
우리는 이러한 사용자 정보를 list 배열에 저장한 다음 이 배열을 추가, 삭제, 수정 및 확인합니다: list的数组中,然后增删改查就在这个数组上进行:
list: [
{
username: 'aaaaa',
email: '123@qq.com',
sex: '男',
province: '北京市',
hobby: ['篮球', '读书', '编程']
},
{
username: 'bbbbb',
email: 'bbbbbbb@163.com',
sex: '女',
province: '河北省',
hobby: ['弹琴', '读书', '插画']
}// ...]这里面的表单有:文本输入框,单选按钮,select选择框,复选框等。
我们的数据都放在数组list中,但是这里并不直接对list对循环输出,而是先把list中的数据给一个数组slist,对slist进行循环输出。因为我们在后面的查询功能中需要对数据进行过滤,数组list一直保存着原始数据(包括新增、修改后或已删除后),而数组slist只负责展示。
在vue中提供一个setSlist方法,将需要展示的数据给了数组slist:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}然后在html中使用v-for把slist数组渲染出来:
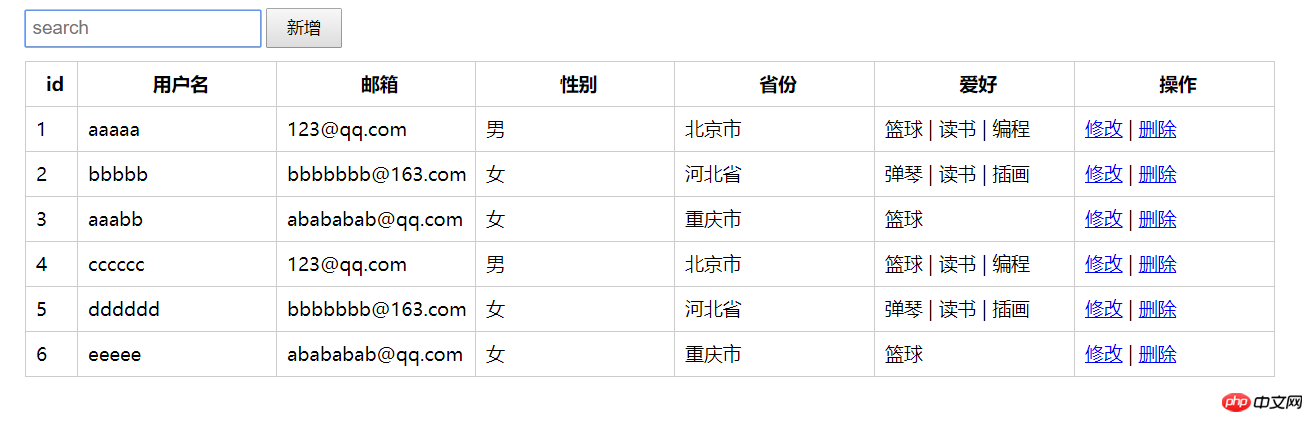
<tr v-cloak v-for="(item, index) of slist"> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td><a href="javascript:;" @click="showOverlay(index)">修改</a> | <a href="javascript:;" @click="del(index)">删除</a></td> </tr>
在操作这一栏中,给修改和删除操作绑定上事件。
把增加功能和删除合并到一起,是这两个功能相对来说都比较简单。
增加用户时使用push方法,把用户的信息添加到list数组的最后:
this.list.push({
username: 'ffff',
email: 'fffffff@163.com',
sex: '女',
province: '河南省',
hobby: ['弹琴', '插画']
});这样就能添加一位ffff的用户了。
删除用户时,通过splice(index, 1),可以删除index位置的数据,页面上的数据自动就会更新。
假设我们弹层里的数据是selectedlist,那么每次修改时,把index位置的数据给了selectedlist,然后在弹层中修改selectedlist。我们也能看到修改数据的类型: 文本框(用户名,邮箱),单选按钮(性别),select选择框(所在省份),多选框(爱好),这里我们主要练习的是表单处理()。弹层是否显示用变量isActive来控制:
// 修改数据modifyData(index) {this.selected = index; // 修改的位置this.selectedlist = this.list[index];this.isActive = true;
}有没有发现一个问题,当修改弹层中的信息时,表格中的数据也同步更新了。可是我们本身是希望当点击保存按钮时,才把弹层中的数据保存到表格里。问题的根源就出在这里:
this.selectedlist = this.list[index];
因为list[index]是个Object类型的数据,若使用=赋值,则赋值操作为浅度拷贝(把数据的地址赋值给对应变量,而没有把具体的数据复制给变量,变量会随数据值的变化而变化),selectedlist与list[index]使用相同的数据地址,互相引起数据值的变化。因此这里我们需要进行深度拷贝:
this.selectedlist = JSON.parse( JSON.stringify(this.list[index]) ); // 先转换为字符串,然后再转换
当用户修改数据后,selectedlist就会发生变化,点击保存按钮时,将数据重新保存到index位置:
