프런트 엔드 페이지 레이아웃에 대한 몇 가지 설명
웹 페이지의 구조와 성능 원칙은 일반적으로 다음과 같습니다.
먼저 구조와 의미에 따라 코드를 작성합니다
그런 다음 CSS 스타일을 설정합니다
HTML과 CSS 사이의 적합성을 줄입니다(단순화) 페이지 구조)
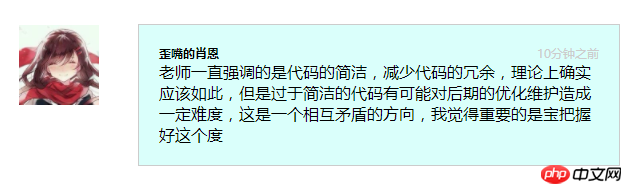
이 원리는 웨이보 사용자 음성 정보 목록을 만드는 사례를 통해 분석할 수 있습니다. 이 사례의 전반적인 구현 효과는 다음과 같습니다.

초보자의 관점에서:
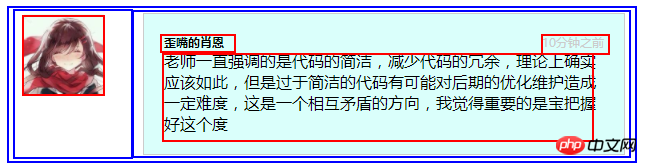
초보자는 이 구조를 여러 DIV로 나누는 경우가 많으며 기본적으로 다음과 같습니다.

구현 code:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo1 .left{float: left; width: 160px; text-align: center;}13 #demo1 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo1">18 <div class="left">19 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">20 </div>21 <div class="right">22 <span>10分钟之前</span>23 <h6>歪嘴的肖恩</h6>24 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>25 </div>26 </div>27 </body>28 </html>중급 프론트엔드 관점에서:
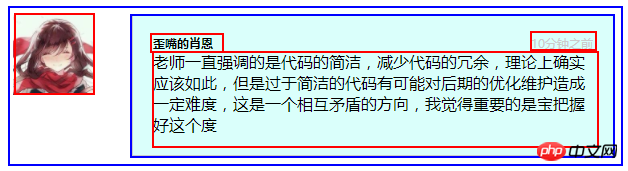
왼쪽 그림이 위치한 DIV는 생략 가능하며, 다음과 같이 됩니다:

구현 코드:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo2 img{float: left;margin-left: 40px;}13 #demo2 .right{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}14 </style>15 </head>16 <body>17 <div id="demo2">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <div class="right">20 <span>10分钟之前</span>21 <h6>歪嘴的肖恩</h6>22 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>23 </div>24 </div>25 </body>26 </html>고급 프런트엔드 관점에서:
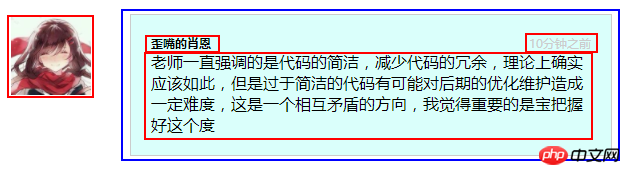
모든 요소가 DIV에 배치되고 구조가 더 단순해졌습니다. 간단히 그림을 밖으로 옮기면 됩니다.

