JavaScript 리바운드 애니메이션 효과는 어떻게 구현됩니까?
JavaScript리바운드 애니메이션 효과를 얻는 방법은 무엇입니까? 코드를 통해 자세히 소개해드리겠습니다.
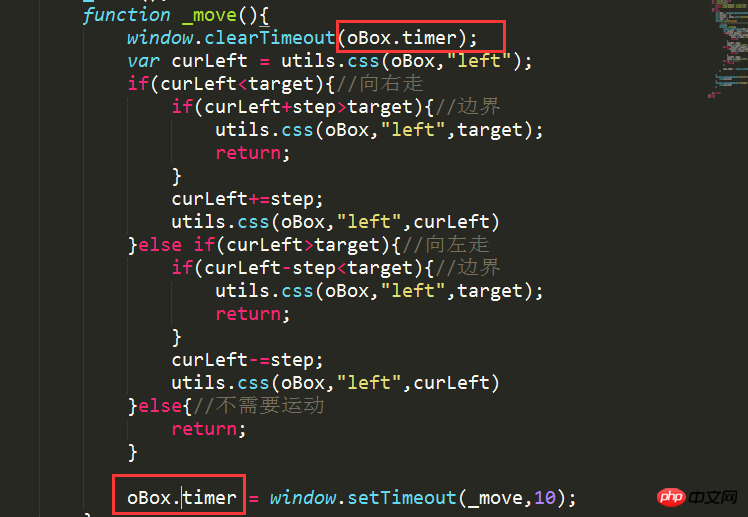
코드는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
// timer = window.setTimeout(move,10)//这里有一个问题,点击按钮第一次target的值是有的,但是第二次通过setTimeout执行的时候没有给target进行传值。是undefined
timer = window.setTimeout(function(){
move(target);
},10)//这样使用匿名函数包裹一下,就解决了上面的问题,但是这样写性能不好,因为每一次到达时间的时候,都需要执行一次匿名函数(形成一个私有的作用域),在匿名函数中再执行move,但是move中需要用到的数据值在第一次执行的move方法中,需要把匿名函数形成的这个私有的作用域作为跳板找到之前的,这样就导致了匿名函数形成的这个私有的作用域不能销毁
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>위의 성능 저하 문제를 해결하기 위해 최적화된 코드는 다음과 같습니다. 함수 래퍼를 사용하여 이동 함수로 생성된 프라이빗 범위만 열리지 않도록 합니다. _move가 실행될 때까지 삭제됩니다. 완료되면 이동이 자연스럽게 삭제됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width:200px;
height:200px;
position: absolute;
top:0;
left:200px;
background:lightblue;
}
.btn{
position:absolute;
top:200px;
left:100px;
height:50px;
}
.btn input{
display:inline-block;
margin-left:50px;
outline: none;
width:100px;
height:50px;
border:1px solid green;
cursor:pointer;
}
</style>
</head>
<body>
<p id='box'></p>
<p class='btn'>
<input type="button" value='向左' id='btnLeft'>
<input type="button" value='向右' id='btnRight'>
</p>
<script>
var oBox = document.getElementById("box");
var minLeft = 0;
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
function move(target){
//target:告诉我要运动的目标位置
_move();
function _move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft<target){//向右走
if(curLeft+step>target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft)
}else if(curLeft>target){//向左走
if(curLeft-step<target){//边界
utils.css(oBox,"left",target);
return;
}
curLeft-=step;
utils.css(oBox,"left",curLeft)
}else{//不需要运动
return;
}
timer = window.setTimeout(_move,10);
}
}
document.getElementById('btnLeft').onclick = function(){
move(minLeft)
}
document.getElementById('btnRight').onclick = function(){
move(maxLeft)
}
</script>
</body>
</html>참고: 현재 요소가 동시에 하나의 애니메이션만 실행하도록 하려면(다음 애니메이션이 시작될 때 먼저 이전 애니메이션의 timer 지우기): 현재 요소의 모든 애니메이션이 타이머 반환을 수신하는지 확인하세요. 값 변수는 공유되어야 하며, 두 가지 방법이 있습니다: 1. 전역 수신(예: 위 코드 var 타이머 = null) 2. 요소에 사용자 정의 속성 추가(아래 그림 참조)

요약 : 위를 통해 애니메이션을 얻을 수 있습니다. 최적화를 위한 네 가지 규칙:
1. 경계 판단 및 단계 크기
2. 쓸모 없는 타이머 지우기
3. 외부 함수가 매개변수를 전달해야 하는 경우 함수 레이어를 중첩할 수 있습니다. 범위 축적을 피하기 위해 내부.