/* this.list 数据数组 this.selected 刚才修改的位置 this.selectedlist 需要保存的数据*/Vue.set(this.list, this.selected, this.selectedlist);
在第1小节中我们已经说过,在页面表格中展示的是slist中的数据,就是为了方便执行查询操作:
// 获取需要渲染到页面中的数据setSlist(arr) {this.slist = JSON.parse(JSON.stringify(arr));
}每次根据某些条件将过滤后的数据赋值给slist数组,展示出查询后的数据。这里我们的查询实现了两个小功能:
用户在输入某个字符后,自动在输入框下方用列表展示出用户可能要查询的词语(如用户名等)
同步更新表格中的数据
这里我们通过用户名和邮箱进行查询,因此在过滤数据时,需要检测用户名和邮箱是否含有查询的单词。我们先给输入框绑定一个input事件,同时用datalist展示用户可能要查询的词语:
<input type="text" placeholder="search" @input="search" list="cars" class="search"> <datalist id="cars"> <option v-for="item in searchlist" :value="item"></option> </datalist>
search功能的实现,searchlist为在输入框下方展示的可能要搜索的词语,ss数组则保存过滤后的数据,当循环完毕后,设置调用setSlist
list 배열에 배치되지만 여기서는 목록 쌍을 직접 루프아웃하지 않습니다. 먼저 목록의 데이터를 slist 배열에 제공하고 slist에서 루프 출력을 수행합니다. 후속 쿼리 함수에서 데이터를 필터링해야 하기 때문에 배열 목록은 항상 원본 데이터(신규, 수정, 삭제 포함)를 저장하고 배열 slist는 표시만 담당합니다. 🎜🎜 vue에서 setSlist 메소드를 제공하고 배열 slist에 표시할 데이터를 제공합니다: 🎜v-for를 사용하여 HTML로 slist 배열을 렌더링합니다. 🎜push 메서드를 사용하여 list 배열 끝에 사용자 정보를 추가하세요. : 🎜rrreee🎜이 방법으로 ffff 사용자를 추가할 수 있습니다. 🎜🎜사용자 삭제 시 splice(index, 1)를 통해 index 위치의 데이터를 삭제하면 해당 페이지의 데이터가 자동으로 업데이트됩니다. 🎜selectedlist라고 가정하면 수정될 때마다 인덱스의 데이터가 위치에 selectedlist가 주어지고 팝업 레이어에서 selectedlist를 수정합니다. 수정된 데이터의 종류도 볼 수 있습니다: 텍스트 상자(사용자 이름, 이메일), 라디오 버튼(성별), 선택 상자(지방), 다중 선택 상자(취미) 여기서는 주로 양식 처리( )를 연습합니다. 팝업 레이어 표시 여부는 isActive 변수에 의해 제어됩니다. 🎜list[index]는 개체 유형 데이터이기 때문입니다. use = 할당, 할당 작업은 얕은 복사(특정 데이터를 변수에 복사하지 않고 해당 변수에 데이터의 주소를 할당하는 것입니다. 변수는 데이터 값의 변경에 따라 변경됩니다)입니다. 동일한 데이터 주소를 사용하면 서로의 데이터 값이 변경됩니다. 따라서 여기에서는 전체 복사를 만들어야 합니다. 🎜slist의 데이터는 쿼리 작업을 용이하게 하기 위한 것입니다. 🎜searchlist는 입력 상자 아래에 표시되는 가능한 검색어이며 ss 배열은 루프가 실행될 때 필터링된 데이터를 저장합니다. 완료, 호출 설정 setSlist 메소드는 slist 배열을 수정합니다: 🎜🎜사용자가 문자를 입력하거나 삭제할 때마다 검색 메소드가 호출되어 쿼리 작업을 수행합니다. .클릭하여 단어 목록이 표시되면 검색 방법도 호출됩니다. 🎜위 내용은 vue 추가, 삭제, 수정 및 쿼리 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!