얼마 전 기말고사와 인턴십 구하느라 바빠서 오랫동안 블로그에 글을 올리지 못했습니다.
저는 이 기간 동안 페이지 넘김과 서식 있는 텍스트 편집기인 Ueditor에 대한 두 가지 지식 포인트가 포함된 작은 프로젝트를 진행했습니다. 아직 Ueditor를 깊게 사용해본 적은 없지만 깊이 사용해본 후 블로그를 작성할 계획입니다. .
페이지 넘기기 기능을 구현하려면 pageIndex만 설정하고, 페이지가 로드될 때마다 pageIndex를 통해 데이터를 로드하면 됩니다.
그런 다음 pageIndex를 다음 페이지로 전달하기 위해 숨겨진 입력 상자를 설정할 수 있습니다.
이전 페이지를 클릭하면 js 메소드를 통해 pageIndex 값을 변경한 다음 양식을 제출합니다
더 이상 고민하지 않고 코드를 보면 코드가 비교적 명확합니다.
index.jsp의 코드입니다.
<%@page import="Bean.DBBean"%><%@page import="Entity.Record"%><%@page import="java.util.List"%><%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>NoteBook of Eric Wu</title><link rel="stylesheet" href="css/basic.css?1.1.11"><link rel="stylesheet" href="css/index.css?1.1.11"></head><body><%int allRecord=0;//总的记录条数,不包含查询后的int totalRecord=0;//总的记录条数,包含查询后的int totalPage=1;//总的页面数,包含查询后的int pageIndex=1;//当前页面号,用于控制页面翻转,默认为1
List<Record> records=null;
DBBean db=new DBBean();
allRecord=db.getRecordCount();
totalRecord=db.getRecordCount();
totalPage=(totalRecord-1)/10+1;if(request.getParameter("pageIndex")!=null){//不是第一次加载//要做下数据类型转换
pageIndex=Integer.valueOf(request.getParameter("pageIndex"));if(request.getParameter("keyword")!=null){String keyword=request.getParameter("keyword");
records=db.getRecords(pageIndex,keyword);//获取查询内容一页的事件记录集,共10条
totalRecord=db.getRecordCount(keyword);
totalPage=(totalRecord-1)/10+1;
}else{
