애플리케이션 캐시란 무엇입니까?
Origin
HTML5 이전의 웹 페이지는 모두 연결이 없어 인터넷에 연결해야 액세스할 수 있었습니다. 사실 이는 웹의 기능이지만, 이 시대의 PC에서는 큰 문제가 되지 않습니다. 그러나 모바일 인터넷 시대에는 기기 단말의 위치가 더 이상 고정되지 않고 무선 신호에 의존하기 때문에 네트워크의 신뢰성이 떨어집니다. 예를 들어 기차에 앉아 터널을 통과하는 경우(15분) , 웹사이트에 접근할 수 없게 됩니다. "ecmascript collection"과 같이 웹에 매우 유해한 페이지입니다.
html5에서는 캐시 매니페스트 파일을 도입했습니다. 그럼 캐시 매니페스트란 무엇인지에 대해서는 다음에 이야기하겠습니다.
애플리케이션 캐시란 무엇인가요?
HTML5에는 인터넷 연결 없이 웹 애플리케이션을 캐시하고 액세스할 수 있는 애플리케이션 캐싱이 도입되었습니다.
앱 캐싱은 앱에 세 가지 이점을 제공합니다.
오프라인 검색 - 사용자는 오프라인 상태에서도 앱을 사용할 수 있습니다.
속도 - 캐시된 리소스가 더 빠르게 로드됩니다.
서버 로드가 감소합니다. - 브라우저는 다음과 같은 서버에서만 업데이트를 다운로드합니다. 변경되었거나 변경되었습니다.
지원 버전
IE8 및 IE9를 제외한 모든 주요 브라우저에서 지원됩니다.
오프라인 저장 기술
HTML5는 두 가지 주요 오프라인 저장 기술인 localstorage와 Application Cache를 제안합니다. 두 가지 모두 자체 애플리케이션 시나리오가 있으며 전통적인 오프라인 저장 기술은 쿠키입니다.
실습 후에 우리는 로컬 스토리지가 중요하지 않은 일부 Ajax 데이터를 케이크 장식으로 저장해야 한다고 믿습니다.
애플리케이션 캐시는 여전히 케이크 장식인 정적 리소스를 저장하는 데 사용됩니다. 작은 텍스트(4096바이트)만 저장할 수 있으므로 큰 데이터는 저장할 수 없습니다. 이는 쿠키와 위에서 언급한 캐싱 기술의 차이점 중 하나입니다. HTTP는 상태 비저장이므로 서버에는 식별자
string이 필요합니다. 요청이 동일한 서버에서 발생했는지 구별하기 위해 이 작업은 쿠키에 의해 완료됩니다. 이 텍스트는 사용자의 권한을 확인하기 위해 매번 서버와 브라우저 간에 전달됩니다.
그래서 애플리케이션 캐시의 애플리케이션 시나리오가 다르기 때문에 사용법이 일관되지 않습니다.
애플리케이션 캐시소개애플리케이션 캐시에는 두 가지 작업 측면이 필요합니다.
① 서버는 매니페스트 목록을 유지해야 합니다.
② 브라우저에서는 간단한 설정만 필요합니다
<html manifest="demo.appcache">
설명 예:
CACHE MANIFEST CACHE: # 需要缓存的列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
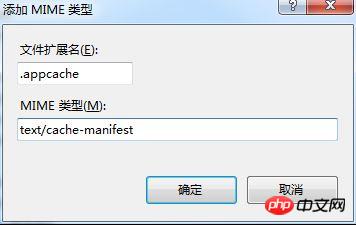
우선 여기에 오류를 보고했습니다:
Application Cache Error event: Manifest fetch failed (404)
이 오류의 원인은 매니페스트 파일을 올바른 MIME 유형, 즉 "text/cache-manifest"로 구성해야 하기 때문입니다. 웹 서버에서 구성해야 하며 서버마다 다릅니다
\APPLICATIONCACHE
01.js
02.js
1.jpg
2.jpg
3.jpg
4.jpg
demo.appcache
index.html
style1.css
style2.css
web.config
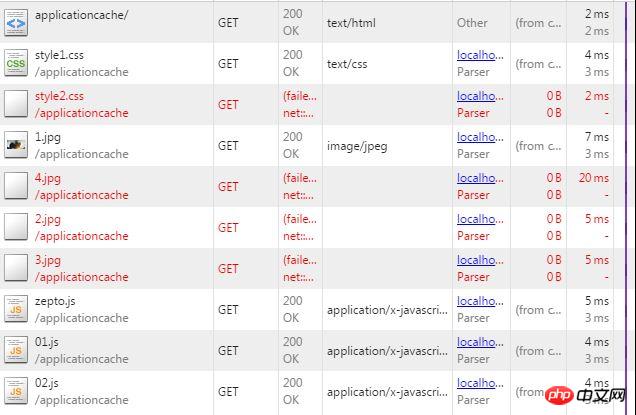
zepto.js 이렇게 하면 현재 네트워크 연결이 끊어져도 해당 파일에 계속 액세스할 수 있습니다
이렇게 하면 현재 네트워크 연결이 끊어져도 해당 파일에 계속 액세스할 수 있습니다 여기에 주목할 만한 사항이 있습니다. 예를 들어, /index.html이 여기에 포함되어 있지 않으면 "applicationcache/"를 캐시합니다. 실제로 이것은 index.html
여기에 주목할 만한 사항이 있습니다. 예를 들어, /index.html이 여기에 포함되어 있지 않으면 "applicationcache/"를 캐시합니다. 실제로 이것은 index.html
manifest 파일을 세 부분으로 나눌 수 있습니다.