4. 전역 변수 충돌과 동시에 여러 애니메이션 실행을 방지하기 위해 요소의 사용자 정의 속성에 타이머의 반환 값을 저장합니다
위 내용은 JavaScript 리바운드 애니메이션 효과는 어떻게 구현됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 GIGABYTE 마더보드에서 키보드 부팅 기능을 설정하는 방법(GIGABYTE 마더보드에서 키보드 부팅 모드 활성화)
Dec 31, 2023 pm 05:15 PM
GIGABYTE 마더보드에서 키보드 부팅 기능을 설정하는 방법(GIGABYTE 마더보드에서 키보드 부팅 모드 활성화)
Dec 31, 2023 pm 05:15 PM
Gigabyte 마더보드에서 키보드 시작을 설정하는 방법 먼저, 키보드 시작을 지원해야 한다면 PS2 키보드여야 합니다! ! 설정 단계는 다음과 같습니다. 1단계: 부팅 후 Del 또는 F2를 눌러 BIOS에 들어가고, BIOS의 고급(Advanced) 모드로 들어갑니다. 일반 마더보드는 기본적으로 마더보드의 EZ(Easy) 모드로 들어갑니다. F7을 눌러 고급 모드로 전환합니다. ROG 시리즈 마더보드는 기본적으로 BIOS로 들어갑니다. 고급 모드(간체 중국어를 사용하여 설명) 2단계: - [고급] - [고급 전원 관리(APM)]를 선택합니다. [PS2 키보드로 깨우기] 옵션 찾기 4단계: 이 옵션 기본값은 비활성화입니다. 아래로 당기면 세 가지 다른 설정 옵션이 표시됩니다. 즉, 컴퓨터를 켜려면 [스페이스바]를 누르고 그룹을 누르세요.
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 Shenzhou Xuanlong m7e8s3에서 독립 그래픽 카드를 직접 연결하는 방법은 무엇입니까?
Jan 04, 2024 am 09:24 AM
Shenzhou Xuanlong m7e8s3에서 독립 그래픽 카드를 직접 연결하는 방법은 무엇입니까?
Jan 04, 2024 am 09:24 AM
Shenzhou Xuanlong m7의 독립 그래픽 카드 직접 연결을 활성화하는 방법 Shenzhou Xuanlong m7의 독립 그래픽 카드의 직접 연결 기능을 활성화하려면 다음 단계를 따르십시오. 독립 그래픽 카드의 드라이버를 설치했습니다. Shenzhou 공식 웹사이트나 독립 그래픽 카드 제조업체의 공식 웹사이트로 이동하여 그래픽 카드 모델에 적합한 최신 드라이버를 다운로드하고 설치할 수 있습니다. 2. 컴퓨터 바탕 화면의 빈 공간을 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 "NVIDIA 제어판"을 선택합니다(AMD 그래픽 카드인 경우 "AMDRadeon 설정" 선택). 3. 제어판에서 "3D 설정" 또는 유사한 이름의 옵션을 찾아 클릭하여 들어갑니다. 4. "3D 설정"에서 "전역 설정" 또는 비슷한 이름의 옵션을 찾아야 합니다. 여기에서 고유한 사용을 지정할 수 있습니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 나이키 신발의 정품과 가짜 신발 상자를 식별하는 방법(쉽게 식별하는 하나의 트릭 마스터)
Sep 02, 2024 pm 04:11 PM
나이키 신발의 정품과 가짜 신발 상자를 식별하는 방법(쉽게 식별하는 하나의 트릭 마스터)
Sep 02, 2024 pm 04:11 PM
세계적인 스포츠 브랜드로서 나이키의 신발은 많은 주목을 받았다. 그러나 가짜 Nike 신발 상자를 포함하여 시중에는 수많은 위조 제품도 있습니다. 정품 신발 상자와 가짜 신발 상자를 구별하는 것은 소비자의 권익을 보호하는 데 중요합니다. 이 글에서는 진짜 신발 상자와 가짜 신발 상자를 구별하는 데 도움이 되는 몇 가지 간단하고 효과적인 방법을 제공합니다. 1: 외부 포장 제목 Nike 신발 상자의 외부 포장을 관찰하면 미묘한 차이가 많이 있음을 알 수 있습니다. 정품 Nike 신발 상자는 일반적으로 촉감이 부드럽고 뚜렷한 매운 냄새가 없는 고품질 종이 재질로 되어 있습니다. 정품 신발 상자의 글꼴과 로고는 일반적으로 명확하고 상세하며 흐릿하거나 색상 불일치가 없습니다. 2: 나이키 신발 상자의 로고 핫 스탬핑 제목은 일반적으로 정품 신발 상자의 핫 스탬핑 부분입니다.
 CF 플레이 시 Savior y7000p 해상도는 어떻게 되나요? (Saviour y7000에서 CF 플레이 시 전체 화면 조정 방법)
Jan 07, 2024 am 10:13 AM
CF 플레이 시 Savior y7000p 해상도는 어떻게 되나요? (Saviour y7000에서 CF 플레이 시 전체 화면 조정 방법)
Jan 07, 2024 am 10:13 AM
CF 재생 시 Savior Y7000P의 해상도는 얼마입니까? CF 재생 시 Savior Y7000P의 해상도는 1920*1080입니다. 이 컴퓨터에는 GTX1650 그래픽 카드와 i5-9300H 프로세서가 탑재되어 있기 때문에 성능이 비교적 좋고 CF 등의 게임 요구 사항을 충족하기에 충분합니다. 동시에 1920*1080은 현재 주류 e스포츠 모니터의 해상도이며 이미지 품질과 선명도가 충분합니다. 또한 요구 사항이 더 높은 플레이어가 있는 경우 게임 이미지 품질 설정을 적절하게 낮추어 보다 원활한 게임 경험을 얻을 수 있습니다. 보다 선명한 시각적 경험을 즐기기 위해 Savior y7000p의 해상도를 2560*1400으로 조정할 수 있습니다. 이렇게 하면 더 높은 품질의 이미지 디스플레이를 즐길 수 있습니다. Savior Y7000P 2022 모델 장착




