프론트엔드 프레임워크 팝업창 연구
저는 전력회사에서 2년째 근무하고 있는데, 개발된 애플리케이션은 모두 H5 애플리케이션을 기반으로 하고 있습니다. H5 레퍼런스는 cordova.js 라이브러리를 기반으로 개발되었습니다. 여러 아웃소싱 회사에서 애플리케이션을 받았지만 모두 혼란스럽고 개발 방법을 몰랐습니다. 이 기사에서는 주로 seajs를 기반으로 구축된 프런트 엔드의 사용을 설명합니다. 라이브러리 및 부트스트랩 프레임워크.
프론트엔드 프레임워크는 주로 4가지 사항을 연구합니다
1. 웹 프레임워크의 동적 로딩 기술 연구
모바일 인터넷에서 모바일 단말의 메모리, 트래픽, 배터리 자원의 한계를 고려하여 환경에서는 동적 로딩 기술을 사용하여 프로그램이 파일을 여러 개의 작은 파일로 나누고 지연 로딩 기술(LazyLoading)을 사용하여 온디맨드 로딩을 달성하여 사용자 경험을 개선하고 모바일 단말기의 리소스 사용량을 줄입니다. 비즈니스와 스타일 측면에서 프런트엔드 개발자는 JS 코드 블록의 헤드에서 필수 js 라이브러리와 CSS 스타일만 참조하면 됩니다. 논리적으로 개발자는 읽고 표시하기 위해 백엔드에서 제공하는 인터페이스만 호출하면 됩니다. 이 기술의 주요 장점은 높은 유지 관리성, 빠른 동적 로딩 및 우수한 프런트엔드 성능 최적화를 포함합니다.
2.모듈형 구성 기술 학습
프런트 엔드 인력의 모바일 애플리케이션 프로젝트 개발을 기반으로 모듈형 구성 기술을 사용하여 각 페이지를 분할 처리를 위한 여러 기능으로 나누어 두 가지 모두 빠르게 달성합니다. 모바일 단말기에서 페이지를 획득하고 모바일 단말기 디버깅 중에 관련 문제를 신속하게 찾을 수도 있습니다. 여러 모듈을 정의하여 서로 호출함으로써 모듈 간 충돌이 발생하지 않도록 할 뿐만 아니라 개발자의 코딩 효율성도 향상됩니다. 주요 장점은 단일 책임과 인근 의존성입니다. 3.다중 해상도, 멀티 사이즈 모바일 단말 인터페이스 적응 기술 연구
각 모바일 단말 장치별로 bootstrap 프레임워크 기반으로 미디어 쿼리 기능(Medie Query)을 활용하여 통일된 스타일 설정 , 창(메타) 속성 콘텐츠를 통해 비례 창을 설정합니다. 이는 서로 다른 휴대폰 모델의 서로 다른 해상도와 크기의 단말기가 적응할 수 없는 문제를 해결하고 코드 중복과 재개발을 더욱 줄입니다.
4.모바일 단말의 공용 구성 요소 캡슐화에 대한 연구
부트스트랩 프레임워크 하에서 일부 구성 요소의 제한된 캡슐화를 기반으로 시간 플러그인 (datatime), 팝업 플러그 -인(대화상자), 그래픽 플러그인(echarts), 풀다운 새로 고침 및 풀업 로딩 플러그인(Refresh), 슬라이딩 플러그인(스와이프), 지방 및 도시 선택(citypicker) 플러그인, 프롬프트 정보 플러그인(UED) 및 기타 플러그인은 캡슐화되어 요청 시 호출되고 요청 시 로드되어 다양한 페이지를 구현합니다. 다양한 플러그인을 참조하여 구성 요소 호출을 구현하므로 프런트 엔드 개발자의 시간이 크게 단축됩니다. 사용자 경험을 향상시킵니다.