records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条
}
}else{//第一次加载
records=db.getRecords(pageIndex);//获取一页的事件记录集,共10条
}
session.setAttribute("records", records);//便于后面使用%><div id="home"><div id="header"><div id="WebTitle"><div class="maintitle"><a href="index.jsp" target="_blank">NoteBook of Eric Wu</a></div><div class="subtitle">The palest ink is better than the best memory !</div></div><div id="navigator"><ul id="navList"><li><a href="index.jsp">首页</a></li><li><a href="add.jsp">新增</a></li><li><a href="change.jsp">修改</a></li> <li><a href="delete.jsp">删除</a></li></ul><div id="Stats">记录-<%=allRecord %></div><!--end: Stats 状态--></div><!-- end: navigator 导航栏 --></div><!-- end: header 头部 --><div id="main"> <div id="content"> <form id="searchForm" name="searchForm" action="index.jsp" method="get"> <input type="hidden" name="pageIndex" id="pageIndex" value="1"><div id="search"><div class="center"></div><input type="text" class="search" id="keyword" name="keyword" placeholder="请输入要查询的记录"><img src="img/search.png" onclick="searchKeyword();" class="button"></div></form> <table><tr><th width="10%">序号</th><th width="60%">标题</th><th width="30%">时间</th></tr><%int count=0;if(records!=null){for(Record r: records){
count++;%><tr><td class="center"><%= count %></td><td><a href="content.jsp?recordId=<%= r.getId() %>" target="_blank"><%= r.getTitle() %></a></td><td class="center"><%= r.getTime() %></td></tr><%
