JS 입력 상자 단어 수의 실시간 통계 업데이트 코드
프론트엔드 개발에서는 입력 내용을 검증해야 하는 경우가 많습니다. 고정 길이 입력에 대한 실시간 통계 기능을 통해 사용자는 실시간으로 입력 경계를 명확히 하고 내용을 합리적으로 배열할 수 있습니다.
이 글에서는 주로 입력창 단어수 실시간 통계 업데이트 기능을 소개합니다
단어수 실시간 통계 업데이트
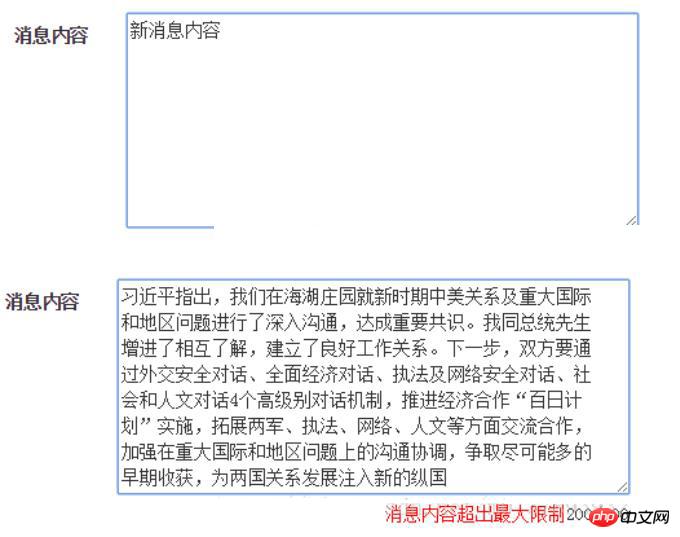
다음은 [메시지 내용]에 소요됩니다. 입력 상자의 단어 수에 대한 실시간 통계 업데이트 기능을 설계하고 구현하는 예입니다.
프로젝트 구조는 다음과 같습니다:
message
message.css
message.js
message.tpl
1 message.tpl 파일에 웹 페이지 요소 정의
//移动端微信公众号开发
<p class="weui-cellbd">
<textarea id="content" class="weui-textarea" placeholder="新消息内容"
rows="3">
</textarea>
<p class="weui-textarea-counter">
<span class="contentcount">0</span>/200
</p>
</p>
//web端业务开发
<p class="modal-body" style="box-sizing: border-box;">
<form id="newtaskform" class="form-horizontal"></form>
</p>//移动端 tooltips提示形式
$('#content').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
tooltipsShow('消息内容不能超过200字');
}
$(this).parent().find('.contentcount').text(fizeNum);
});
//web网页span提示形式
FileName = '<p class="form-group" id="text"><label class="col-sm-3 control-label" id="textlabel"><span class="dot"></span>消息内容</label>'+
'<p class="col-sm-9 input-container "><textarea id="msgcontent" name="text" rows="8" style="width:100%;padding-right:20px"></textarea>' +
'<p class="counter" style="float:right;">' +
'<span id="texttips" style="display: none; color: #ff0000;">消息内容超出最大限制</span><span class="contentcount">0</span>/200</p>' +
'</p></p>';
$("#newtaskform").append(FileName);
$('#msgcontent').bind('input propertychange', function () {
var fizeNum = $(this).val().length;
if (fizeNum > 200) {
var char = $(this).val();
char = char.substr(0, 200);
$(this).val(char);
fizeNum = 200;
$("#texttips").show();
}else{
$("#texttips").hide();
}
$(this).parent().find('.contentcount').text(fizeNum);
});
위 내용은 JS 입력 상자 단어 수의 실시간 통계 업데이트 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7717
7717
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net 업데이트가 45%에서 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 16, 2024 pm 06:52 PM
블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 어떻게 해결하나요? 최근 많은 사람들이 소프트웨어를 업데이트할 때 진행률이 45%에서 멈췄습니다. 여러 번 다시 시작해도 계속 멈춥니다. 그렇다면 이 상황을 해결하려면 어떻게 해야 할까요? 이 소프트웨어 튜토리얼은 더 많은 사람들에게 도움이 되기를 바라며 작업 단계를 공유할 것입니다. 블리자드 Battle.net 업데이트가 45%에서 계속 멈춥니다. 해결 방법 1. 클라이언트 1. 먼저 클라이언트가 공식 웹사이트에서 다운로드한 공식 버전인지 확인해야 합니다. 2. 그렇지 않은 경우 사용자는 아시아 서버 웹사이트에 들어가 다운로드할 수 있습니다. 3. 입력 후 오른쪽 상단의 다운로드를 클릭하세요. 참고: 설치할 때 중국어 간체를 선택하지 마십시오.