구현 코드:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 5 <title>test</title> 6 <style> 7 *{margin:0; padding:0;} 8 img{width: 80px; height: auto;} 9 span{color: #ccc;float: right;font-size: 12px;}10 p{overflow: hidden;}11 12 #demo3{width: 440px; padding: 20px; margin-left: 160px;background-color: #dafffb; border: 1px solid #ccc;}13 #demo3 img{float: left;margin: -20px 0 0 -140px;}14 </style>15 </head>16 <body>17 <div id="demo3">18 <img src="http://v1.qzone.cc/avatar/201311/12/02/54/528127ffc047e093.jpg%21200x200.jpg" alt="头像">19 <span>10分钟之前</span>20 <h6>歪嘴的肖恩</h6>21 <p>老师一直强调的是代码的简洁,减少代码的冗余,理论上确实应该如此,但是过于简洁的代码有可能对后期的优化维护造成一定难度,这是一个相互矛盾的方向,我觉得重要的是宝把握好这个度</p>22 </div>23 </body>24 </html>
위 내용은 프런트 엔드 페이지 레이아웃에 대한 몇 가지 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 PHP 함수 라이브러리 설계의 원칙과 표준
Jun 16, 2023 am 11:37 AM
PHP 함수 라이브러리 설계의 원칙과 표준
Jun 16, 2023 am 11:37 AM
웹 개발에서 PHP의 중요성이 계속 증가함에 따라 PHP 함수 라이브러리 설계는 개발의 주요 문제 중 하나가 되었습니다. 좋은 함수 라이브러리는 개발 효율성을 향상시킬 뿐만 아니라 코드 품질과 유지 관리 가능성도 보장합니다. 따라서 함수 라이브러리를 설계하려면 몇 가지 기본 원칙과 표준을 따라야 합니다. 1. 재사용성이 좋은 함수 라이브러리는 재사용이 가능해야 하며 다양한 프로젝트에서 사용할 수 있어야 합니다. 따라서 기능은 추상적이고 일반적이어야 하며 특정 프로젝트나 시나리오에 묶일 수 없습니다. 2. 사용 용이성 함수 라이브러리는 사용하기 쉽고 매개변수를 전달해야 합니다.
 람다 표현식의 구문과 구조적 특징은 무엇입니까?
Apr 25, 2024 pm 01:12 PM
람다 표현식의 구문과 구조적 특징은 무엇입니까?
Apr 25, 2024 pm 01:12 PM
람다 표현식은 이름이 없는 익명 함수이며 구문은 (parameter_list)->expression입니다. 익명성, 다양성, 커링 및 폐쇄 기능이 특징입니다. 실제 응용 프로그램에서는 람다 표현식을 사용하여 합산 함수 sum_lambda=lambdax,y:x+y와 같은 함수를 간결하게 정의하고 map() 함수를 목록에 적용하여 합산 작업을 수행할 수 있습니다.
 인터넷의 기본 구조와 기술의 근원은 무엇인가?
Dec 15, 2020 pm 04:48 PM
인터넷의 기본 구조와 기술의 근원은 무엇인가?
Dec 15, 2020 pm 04:48 PM
인터넷의 기본 구조와 기술은 ARPANET에서 유래되었습니다. ARPANET은 컴퓨터 네트워크 기술 발전의 이정표이며, 그 연구 결과는 네트워크 기술 발전을 촉진하고 인터넷 형성의 기반을 마련하는 데 중요한 역할을 했습니다. Arpanet(Arpanet)은 미국 국방고등연구계획국(Defense Advanced Research Projects Agency)이 개발한 세계 최초의 운용용 패킷 교환 네트워크였습니다. 글로벌 인터넷의 조상입니다.
 HTML과 CSS를 사용하여 고정된 탐색 메뉴로 레이아웃을 구현하는 방법
Oct 26, 2023 am 11:02 AM
HTML과 CSS를 사용하여 고정된 탐색 메뉴로 레이아웃을 구현하는 방법
Oct 26, 2023 am 11:02 AM
HTML과 CSS를 사용하여 고정 탐색 메뉴가 있는 레이아웃을 구현하는 방법 최신 웹 디자인에서 고정 탐색 메뉴는 일반적인 레이아웃 중 하나입니다. 탐색 메뉴를 항상 페이지 상단이나 측면에 유지하여 사용자가 웹 콘텐츠를 편리하게 탐색할 수 있도록 합니다. 이 기사에서는 HTML과 CSS를 사용하여 고정 탐색 메뉴가 있는 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 웹페이지의 콘텐츠와 탐색 메뉴를 표시하는 HTML 구조를 만들어야 합니다. 다음은 간단한 예입니다.
