webpack2 지식 포인트 요약
이 기사의 github 저장소:
v1에서 v2로 마이그레이션
webpack1.x 업그레이드 2.x
1.module.loaders가 module.rules로 변경됨
이전 로더는 새로운 규칙으로 대체되어 로더를 구성 등이 있습니다.
모듈: {
- 로더: [
+ 규칙: [
{ 테스트: /.css$/,
- 로더: [
+ ) "스타일 로더"
},
: "css-loader",
- 테스트: /.jsx$/, 로더: "babel-loader", // 하지 마세요 여기에서 '사용'을 사용하세요
사용
1. 구성 유형
webpack1에서는 주로 단일 객체를 내보내어 구성을 수행합니다. 예를 들어 다음 구성은 다음과 같습니다.
// webpack1 导出方式module.export = {entry : 'app.js',output : { */... */},/* ... */};webpack2에는 다양한 시나리오에 맞게 유연하게 구성하는 세 가지 방법이 있습니다.
1.1 다양한 환경 변수를 통해 다양한 구성 파일 내보내기
// 可以有两种方式传递当前值,一种是简单传递字符串,另外一种则是传递一个对象// 例如: webpack --env production 控制台打印的就是 'production',是一个字符串// 而当这样调用时:webpack --env.production --env.size 60,控制台打印的就是 { production : true, size : 60 }var path = require('path'),webpack = require('webpack'),UglifyJsPlugin = new webpack.optimize.UglifyJsPlugin(),plugins = [];module.exports = function(env) {console.log(env);
if (env === 'production') {plugins.push(UglifyJsPlugin);}return {entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].bundle.js'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]},plugins : plugins};}// 在package.json中配置两个命令{"dev" : "webpack","build" : "webpack --env production"}구체적인 제작 환경 구축 방법은 공식 홈페이지 제작을 참고하세요
1.2 Promise를 통해 구성 파일 내보내기
이 방법의 적용 시나리오는 어떤 경우에는 구성해야 하는 파일 이름 등과 같이 구성 파일에 필요한 구성 매개변수를 일시적으로 얻을 수 없다는 것입니다. 아마도 이것은 비동기 작업이고 Promise 메서드일 것입니다. 그 후 구성 변수를 얻은 다음 구성 파일을 실행합니다.// 在这种情况下,1秒之后会返回配置文件并且执行var path = require('path');module.exports = () => {return new Promise((resolve, reject) => {console.log('loading configuration ...');setTimeout(() => {console.log('loading completed!');resolve({entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].bundle.js'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]},});}, 1000);});}1.3 동시에 여러 구성 파일 패키징
object来进行配置。例如下面的配置:// config-amd.jsvar path = require('path');module.exports = {entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].amd.js',libraryTarget : 'amd'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]}};// config-commonjs.jsvar path = require('path');module.exports = {entry : path.resolve(__dirname, 'js/app.js'),output : {path : path.resolve(__dirname, 'build'),filename : '[name].commonjs.js',libraryTarget : 'commonjs'},module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader', options : {presets : ["es2015", "react"]} },{ test : /\.css$/,use : ['style-loader', 'css-loader']},{test : /\.less$/,use : ['style-loader', 'css-loader', 'less-loader']}]}};// webpack.config.jsvar configAmd = require('./config-amd.js'),configCommonjs = require('./config-commonjs.js');module.exports = [
configAmd,configCommonjs
]而在webpack2中,则有三种方式来灵活配置,可以针对不同的场景。
1.1 通过不同环境变量导出不同的配置文件
var path = require('path');module.exports = {entry : // ....,// ...resolve : {enforceExtension : true}};具体的生产环境构建方式可以参看官网production
1.2 通过promise方式导出配置文件
这种方式的应用场景是在某些情况下,我们暂时拿不到配置文件所需要的配置参数,比如需要配置的文件名等等,或许这是一个异步的操作,通过promise方式可以使我们在异步操作之后得到配置变量,然后再执行配置文件。
// Errorimport './text';// Rightimport './text.js';
1.3 同时打包多份配置文件
webpack1时只能导出单份配置文件,在webpack2中可以同时打包多份配置文件,意味着可以为多个入口文件打包,在多页面打包的时候,就再也不需要为在每一个单独的页面执行打包命令了。