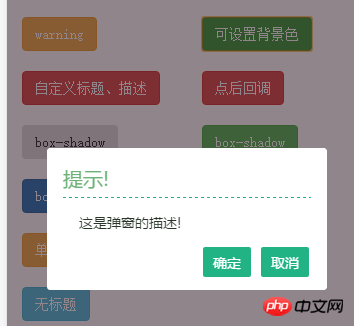
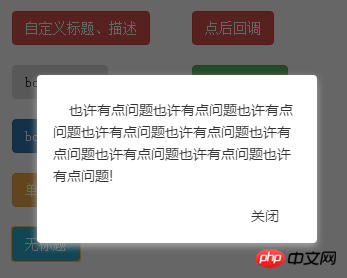
여기서 플러그인 중 하나인 팝업 창을 사용하여 설명하겠습니다. 먼저 렌더링을 보여드리겠습니다







<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<title>首页</title>
<meta charset="utf-8" />
<style>.col-xs-6 {
padding: 10px 1px;
}</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">默认的弹窗</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">success</button></div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">primary</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">danger</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">warning</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">可设置背景色</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">自定义标题、描述</button></div>
<div class="col-xs-6"><button class="btn btn-danger has-hover">点后回调</button></div>
<div class="col-xs-6"><button class="btn has-hover input-reverse-tofull">box-shadow</button></div>
<div class="col-xs-6"><button class="btn btn-success has-hover">box-shadow</button></div>
<div class="col-xs-6">
<button class="btn btn-primary has-hover">box-shadow</button>
</div>
<div class="col-xs-6"><button class="btn btn-primary has-hover">无进入动画</button></div>
<div class="col-xs-6"><button class="btn btn-warning has-hover">单个按钮</button></div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" id="btn-modal">bootstrap弹窗</button>
</div>
<div class="col-xs-6">
<button type="button" class="btn btn-info" >无标题</button>
</div>
</div>
</div>
<script type="text/html" id="modal-tpl">
<div id="dialogContent">这里是用户获取到的内容,获取的内容,可直接设置在这里,然后在页面显示</div>
</script>
<script>var basepath = "../../";//定义当前目录的位置(如果全部在根目录的话,则不需要定义)</script><!--1、首先加载sea.js 我们使用的是模块化来加载文件-->
<script src="../../js/modules/sea.js"></script>
<!--2、然后加载配置项-->
<script src="../../config.js"></script>
<!--3、最后使用seajs.use来加载当前需要加载的模块-->
<script>seajs.use("../js/dialogs");</script>
</body>
</html>define(function (require) {
require("bootstrap");//加载bootstrap
require('dialog');//加载弹窗
require('dialogcss');//加载弹窗
var modal = new Modal({
title: '测试案例',
content: $('#modal-tpl').html(),
width: "90%",
onOk: function () {
//操作
alert("你点击了确定");
},
onModalShow: function () {
//弹窗初始化操作
}
});
$(".btn").each(function (index) {
$(this).on("click", function () {
if(index==0)
{
$('body').dailog({ type: 'defalut' });
}else if(index==1)
{
$('body').dailog({ type: 'success' })
}
else if (index == 2) {
$('body').dailog({ type: 'primary' })
}
else if (index == 3) {
$('body').dailog({ type: 'danger' })
}
else if (index == 4) {
$('body').dailog({ type: 'warning' })
}
else if (index ==5) {
$('body').dailog({ type: 'success', maskBg: 'rgba(33,11,22,0.5)' })
}
else if (index ==6) {
$('body').dailog({
type: 'danger', title: '我是自定义标题',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧'
}, function (ret) {
if (ret.index == 0)
{
alert("你点击了确定按钮");
} else
{
alert("你点击了取消操作");
}
console.log("信息为:"+JSON.stringify(ret));
})
} else if (index ==7) {
$('body').dailog({
type: 'danger', title: '错误提示',
discription: '这里是自定义的描述,可以写上你的描述或者他的描述,总之可以写很多文字,你自己看着办吧',
isInput: true
}, function (ret) {
console.log(ret);
if (ret.index === 0)
{
alert('你点击的是第' + ret.index + '个按钮,状态:' + ret.input.status + ';输入的值为:' + ret.input.value)
};
});
} else if (index == 8) {
$('body').dailog({ type: 'defalut', showBoxShadow: true })
} else if (index ==9) {
$('body').dailog({ type: 'success', showBoxShadow: true, maskBg: '#fff' })
} else if (index == 10) {
$('body').dailog({ type: 'primary', showBoxShadow: true, maskBg: '#ccc' })
} else if (index == 11) {
$('body').dailog({ type: 'primary', showBoxShadow: true, animateStyle: 'none' })
} else if (index == 12) {
$('body').dailog({
type: 'warning', showBoxShadow: true, animateStyle: 'none',
bottons: ['确定'], discription: '也许有点问题!'