 에픽세븐 2월 22일 업데이트: 미라클 메이드 왕국 2주차가 시작됩니다.
Feb 21, 2024 pm 05:52 PM
에픽세븐 2월 22일 업데이트: 미라클 메이드 왕국 2주차가 시작됩니다.
Feb 21, 2024 pm 05:52 PM
에픽세븐은 2월 22일 낮 11시 지속적인 업데이트가 확정되었습니다. 이번 업데이트를 통해 레아의 한정 소환률 증가, 달콤한 미라클, 신비한 카드 풀 업데이트 등 다양한 신규 활동과 콘텐츠가 선보일 예정입니다. , 스페셜 서브 스토리 미라클 메이드 왕국의 두 번째 주가 시작되었습니다. 모바일 게임 업데이트 일정 : The Seventh Epic 2월 22일 업데이트 예정 : 미라클 메이드 왕국 2주차 오픈 ※'레이아' & '스위트 미라클' 한정 소환 확률 UP! ■기간 한정 소환 확률 업 시간 : -2024/02/22(목) 11:00 ~ 2024/03/07(목) 10:59 ■캐릭터 속성 및 직업 : 타고난 속성, 전사 ■캐릭터 소개 : 4인 밴드 더 기적의 메이드 왕국'의 서브보컬이자 베이(Bei)
 pip 버전을 업데이트하는 간단한 단계: 1분 안에 완료
Jan 27, 2024 am 09:45 AM
pip 버전을 업데이트하는 간단한 단계: 1분 안에 완료
Jan 27, 2024 am 09:45 AM
1분 안에 완료: pip 버전을 업데이트하려면 특정 코드 예제가 필요합니다. Python의 급속한 발전으로 pip는 Python 패키지 관리를 위한 표준 도구가 되었습니다. 그러나 시간이 지남에 따라 pip 버전은 지속적으로 업데이트됩니다. 최신 기능을 사용하고 가능한 보안 취약점을 수정하려면 pip 버전을 업데이트하는 것이 매우 중요합니다. 이 글에서는 1분 안에 pip를 빠르게 업데이트하는 방법을 소개하고 구체적인 코드 예시를 제공합니다. 먼저 명령줄 창을 열어야 합니다. Windows 시스템에서는 다음을 사용할 수 있습니다.
 랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자 전설' 연계
Feb 28, 2024 am 08:13 AM
랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자 전설' 연계
Feb 28, 2024 am 08:13 AM
랜턴앤던전스는 2월 29일 업데이트가 확정되었으며, 업데이트 이후 랜턴앤던전스의 리마스터 버전이 출시될 예정이며, 리마스터 버전 역시 레전드 오브 나타와 연동될 예정이다. 직업 변경, 플레이어 직접 직업 변경, 던전 콘텐츠 확장, 새로운 던전 지역 오픈 등이 가능합니다. 모바일게임 업데이트 일정 랜턴과 던전 2월 29일 업데이트 : 리마스터 버전 ╳ '네자전설' 연계버전 주요 내용 신규 직업, 전직을 권유받은 이유는 무엇입니까? . 전직 후 랜턴 홀더도 멋진 기술을 많이 배울 수 있다고 들었습니다. 고로는 태국 바지가 뜨겁습니다! 나타의 전설이 함께 온다! 뜨거운 바퀴를 밟고 천지의 원을 손에 쥐고 ♫ ~ 현명하고 용감한 작은 영웅 나타와 어린 용 소녀가 곧 온다
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다.