// configresolve: {// root : path.join(__dirname, "src") webpack1方式modules : [path.join(__dirname, "src"), // 优先于node_modules/搜索"node_modules"]}// 修改 js/app.js// 在js文件夹中,增加一个lodash.js,如果按照上面的配置了modules,则会优先加载我们自己的lodash库import '../css/style.less';import _ from 'lodash';console.log(_.isObject([1, 2, 3]));document.getElementById('container').textContent = 'APP';// js/lodash.jsexport default {isObject(a) {console.log('this is my lodash library!');return a && typeof a === 'object';}}2. resolve相关
2.1 extensions 后缀扩展
在webpack2中,不需要默认写一个空字符串,如果没有配置这个选项,则默认的后缀名是['.js', '.json'],这样可以在需要用到import 'some.js'的时候直接写import 'some'就好。
如果不想开启自动后缀,则需要在resolve中配置enforceExtension : true,例如:
module : {// webpack1 way// loaders : [...]// nowrules : [
...
]}此时,如果在js/app.js中引用js/text.js,就会报错
module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader' }, /* 如果后面有参数需要传递到当前的loader,则在后面继续加上options关键词,例如: { test : /\.js|\.jsx$/, loader : 'babel-loader', options : { presets : [ 'es2015', 'react' ] } } */ {test : /\.css$/,// webpack1 way// loader : 'style!css' use : [ 'style-loader', 'css-loader' ]},{test : /\.less$/,use : ['style-loader', // 默认相当于 { loader : 'style-loader' }{loader : 'css-loader',options : {modules : true}},'less-loader']}]}2.2 root/fallback/modulesDirectories 文件定位
在webapck1 resolve中配置这三个属性,是告诉webpack在引入模块的时候必须要寻找的文件夹,webpack2中则直接更换成了一个单独的属性modules,默认优先搜索node_modulesWebpack1은 단일 구성 파일만 내보낼 수 있습니다. webpack2에서는 여러 구성 파일을 동시에 패키징할 수 있으며, 이는 여러 항목 파일을 의미합니다. 여러 페이지를 패키징하는 경우 개별 페이지마다 패키징 명령을 실행할 필요가 없습니다.
loader : 'style!css!less'// equals toloader : 'style-loader!css-loader!less-loader'
2.1 확장 접미사 확장
🎜webpack2에서는 기본적으로 빈 문자열을 작성할 필요가 없습니다. 이 옵션이 구성되지 않은 경우 기본 접미사 이름은 <입니다. code> ['.js', '.json']이므로import 'some.js'를 사용해야 할 때 import 'some'을 직접 작성할 수 있습니다. 괜찮습니다. 🎜🎜자동 접미사를 활성화하지 않으려면 resolve에서 enforceExtension: true를 구성해야 합니다. 예: 🎜🎜module.exports = {...resolveLoader : {moduleExtensions : ["-loader"]}}// 然后就可以继续这样写,但是官方并推荐这样写// 不推荐的原因主要就是为了照顾新手,直接写会让刚接触的童鞋感到困惑// github.com/webpack/webpack/issues/2986use : [ 'style', 'css', 'less' ]js/app에서 <code>js/text.js가 .js에서 참조되면 오류가 보고됩니다🎜🎜plugins : [new UglifyJsPlugin({souceMap : true,warnings : true})
]2.2 root/fallback/modulesDirectories 파일 위치
🎜resolve inwebapck1 에서 이 세 가지 속성을 구성하면 webpack2에서는 모듈을 도입할 때 찾아야 하는 폴더를 webpack2에서 별도의 modules</code 속성으로 직접 대체합니다. >, 기본 검색 우선순위는 < code>node_modules입니다(참고, 이는 상대적 위치입니다)🎜🎜// webpack1 waymodules : {loaders : [{ test : /\.css$/, loader : ExtractTextPlugin.extract('style-loader', 'css-loader', { publicPath : '/dist' })}
]},plugins : [new ExtractTextPlugin('bunlde.css', { allChunks : true, disable : false })
]// webapck2 waymodules : {rules : [{ test : /\.css$/, use : ExtractTextPlugin.extract({fallback : 'style-loader',use : 'css-loader',publicPath : '/dist'})}]},plugins : [new ExtractTextPlugin({filename : 'bundle.css',disable : false,allChunks : true})
]得到的结果如下图:

3. module相关
3.1 module.rules替换module.loaders
The old loader configuration was superseded by a more powerful rules system, which allows configuration of loaders and more. For compatibility reasons, the old
module.loaderssyntax is still valid and the old names are parsed. The new naming conventions are easier to understand and are a good reason to upgrade the configuration to usingmodule.rules.