})
}else if(index==13)
{
modal.open();
} else if (index == 14) {
$('body').dailog({ type: 'defalut',showBoxShadow: true, animateStyle: 'none',isnobutton:false,
bottons: ['关闭'], discription: '也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题也许有点问题!'
});
}
})
})
})위 내용은 프론트엔드 프레임워크 팝업창 연구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하는 방법
Sep 22, 2023 am 09:40 AM
Vue를 사용하여 팝업 창 효과를 구현하려면 특정 코드 예제가 필요합니다. 최근 몇 년 동안 웹 애플리케이션이 개발되면서 팝업 창 효과는 개발자들 사이에서 일반적으로 사용되는 상호 작용 방법 중 하나가 되었습니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 팝업 창 효과를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 팝업 창 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Vue의 CLI 도구를 사용하여 새로운 Vue 프로젝트를 생성해야 합니다. 열린 결말
 Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
Win10에서 캘린더 이벤트에 대한 팝업 알림이 없으면 어떻게 해야 합니까? Win10에서 캘린더 이벤트 알림이 사라진 경우 어떻게 복구할 수 있습니까?
Jun 09, 2024 pm 02:52 PM
캘린더는 사용자가 일정을 기록하고 미리 알림을 설정하는 데 도움이 될 수 있습니다. 그러나 많은 사용자가 Windows 10에서 캘린더 이벤트 미리 알림이 팝업되지 않으면 어떻게 해야 하는지 묻고 있습니다. 사용자는 먼저 Windows 업데이트 상태를 확인하거나 Windows App Store 캐시를 지워 작업을 수행할 수 있습니다. 이 사이트에서는 Win10 캘린더 이벤트 알림이 표시되지 않는 문제에 대한 분석을 사용자에게 주의 깊게 소개합니다. 캘린더 이벤트를 추가하려면 시스템 메뉴에서 "캘린더" 프로그램을 클릭하세요. 달력의 날짜를 마우스 왼쪽 버튼으로 클릭하세요. 편집창에 이벤트 이름과 알림 시간을 입력하고 '저장' 버튼을 클릭하면 이벤트가 추가됩니다. win10 캘린더 이벤트 알림이 팝업되지 않는 문제 해결
 h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
h5은 무슨 뜻인가요?
Aug 02, 2023 pm 01:52 PM
H5는 HTML의 최신 버전인 HTML5를 말하며, H5 기술과 마찬가지로 개발자에게 더 많은 선택권과 창의적인 공간을 제공하는 강력한 마크업 언어입니다. 점차 성숙해지고 대중화되면서 인터넷 세계에서 점점 더 중요한 역할을 담당하게 될 것이라고 믿습니다.
 Win11 팝업창이 닫히지 않는 문제 해결 방법
Dec 22, 2023 pm 05:13 PM
Win11 팝업창이 닫히지 않는 문제 해결 방법
Dec 22, 2023 pm 05:13 PM
컴퓨터를 사용하다 보면 갑자기 나타나는 팝업창 때문에 다들 고민을 하게 되실 텐데요. 특히 시스템을 업데이트한 후, 이때 win11 팝업창이 닫히지 않는 문제까지 발생하게 되었습니다. 작업 관리자에서만 닫으세요. win11 팝업 창이 닫힐 수 없는 문제에 대한 해결 방법: 1. 먼저 키보드에서 "Win+R" 키 조합을 눌러 실행을 엽니다. 2. 그런 다음 "msconfig"를 입력하고 Enter를 눌러 실행합니다. 3. 그런 다음 "시작"을 입력하고 "작업 관리자 열기"를 클릭합니다. 4. 그런 다음 시작 옵션에서 팝업 응용 프로그램을 선택합니다. 5. 마지막으로 오른쪽 하단에 있는 "사용 안 함"을 클릭하세요.