CACHE MANIFEST - 이 제목 아래 나열된 파일은 처음으로 캐시됩니다. 다운로드 후 캐시
NETWORK - 이 제목 아래 나열된 파일은 서버에 대한 연결이 필요하며 캐시되지 않습니다.
FALLBACK - 이 제목 아래 나열된 파일은 대체를 지정합니다. 페이지에 접근할 수 없는 경우 페이지(예: 404 페이지)
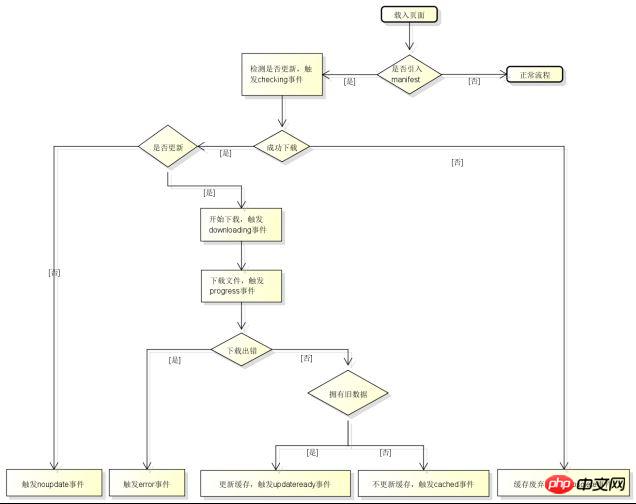
 그림에 표시된 것처럼 HTML5는 여러
그림에 표시된 것처럼 HTML5는 여러
포인트를 정의하지만 일반적으로 어떤 작업에도 적극적으로 js를 사용하지 않습니다. 브라우저의 처리에 관한 것입니다.
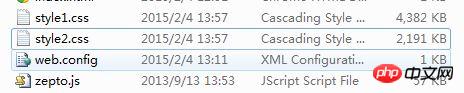
크기 제한응용 프로그램 캐시의 크기 제한은 5M로 통일되어 있습니다. 여기서 테스트해 보겠습니다.
 표시된 것처럼 현재 두 CSS 파일은 여전히 5M를 초과합니다
표시된 것처럼 현재 두 CSS 파일은 여전히 5M를 초과합니다
Document was loaded from Application Cache with manifest http://localhost/applicationcache/demo.appcache index.html:1 Application Cache Checking event index.html:6 GET http://localhost/applicationcache/style2.css net::ERR_FAILED index.html:1 Application Cache NoUpdate event index.html:11 GET http://localhost/applicationcache/2.jpg net::ERR_FAILED index.html:12 GET http://localhost/applicationcache/3.jpg net::ERR_FAILED
표시된 바와 같이 style2는 더 이상 캐시될 수 없습니다. 이로 인해 어떤 문제가 발생합니까?
예를 들어 채널 A는 자체 애플리케이션 캐시를 유지하고 채널 B도 자체적으로 유지 관리합니다. 이때 채널 A의 사용이 최고조에 도달하면 채널 B의 모든 캐시가 무효화되므로
다음과 같습니다. 애플리케이션 캐시 사용 권장, 공용 리소스 저장, 비즈니스 리소스 저장 안 함
몇 가지 질문 由更新机制来说,首次更新manifest时,因为页面加载已经开始甚至已经完成,缓存更新尚未完成,浏览器仍然会使用过期的资源;浏览器是当Application Cache有更新时,该次不会使用新资源,第二次才会使用。这个时候update事件中执行window.reload事件。 由上例可以知道,缓存的不只是显示定义的文件,比如上例中的applicationcache/时便会默认保存index.html为映射的数据,并且包含demo.appcache文件,很多时候会遇到一次文件更新线上老是不更新,这个时候随便在manifest配置文件中做一点修改即可更新。 比如我们将这里代码做一个改变: 这个时候如果不做demo.appcache的更新的话,缓存将不会更新,原因是index.html被缓存了,检测的仍然是原manifest清单 各个页面统一管理自己的manifest清单,意思是a页面配置了common.js,b页面也配置了common.js,意思是a页面更新后,b页面的manifest不更改的话,b页面依旧读取的是老版本的文件,这个有一定道理却也有一定浪费,需要公共页面做处理。 总结 从可用性与易用性来说,Application Cache是值得使用的,但是最好是做静态资源的缓存,真正要实现离线应用还得花更多的功夫呢! 위 내용은 애플리케이션 캐시란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!window.applicationCache.addEventListener("updateready", function(){
window.location.reload()
});<html manifest="demo.appcache">
=>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