大意就是新的命名更容易理解(反正对于我来说就是换了个英文单词:-D),同时还会兼容老的方式,也就是说,你照样写module.loaders还是可以的。
module : {// webpack1 way// loaders : [...]// nowrules : [
...
]}3.2 module[*].loader写法
如果需要加载的模块只需要一个loader,那么你还是可以直接用loader这个关键词;如果要加载的模块需要多个loader,那么你需要使用use这个关键词,在每个loader中都可以配置参数。代码如下:
module : {rules : [{ test : /\.js|\.jsx$/, loader : 'babel-loader' }, /* 如果后面有参数需要传递到当前的loader,则在后面继续加上options关键词,例如: { test : /\.js|\.jsx$/, loader : 'babel-loader', options : { presets : [ 'es2015', 'react' ] } } */ {test : /\.css$/,// webpack1 way// loader : 'style!css' use : [ 'style-loader', 'css-loader' ]},{test : /\.less$/,use : ['style-loader', // 默认相当于 { loader : 'style-loader' }{loader : 'css-loader',options : {modules : true}},'less-loader']}]}3.2 取消自动添加-loader后缀
之前写loader通常是这样的:
loader : 'style!css!less'// equals toloader : 'style-loader!css-loader!less-loader'
都自动添加了-loader后缀,在webpack2中不再自动添加,如果需要保持和webpack1相同的方式,可以在配置中添加一个属性,如下:
module.exports = {...resolveLoader : {moduleExtensions : ["-loader"]}}// 然后就可以继续这样写,但是官方并推荐这样写// 不推荐的原因主要就是为了照顾新手,直接写会让刚接触的童鞋感到困惑// github.com/webpack/webpack/issues/2986use : [ 'style', 'css', 'less' ]3.3 json-loader内置啦
如果要加载json文件的童鞋再也不需要配置json-loader了,因为webpack2已经内置了。
4. plugins相关
4.1 UglifyJsPlugin 代码压缩插件
压缩插件中的warnings和sourceMap不再默认为true,如果要开启,可以这样配置
plugins : [new UglifyJsPlugin({souceMap : true,warnings : true})
]4.2 ExtractTextWebapckPlugin 文本提取插件
主要是写法上的变动,要和webpack2配合使用的话,需要使用version 2版本
// webpack1 waymodules : {loaders : [{ test : /\.css$/, loader : ExtractTextPlugin.extract('style-loader', 'css-loader', { publicPath : '/dist' })}
]},plugins : [new ExtractTextPlugin('bunlde.css', { allChunks : true, disable : false })
]// webapck2 waymodules : {rules : [{ test : /\.css$/, use : ExtractTextPlugin.extract({fallback : 'style-loader',use : 'css-loader',publicPath : '/dist'})}]},plugins : [new ExtractTextPlugin({filename : 'bundle.css',disable : false,allChunks : true})
]5. loaders的debug模式
在webpack1中要开启loaders的调试模式,需要加载debug选项,在webpack2中不再使用,在webpack3或者之后会被删除。如果你想继续使用,那么请使用以下写法:
// webpack1 waydebug : true// webapck2 way // webapck2将loader调试移到了一个插件中plugins : [new webpack.LoaderOptionsPlugin({debug : true})
]6. 按需加载方式更改
6.1 import()方式
在webpack1中,如果要按需加载一个模块,可以使用require.ensure([], callback)方式,在webpack2中,ES2015 loader定义了一个import()方法来代替之前的写法,这个方法会返回一个promise.