 360 브라우저 팝업창 여는 방법
Mar 28, 2024 pm 09:31 PM
360 브라우저 팝업창 여는 방법
Mar 28, 2024 pm 09:31 PM
팝업 창은 360 브라우저에서 스스로 열고 사용할 수 있습니다. 일부 사용자는 360 브라우저에서 팝업 창을 여는 방법을 모르므로 웹사이트에서 팝업을 표시하지 않도록 하려면 고급 설정에서 확인란을 선택 취소하기만 하면 됩니다. -업 창. 설정 방법 소개를 열면 다음과 같은 자세한 설명이 나와 있으니 살펴보세요. 360 브라우저 팝업 창을 여는 방법 답변: 어떤 웹사이트에서도 팝업 창을 표시하지 못하도록 하려면 고급 설정에서 확인란을 선택 취소하세요. 자세한 소개: 1. 360 브라우저를 열고 [설정]을 클릭하세요. ] 아이콘이 오른쪽 상단에 표시됩니다. 2. [옵션]을 선택하세요. 3. 왼쪽 목록에서 [고급 설정]을 클릭하세요. 4. [모든 웹 사이트에서 팝업 창 표시를 허용하지 않음]을 선택 해제하세요.
 H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
H5, WEB 프론트엔드, 빅 프론트엔드, WEB 풀스택을 어떻게 구별하나요?
Aug 03, 2022 pm 04:00 PM
이 글은 H5, WEB 프론트엔드, 대형 프론트엔드, WEB 풀스택을 빠르게 구별하는 데 도움이 될 것입니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!
 win11 사용자에게 계정 제어 팝업이 계속 나타나는 이유는 무엇입니까?
Jan 08, 2024 am 11:30 AM
win11 사용자에게 계정 제어 팝업이 계속 나타나는 이유는 무엇입니까?
Jan 08, 2024 am 11:30 AM
때로는 소프트웨어나 프로그램을 열 때 win11 사용자 계정 컨트롤이 계속 나타나는 것을 발견할 수 있지만 실제로 이는 불량 소프트웨어의 침입을 방지하기 위한 시스템 보호 방법입니다. win11 사용자 계정 컨트롤이 계속 나타나는 이유: 답변: win11 사용자 계정 컨트롤이 켜져 있기 때문에 컴퓨터 보안을 보호하고 침입을 방지하기 위해 시스템이 계속 팝업을 띄워 알려줍니다. 나쁜 소프트웨어. Win11 사용자 계정 컨트롤이 계속 재생되는 문제 해결 방법 1. 계속 플레이하는 데 문제가 있다고 판단되면 종료하고 싶습니다. 2. 그런 다음 하단의 "시작 메뉴"를 클릭합니다. 3. 그런 다음 "사용자 계정 컨트롤 설정 변경"을 검색하여 엽니다. 4. 마지막으로 왼쪽 슬라이더를 "알리지 않음" 및 "확인"으로 이동하여 저장합니다.
 Win11에서 팝업 창이 항상 나타나는 경우 어떻게 해야 합니까? Win11에서 소프트웨어를 열 때 팝업 창이 나타나는 문제를 해결하는 방법은 무엇입니까?
Mar 01, 2024 am 08:43 AM
Win11에서 팝업 창이 항상 나타나는 경우 어떻게 해야 합니까? Win11에서 소프트웨어를 열 때 팝업 창이 나타나는 문제를 해결하는 방법은 무엇입니까?
Mar 01, 2024 am 08:43 AM
Win11 시스템을 사용하는 경우 특정 소프트웨어를 열 때 팝업 창이 나타나는 경우가 있는데, 이는 사용자 경험에 영향을 미칩니다. 이 문서에서는 Win11에서 소프트웨어를 열 때 팝업 창이 나타나는 문제를 해결하는 방법을 소개하고 사용자가 이 문제를 해결하는 데 도움을 줍니다. 방법 1: 1. [Win+S] 키 조합을 누르거나, 열린 Windows 검색에서 검색 상자에 [제어판]을 입력한 후, 작업 표시줄의 시작 아이콘 옆에 있는 [검색 아이콘]을 클릭합니다. 가장 일치하는 [제어판 응용 프로그램] 시스템을 열려면 2. 모든 제어판 항목 창에서 [큰 아이콘] 보기 모드로 전환한 다음 컴퓨터 설정 조정에서 [보안 및 유지 관리]를 찾아 클릭합니다. 유지 관리 창, 왼쪽에서 [사용자 계정 컨트롤 설정 변경]을 클릭합니다. 4. 사용자