 MySQL.proc 테이블의 구조와 목적에 대한 심층 분석
Mar 15, 2024 pm 02:36 PM
MySQL.proc 테이블의 구조와 목적에 대한 심층 분석
Mar 15, 2024 pm 02:36 PM
MySQL.proc 테이블은 MySQL 데이터베이스에 저장 프로시저와 함수 정보를 저장하는 시스템 테이블이다. 그 구조와 목적에 대한 심층적인 이해를 통해 MySQL의 저장 프로시저와 함수의 작동 메커니즘을 더 잘 이해하고 관련 수행을 수행할 수 있다. 관리 및 최적화. 아래에서는 MySQL.proc 테이블의 구조와 목적을 자세히 분석하고, 구체적인 코드 예시를 제공한다. 1. MySQL.proc 테이블의 구조 MySQL.proc 테이블은 모든 저장 프로시저와 함수에 대한 정의와 관련 정보를 저장하는 시스템 테이블이다.
 PHP의 안전한 코딩 원칙
May 24, 2023 am 08:21 AM
PHP의 안전한 코딩 원칙
May 24, 2023 am 08:21 AM
PHP는 다양한 분야의 웹 애플리케이션 개발에 널리 사용되는 인기 있는 프로그래밍 언어입니다. 그러나 PHP 애플리케이션은 작성 및 개발이 용이하기 때문에 종종 사이버 범죄자의 표적이 되기도 합니다. 따라서 PHP 코드를 작성할 때 보안 코딩 원칙은 필수입니다. 다음은 개발자가 코드를 작성할 때 애플리케이션의 보안을 더 잘 보호하는 데 도움이 되는 PHP의 몇 가지 보안 코딩 원칙을 나열합니다. 입력 데이터의 유효성 보장 입력 필터링은 SQL 주입 및 XSS 공격을 방지하는 중요한 방법입니다. 글쓰기
 MySQL에서 쇼핑몰의 평가 테이블 구조를 어떻게 설계하나요?
Oct 31, 2023 am 08:27 AM
MySQL에서 쇼핑몰의 평가 테이블 구조를 어떻게 설계하나요?
Oct 31, 2023 am 08:27 AM
MySQL에서 쇼핑몰의 평가 테이블 구조를 어떻게 설계하나요? 쇼핑몰 시스템에서 평가는 가장 중요한 기능 중 하나이다. 평가는 다른 사용자에게 참고 자료를 제공할 뿐만 아니라 판매자가 제품에 대한 사용자의 피드백과 의견을 이해하는 데에도 도움이 됩니다. 합리적인 평가 양식 구조를 설계하는 것은 쇼핑몰 시스템 운영과 사용자 경험에 매우 중요합니다. 본 글에서는 MySQL에서 쇼핑몰의 평가 테이블 구조를 설계하는 방법을 소개하고 구체적인 코드 예시를 제공합니다. 먼저 제품 테이블과 사용자 테이블이라는 두 가지 기본 테이블을 생성해야 합니다. 상품목록(상품
 Python의 일반적인 흐름 제어 구조는 무엇입니까?
Jan 20, 2024 am 10:38 AM
Python의 일반적인 흐름 제어 구조는 무엇입니까?
Jan 20, 2024 am 10:38 AM
Python에는 순차 구조, 조건부 구조, 루프 구조 및 점프 구조라는 네 가지 일반적인 흐름 제어 구조가 있습니다. 다음에서는 이를 하나씩 소개하고 해당 코드 예제를 제공합니다. 순차 구조(Sequential Structure): 순차 구조는 특정 키워드나 구문 없이 위에서 아래로 미리 정해진 순서대로 프로그램이 실행되는 구조이다. 샘플 코드: print("이것은 시퀀스 구조 예제 1입니다.")print("이것은 시퀀스 구조 예제 2입니다.")print("이것은 시퀀스 구조 예제 2입니다.")