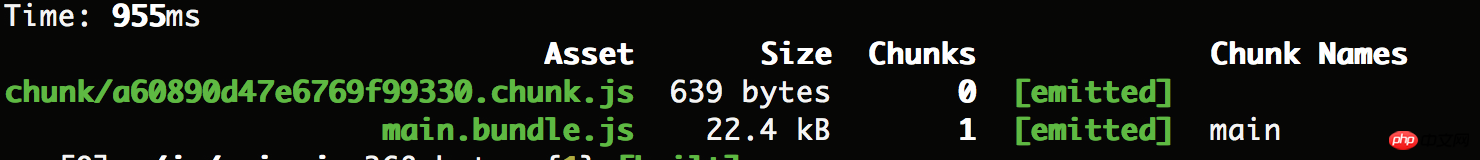
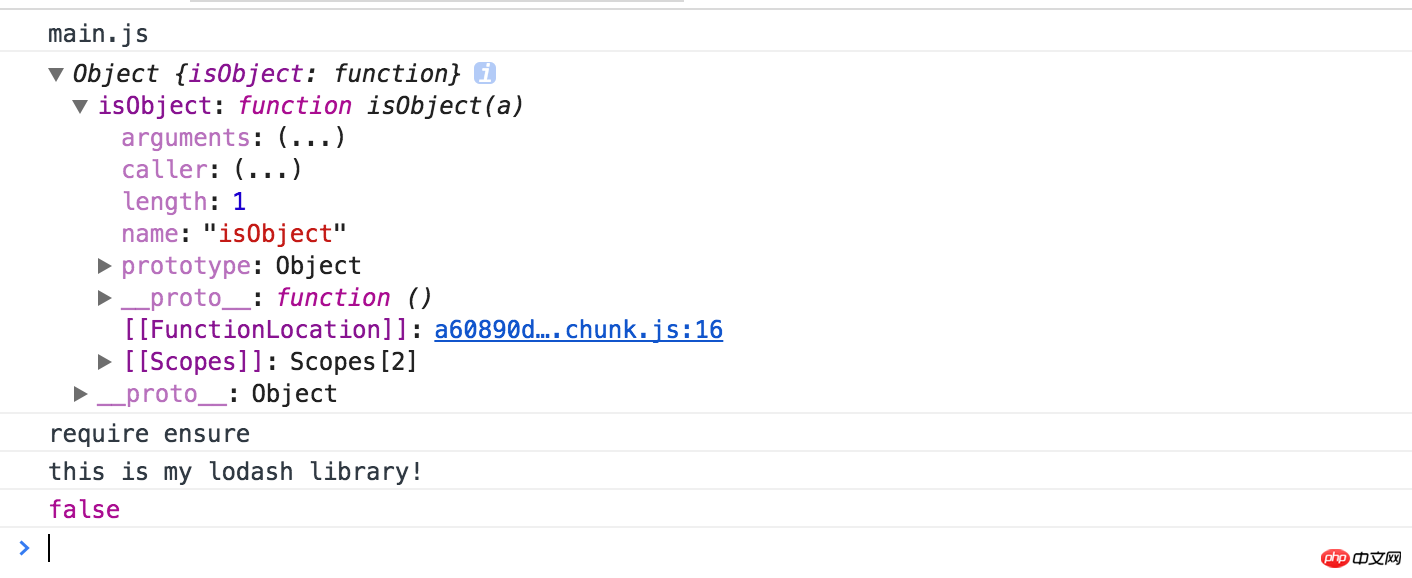
// 在js目录中新增一个main.js// js/main.jsconsole.log('main.js');// webpack1 wayrequire.ensure([], function(require) {var _ = require('./lodash').default;console.log(_);console.log('require ensure');console.log(_.isObject(1));});// webpack2 way// 采用这种方式,需要promise 的 polyfill// 两种方式:// 1. npm install es6-promise --save-dev// require('es6-promise').polyfill();//// 2. babel方式,在webpack中配置babel插件// npm install babel-syntax-dynamic-import --save-dev// options : {// presets : ['es2015'],// plugins : ['syntax-dynamic-import']// }import('./lodash').then(module => {let _ = module.default;console.log(_);console.log('require ensure');console.log(_.isObject(1));});会得到的chunk文件,如下图:


6.2 动态表达式
可以动态的传递参数来加载你需要的模块,例如:
function route(path, query) {return import(`./routes/${ path }/route`)
.then(route => { ... })}7. 热替换更加简单
webpack2中提供了一种更简单的使用热替换功能的方法。当然如果要用node启动热替换功能,依然可以按照webpack1中的方式。
npm install webpack-dev-server --save-dev// webpack.config.jsmodule.exports = {// ...,devServer : {contentBase : path.join(__dirname, 'build'),hot : true,compress : true,port : 8080,publicPath : '/build/'},plugins : [new webpack.HotModuleReplacementPlugin()
]}谈谈V2版本
主要是介绍之前在webpack1中忽略的以及v2版本中新加的一些东西。
1. caching(缓存)
浏览器为了不重复加载相同的资源,因此加入了缓存功能。通常如果请求的文件名没有变的话,浏览器就认为你请求了相同的资源,因此加载的文件就是从缓存里面拿取的,这样就会造成一个问题,实际上确实你的文件内容变了,但是文件名没有变化,这样还是从缓存中加载文件的话,就出事了。
那么,之前传统的做法就是给每个文件打上加上版本号,例如这样:
app.js?version=1app.css?version=1
每次变动的时候就给当前的版本号加1,但是如果每次只有一个文件内容变化就要更新所有的版本号,那么没有改变的文件对于浏览器来说,缓存就失效了,需要重新加载,这样就很浪费了。那么,结合数据摘要算法,版本号根据文件内容生成,那么现在的版本可能是这样的。
// beforeapp.js?version=0add34app.css?version=1ef4a2// after// change app.js contentapp.js?versoin=2eda1capp.css?version=1ef4a2
关于怎么部署前端代码,可以查看大公司怎样开发和部署前端代码
webpack为我们提供了更简单的方式,为每个文件生成唯一的哈希值。为了找到对应的入口文件对应的版本号,我们需要获取统计信息,例如这样的:
{
"main.js?1.1.11": "main.facdf96690cca2fec8d1.js?1.1.11",
"vendor.js?1.1.11": "vendor.f4ba2179a28531d3cec5.js?1.1.11"}同时,我们结合html-webpack-plugin使用的话,就不需要这么麻烦,他会自动给文件带上对应的版本。具体看法参看之前写的webpack1知识梳理,那么我们现在的配置变成了这个样子:
npm install webpack-manifest-plugin --save-dev// webpack.config.jsmodule.exports = {entry : { /* ... */ },output : {path : path.resolve(__dirname, 'build-init'),filename : '[name].[chunkhash].js',chunkFilename : '[name].[chunkhash].js'},module : {// ...},plugins : [new htmlWebpackPlugin({title : 'webpack caching'}),new WebpackManifestPlugin()
]}html引入情况
<!DOCTYPE html><html> <head><meta charset="UTF-8"><title>webpack caching</title> </head> <body> <div id="container"></div> <script type="text/javascript" src="main.facdf96690cca2fec8d1.js?1.1.11"></script><script type="text/javascript" src="vendor.f4ba2179a28531d3cec5.js?1.1.11"></script></body></html>
WARNNING:
不要在开发环境下使用[chunkhash],因为这会增加编译时间。将开发和生产模式的配置分开,并在开发模式中使用[name].js的文件名,在生产模式中使用[name].[chunkhash].js文件名。
为了使文件更小化,webpack使用标识符而不是模块名称,在编译的时候会生成一个名字为manifest的chunk块,并且会被放入到entry中。那么当我们更新了部分内容的时候,由于hash值得变化,会引起manifest块文件重新生成,这样就达不到长期缓存的目的了。webpack提供了一个插件ChunkManifestWebpackPlugin,它会将manifest映射提取到一个单独的json文件中,这样在manifest块中只需要引用而不需要重新生成,所以最终的配置是这样的:
var path = require('path'),webpack = require('webpack'),htmlWebpackPlugin = require('html-webpack-plugin'),ChunkManifestWebpackPlugin = require('chunk-manifest-webpack-plugin'),WebpackChunkHash = require('webpack-chunk-hash');module.exports = {entry : {main : path.resolve(__dirname, 'js/app.js'),vendor : path.resolve(__dirname, 'js/vendor.js')},output : {path : path.resolve(__dirname, 'build'),filename : '[name].[chunkhash].js',chunkFilename : '[name].[chunkhash].js'},module : {// ...