}
}%> <tr class="alt" ><td class="center" colspan="3">共<%= totalRecord %>条记录 共<%= totalPage %>页 每页10条 当前第<%= pageIndex %>页 <a href="javascript:void(0);" class="turnPage" onclick="turnTopPage()">上一页</a> <a href="javascript:void(0);" class="turnPage" onclick="turnBottomPage()">下一页</a> </td></tr> </table></div><!-- end: content 内容 --></div><!-- end: main 主要部分 --><div id="footer">
Copyright ©2017 汕大-吴广林</div><!-- end: footer底部--></div><!-- end: home 自定义的最大容器 --></body><script type="text/javascript">var pageIndex=<%=pageIndex %>;var totalPage=<%=totalPage %>;
console.log(pageIndex);//上一页function turnTopPage(){if(pageIndex==1){return;
}else{
document.getElementById("pageIndex").value=pageIndex-1;
document.getElementById("searchForm").submit();
}
}//下一页function turnBottomPage(){if(pageIndex>=totalPage){ return;
}else{
document.getElementById("pageIndex").value=pageIndex+1;
document.getElementById("searchForm").submit();
}
}function searchKeyword(){
document.getElementById("pageIndex").value=1;
document.getElementById("searchForm").submit();
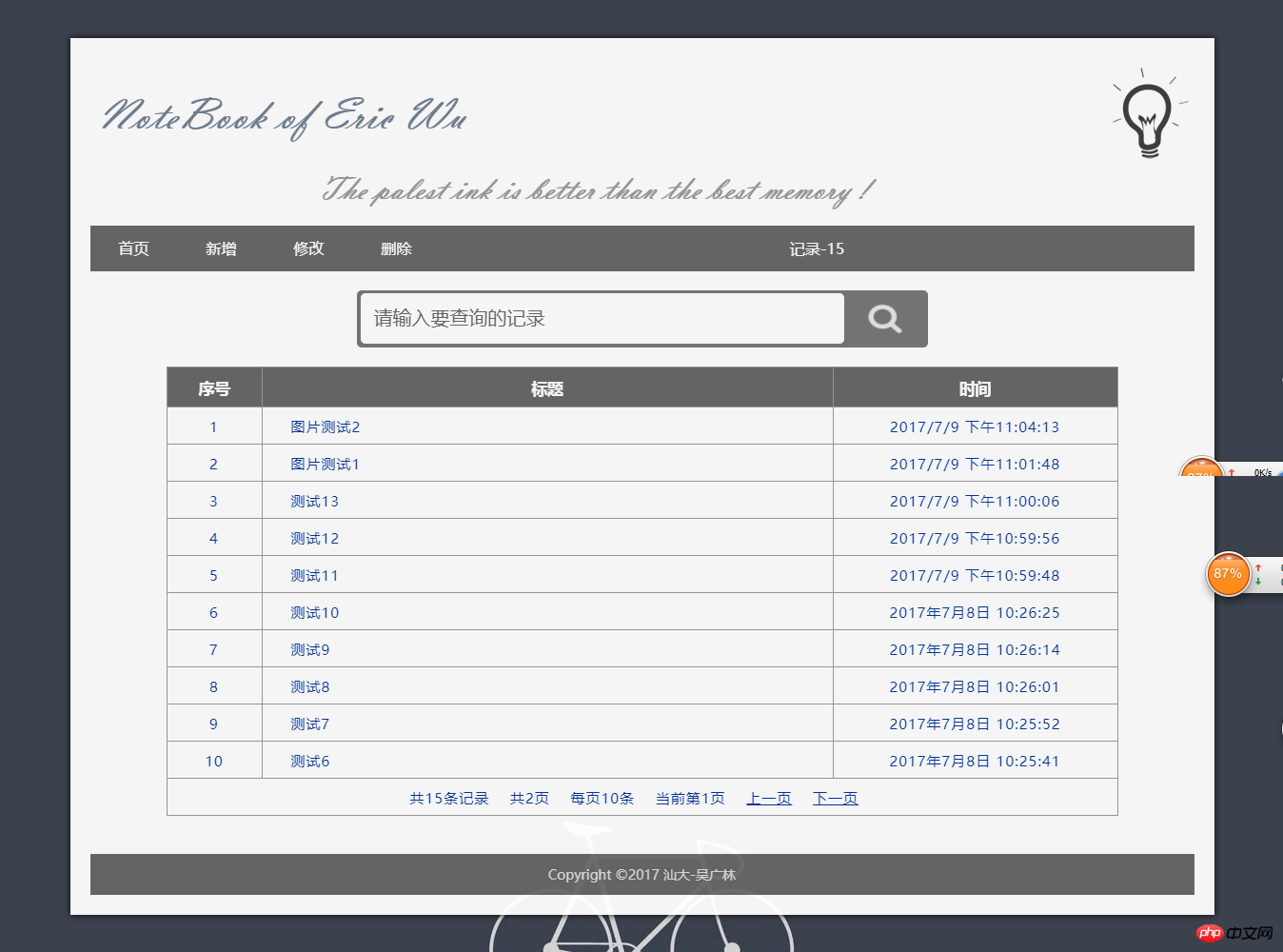
}</script></html>페이지를 넘긴 후: pageIndex=1

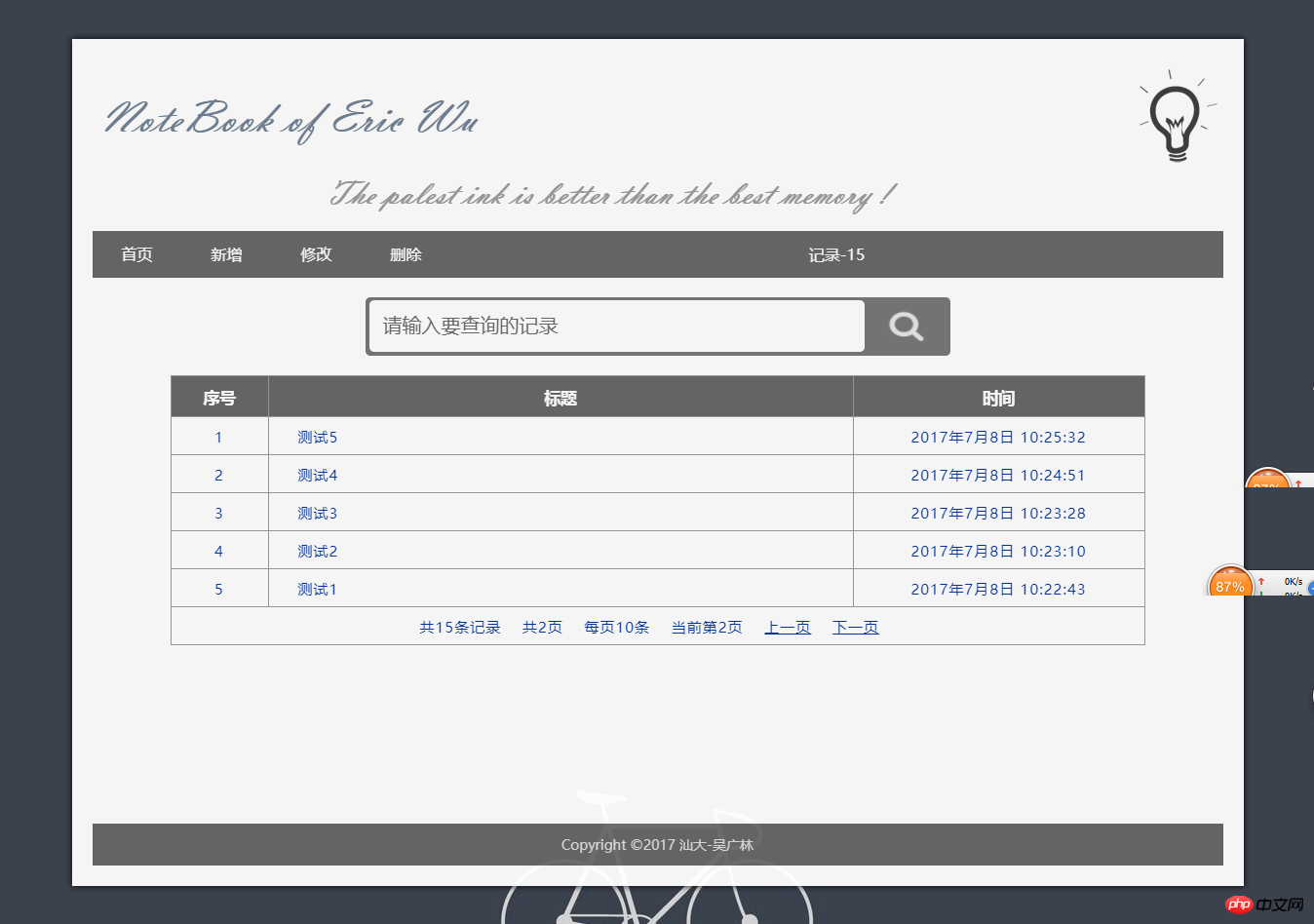
페이지를 넘긴 후: pageIndex=2

위 내용은 jsp는 상위 및 하위 페이지의 페이징 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!