니다.
 WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPS는 일반적으로 사용되는 사무용 소프트웨어 제품군이며 WPS 테이블 기능은 데이터 처리 및 계산에 널리 사용됩니다. WPS 테이블에는 두 날짜 사이의 시차를 계산하는 데 사용되는 매우 유용한 함수인 DATEDIF 함수가 있습니다. DATEDIF 함수는 영어 단어 DateDifference의 약어입니다. 구문은 다음과 같습니다. DATEDIF(start_date,end_date,unit) 여기서 start_date는 시작 날짜를 나타냅니다.
 Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예
Nov 04, 2023 pm 03:15 PM
Python 함수 소개: isinstance 함수의 사용법 및 예 Python은 프로그래밍을 보다 편리하고 효율적으로 만들기 위해 많은 내장 함수를 제공하는 강력한 프로그래밍 언어입니다. 매우 유용한 내장 함수 중 하나는 isinstance() 함수입니다. 이 기사에서는 isinstance 함수의 사용법과 예를 소개하고 구체적인 코드 예를 제공합니다. isinstance() 함수는 객체가 지정된 클래스나 유형의 인스턴스인지 여부를 확인하는 데 사용됩니다. 이 함수의 구문은 다음과 같습니다
 Python 함수 소개: abs 함수의 사용법 및 예
Nov 03, 2023 pm 12:05 PM
Python 함수 소개: abs 함수의 사용법 및 예
Nov 03, 2023 pm 12:05 PM
Python 함수 소개: abs 함수 사용법 및 예 1. abs 함수 사용법 소개 Python에서 abs 함수는 주어진 값의 절대값을 계산하는 데 사용되는 내장 함수입니다. 숫자 인수를 허용하고 해당 숫자의 절대값을 반환할 수 있습니다. abs 함수의 기본 구문은 다음과 같습니다: abs(x) 여기서 x는 정수 또는 부동 소수점 숫자일 수 있는 절대값을 계산하기 위한 숫자 매개변수입니다. 2. abs 함수의 예 아래에서는 몇 가지 구체적인 예를 통해 abs 함수의 사용법을 보여줍니다. 예 1: 계산
 MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL의 ISNULL() 함수는 지정된 표현식이나 열이 NULL인지 여부를 확인하는 데 사용되는 함수입니다. 부울 값을 반환하며, 표현식이 NULL이면 1, 그렇지 않으면 0을 반환합니다. ISNULL() 함수는 SELECT 문이나 WHERE 절의 조건부 판단에 사용할 수 있습니다. 1. ISNULL() 함수의 기본 구문: ISNULL(expression) 여기서 표현식은 NULL인지 또는 NULL인지를 결정하는 표현식입니다.
 Apple 단축키를 사용하는 방법
Feb 18, 2024 pm 05:22 PM
Apple 단축키를 사용하는 방법
Feb 18, 2024 pm 05:22 PM
Apple 단축키 명령 사용 방법 지속적인 기술 발전으로 휴대폰은 사람들의 삶에 없어서는 안될 부분이 되었습니다. 수많은 휴대폰 브랜드 중에서도 Apple 휴대폰은 안정적인 시스템과 강력한 기능으로 늘 사용자들의 사랑을 받아왔습니다. 그 중 Apple 단축키 명령 기능은 사용자의 휴대폰 경험을 더욱 편리하고 효율적으로 만들어줍니다. Apple Shortcuts는 Apple이 iOS12 이상 버전을 위해 출시한 기능으로, 사용자 정의 명령을 생성하고 실행하여 보다 효율적인 작업을 수행하고 휴대폰 작업을 단순화하는 데 도움이 됩니다.
 Win10 단축키 사용법을 가르쳐주세요.
Dec 30, 2023 am 11:32 AM
Win10 단축키 사용법을 가르쳐주세요.
Dec 30, 2023 am 11:32 AM
Windows 10에서 자주 사용하는 단축키를 사용하면 시간을 많이 절약할 수 있습니다. 오늘은 매우 편리하고 빠른 몇 가지 단축키를 소개하겠습니다. Win10 단축키 사용법 소개 복사, 붙여넣기 및 기타 일반 키보드 단축키 이 작업을 수행하려면 이 키를 누르십시오. Ctrl+X 선택한 항목 잘라내기 Ctrl+C(또는 Ctrl+Insert) 선택한 항목 복사 Ctrl+V(또는 Shift+Insert) 붙여넣기 선택한 항목 Ctrl+Z 작업 실행 취소 Alt+Tab 열려 있는 응용 프로그램 간 전환 Alt+F4 활성 항목 닫기 또는 활성 응용 프로그램 종료 Windows 로고 키 + L 컴퓨터 잠금 Windows 로고 키 + D 바탕 화면 표시 및 숨기기 F