},plugins : [new webpack.optimize.CommonsChunkPlugin({name : ['vendor', 'manifest'],minChunks : Infinity}),new webpack.HashedModuleIdsPlugin(),new WebpackChunkHash(),new htmlWebpackPlugin({title : 'webpack caching'}),new ChunkManifestWebpackPlugin({filename : 'chunk-mainfest.json',manifestVariable : 'webpackManifest',inlineManifest : true})
]}tips:如果还不是很明白,去对比一下加了ChunkManifestWebpackPlugin和没加的区别就可以清楚的感受到了。在本文的代码文件夹caching中可以看到这一差别
위 내용은 webpack2 지식 포인트 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 Python+Flask를 사용하여 웹 페이지의 실시간 업데이트 및 로그 표시를 구현하는 방법
May 17, 2023 am 11:07 AM
Python+Flask를 사용하여 웹 페이지의 실시간 업데이트 및 로그 표시를 구현하는 방법
May 17, 2023 am 11:07 AM
1. 모듈을 사용하여 파일에 로그 출력: 로깅은 사용자 정의 수준 로그를 생성하고 지정된 경로에 로그를 출력할 수 있습니다. 로그 수준: 디버그(디버그 로그) = 5) {clearTimeout(시간) // 한 번에 모두 10번 획득한 경우 행이 비어 있음 로그 지우기 예약 작업}return}if(data.log_type==2){//(i=0;i에 대해 새 로그를 얻은 경우)
 Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Nginx 웹 서버 캐디를 사용하는 방법
May 30, 2023 pm 12:19 PM
Caddy 소개 Caddy는 현재 Github에 38,000개 이상의 별이 있는 강력하고 확장성이 뛰어난 웹 서버입니다. Caddy는 Go 언어로 작성되었으며 정적 리소스 호스팅 및 역방향 프록시에 사용할 수 있습니다. Caddy에는 다음과 같은 주요 기능이 있습니다. Nginx의 복잡한 구성에 비해 원래 Caddyfile 구성은 매우 간단합니다. 기본적으로 자동화된 HTTPS 구성을 지원하고 HTTPS 인증서를 자동으로 적용할 수 있습니다. 수만 개의 사이트를 Go 언어로 작성하여 어디서나 실행할 수 있으며 메모리 안전성이 더욱 보장됩니다. 우선 CentO에 직접 설치해보겠습니다.
 웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
웹상의 얼굴 차단 공격에 대한 실시간 보호(머신러닝 기반)
Jun 10, 2023 pm 01:03 PM
얼굴 차단 사격은 영상 속 인물을 가리지 않고 다수의 사격이 떠다니는 것처럼 보이도록 하여 마치 인물 뒤에서 떠다니는 것처럼 보이게 하는 것을 의미합니다. 기계 학습은 몇 년 동안 널리 사용되었지만 많은 사람들은 이러한 기능을 브라우저에서도 실행할 수 있다는 사실을 모릅니다. 이 기사에서는 기사 마지막 부분에 적용 가능한 몇 가지 시나리오를 소개합니다. 이 솔루션을 통해 몇 가지 아이디어를 얻을 수 있기를 바랍니다. mediapipeDemo(https://google.github.io/mediapipe/)는 주류 얼굴 차단 공세 주문형 업로드의 구현 원리를 보여줍니다. 비디오 서버 백그라운드 계산은 비디오 화면의 세로 영역을 추출하고 이를 svg로 변환합니다. 클라이언트가 비디오를 재생하는 동안 서버에서 svg를 다운로드하고 사격, 초상화와 결합합니다.
 frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
frps 서버와 웹이 포트 80을 공유하도록 nginx를 구성하는 방법
Jun 03, 2023 am 08:19 AM
우선, frp가 무엇인지에 대해 의문이 생길 것입니다. 간단히 말해서, frp는 인트라넷 침투 도구입니다. 클라이언트를 구성한 후 서버를 통해 인트라넷에 액세스할 수 있습니다. 이제 내 서버는 nginx를 웹 사이트로 사용했으며 포트 80은 하나만 있습니다. FRP 서버도 포트 80을 사용하려면 어떻게 해야 합니까? 쿼리 후에는 nginx의 역방향 프록시를 사용하여 이를 수행할 수 있습니다. 추가하려면: frps는 서버이고 frpc는 클라이언트입니다. 1단계: 서버에서 nginx.conf 구성 파일을 수정하고 nginx.conf의 http{}에 다음 매개변수를 추가합니다. server{listen80
 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법
Jun 24, 2023 am 09:08 AM
양식 유효성 검사는 웹 애플리케이션 개발에서 매우 중요한 링크로, 애플리케이션의 보안 취약성과 데이터 오류를 방지하기 위해 양식 데이터를 제출하기 전에 데이터의 유효성을 확인할 수 있습니다. Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 쉽게 구현할 수 있습니다. 이 기사에서는 Golang을 사용하여 웹 애플리케이션에 대한 양식 유효성 검사를 구현하는 방법을 소개합니다. 1. 폼 유효성 검사의 기본 요소 폼 유효성 검사를 구현하는 방법을 소개하기 전에 먼저 폼 유효성 검사의 기본 요소가 무엇인지 알아야 합니다. 양식 요소: 양식 요소는
 Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
Java API 개발에서 웹 서버 처리를 위해 Jetty7 사용
Jun 18, 2023 am 10:42 AM
JavaAPI 개발에서 웹 서버 처리를 위해 Jetty7 사용 인터넷의 발전과 함께 웹 서버는 애플리케이션 개발의 핵심 부분이 되었으며 많은 기업의 초점이기도 합니다. 증가하는 비즈니스 요구를 충족하기 위해 많은 개발자가 웹 서버 개발에 Jetty를 사용하기로 선택했으며 그 유연성과 확장성은 널리 인정받고 있습니다. 이 기사에서는 We 용 JavaAPI 개발에서 Jetty7을 사용하는 방법을 소개합니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.
 조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
조종석 웹 UI에서 관리 액세스를 활성화하는 방법
Mar 20, 2024 pm 06:56 PM
Cockpit은 Linux 서버용 웹 기반 그래픽 인터페이스입니다. 이는 주로 신규/전문가 사용자가 Linux 서버를 보다 쉽게 관리할 수 있도록 하기 위한 것입니다. 이 문서에서는 Cockpit 액세스 모드와 CockpitWebUI에서 Cockpit으로 관리 액세스를 전환하는 방법에 대해 설명합니다. 콘텐츠 항목: Cockpit 입장 모드 현재 Cockpit 액세스 모드 찾기 CockpitWebUI에서 Cockpit에 대한 관리 액세스 활성화 CockpitWebUI에서 Cockpit에 대한 관리 액세스 비활성화 결론 조종석 입장 모드 조종석에는 두 가지 액세스 모드가 있습니다. 제한된 액세스: 이는 조종석 액세스 모드의 기본값입니다. 이 액세스 모드에서는 조종석에서 웹 사용자에 액세스할 수 없습니다.