Jun 18, 2024 pm 04:49 PM
Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다.
Jun 18, 2024 pm 04:49 PM
친구의 컴퓨터에 이러한 오류가 있습니다. "이 PC"와 C 드라이브 파일을 열면 "Explorer.EXE Windows가 지정된 장치, 경로 또는 파일에 액세스할 수 없습니다. 프로젝트에 액세스할 수 있는 적절한 권한이 없을 수 있습니다. " 폴더, 파일, 이 컴퓨터, 휴지통 등을 포함하여 더블클릭하면 이런 창이 뜨는데, 마우스 오른쪽 버튼을 클릭해서 여는 것이 정상입니다. 이는 시스템 업데이트로 인해 발생합니다. 이러한 상황이 발생하면 아래 편집기에서 해결 방법을 알려드립니다. 1. 레지스트리 편집기 Win+R을 열고 regedit를 입력하거나 시작 메뉴를 마우스 오른쪽 버튼으로 클릭하여 실행하고 regedit를 입력합니다. 2. "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd" 레지스트리를 찾습니다.
 MSI 그래픽 카드 드라이버를 업데이트하는 방법은 무엇입니까? MSI 그래픽 카드 드라이버 다운로드 및 설치 단계
Mar 13, 2024 pm 08:49 PM
MSI 그래픽 카드 드라이버를 업데이트하는 방법은 무엇입니까? MSI 그래픽 카드 드라이버 다운로드 및 설치 단계
Mar 13, 2024 pm 08:49 PM
MSI 그래픽 카드는 시장의 주류 그래픽 카드 브랜드입니다. 우리는 그래픽 카드가 성능을 달성하고 호환성을 보장하려면 드라이버를 설치해야 한다는 것을 알고 있습니다. 그렇다면 MSI 그래픽 카드 드라이버를 최신 버전으로 업데이트하는 방법은 무엇입니까? 일반적으로 MSI 그래픽 카드 드라이버는 공식 웹사이트에서 다운로드하여 설치할 수 있습니다. 자세한 내용은 아래에서 알아보세요. 그래픽 카드 드라이버 업데이트 방법: 1. 먼저 "MSI 공식 웹사이트"에 들어갑니다. 2. 입력 후 오른쪽 상단의 "검색" 버튼을 클릭하여 그래픽 카드 모델을 입력하세요. 3. 그런 다음 해당 그래픽 카드를 찾아 세부 정보 페이지를 클릭합니다. 4. 그런 다음 위의 "기술 지원" 옵션을 입력하세요. 5.마지막으로 "드라이버 및 다운로드"로 이동합니다.
 Windows는 업데이트를 영구적으로 일시 중지하고 Windows는 자동 업데이트를 끕니다.
Jun 18, 2024 pm 07:04 PM
Windows는 업데이트를 영구적으로 일시 중지하고 Windows는 자동 업데이트를 끕니다.
Jun 18, 2024 pm 07:04 PM
Windows 업데이트로 인해 다음과 같은 문제가 발생할 수 있습니다. 1. 호환성 문제: 일부 응용 프로그램, 드라이버 또는 하드웨어 장치는 새 Windows 업데이트와 호환되지 않아 제대로 작동하지 않거나 충돌이 발생할 수 있습니다. 2. 성능 문제: 때때로 Windows 업데이트로 인해 시스템 속도가 느려지거나 성능 저하가 발생할 수 있습니다. 이는 실행하는 데 더 많은 리소스가 필요한 새로운 기능이나 개선 때문일 수 있습니다. 3. 시스템 안정성 문제: 일부 사용자는 Windows 업데이트를 설치한 후 시스템이 예기치 않은 충돌이나 블루 스크린 오류를 경험할 수 있다고 보고했습니다. 4. 데이터 손실: 드문 경우지만 Windows 업데이트로 인해 데이터 손실이나 파일 손상이 발생할 수 있습니다. 그렇기 때문에 중요한 업데이트를 하기 전에




