Spring Boot 시리즈 웹 개발을 위한 Thymeleaf 및 FreeMarker 템플릿 엔진에 대한 자세한 설명
이전 기사에서는 json 데이터를 반환하는 좋은 RESTful API를 소개했습니다. 다음으로 처리된 데이터를 페이지에 렌더링하는 방법을 소개합니다.
Spring Boot에서는 템플릿 엔진을 사용합니다.
Spring Boot에서는 Thymeleaf, FreeMarker, Velocity, Groovy, Mustache 등과 같은 템플릿 엔진 사용을 권장합니다. JSP 사용은 권장되지 않습니다.
Spring Boot는 위 엔진에 대한 좋은 기본 구성을 제공합니다. 기본 src/main/resources/templates 디렉터리는 위 템플릿 엔진의 구성 경로입니다.
1. Spring Boot에서 Thymeleaf 템플릿 엔진 사용
소개: Thymeleaf는 Velocity 및 FreeMarker와 유사한 템플릿 엔진으로 웹 및 비웹 환경에서 애플리케이션 개발에 사용할 수 있으며 JSP를 완전히 대체할 수 있습니다.
1. pom.xml
<!-- thymeleaf 模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>2. 작성 컨트롤러
/**
* @author sam
* @since 2017/7/16
*/
@Controller
public class HomeController {
@RequestMapping("/home")
public String home(ModelMap modelMap) {
modelMap.put("name", "Magical Sam");
List<String> list = new ArrayList<>();
list.add("sam a");
list.add("sam b");
list.add("sam c");
list.add("sam d");
modelMap.put("list", list);
return "home";
}
}3. HTML 코드를 작성합니다. 여기서 th:text="${name}"은 thymeleaf의 구문입니다. Thymeleaf 공식 문서
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Home</title>
</head>
<body>
<span th:text="${name}"></span>
<ul>
<li th:each="item : ${list}" th:text="${item}"></li>
</ul>
</body>
</html>응용 프로그램을 시작하고 http://localhost:8080/home을 방문하여 해당 결과를 얻으세요.
thymeleaf의 기본 구성을 수정해야 하는 경우 application.properties에 추가할 수 있습니다:
# ================================================ # Thymeleaf配置 # ================================================ # 是否启用thymeleaf模板解析 spring.thymeleaf.enabled=true # 是否开启模板缓存(建议:开发环境下设置为false,生产环境设置为true) spring.thymeleaf.cache=false # Check that the templates location exists. spring.thymeleaf.check-template-location=true # 模板的媒体类型设置,默认为text/html spring.thymeleaf.content-type=text/html # 模板的编码设置,默认UTF-8 spring.thymeleaf.encoding=UTF-8 # 设置可以被解析的视图,以逗号,分隔 #spring.thymeleaf.view-names= # 排除不需要被解析视图,以逗号,分隔 #spring.thymeleaf.excluded-view-names= # 模板模式设置,默认为HTML5 #spring.thymeleaf.mode=HTML5 # 前缀设置,SpringBoot默认模板放置在classpath:/template/目录下 spring.thymeleaf.prefix=classpath:/templates/ # 后缀设置,默认为.html spring.thymeleaf.suffix=.html # 模板在模板链中被解析的顺序 #spring.thymeleaf.template-resolver-order=
2. Spring Boot
1에서 FreeMarker 템플릿 엔진을 사용하여 pom.xml
<!-- freemarker 模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>2에 종속성을 추가합니다.
同上。
3, 템플릿 아래에 새 home.ftl 파일을 만들고 html 코드를 작성하세요. freemarker 구문은 다음을 참조하세요. FreeMarker 공식 문서
home.ftl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<span>${name}</span>
<ul>
<#list list as item >
<li>${item}</li>
</#list>
</ul>
</body>
</html>애플리케이션을 시작하고 http://localhost를 방문하세요. 8080/home을 사용하여 해당 결과를 얻으세요.
freemarker의 기본 구성을 수정해야 하는 경우 다음을 추가할 수 있습니다.
# ================================================ # FreeMarker配置 # ================================================ # 是否开启模板缓存 spring.freemarker.cache=true # 编码格式 spring.freemarker.charset=UTF-8 # 模板的媒体类型设置 spring.freemarker.content-type=text/html # 前缀设置 默认为 "" spring.freemarker.prefix= # 后缀设置 默认为 .ftl spring.freemarker.suffix=.ftl #spring.freemarker.allow-request-override=false #spring.freemarker.check-template-location=true #spring.freemarker.expose-request-attributes=false #spring.freemarker.expose-session-attributes=false #spring.freemarker.expose-spring-macro-helpers=false #spring.freemarker.request-context-attribute= #spring.freemarker.template-loader-path=classpath:/templates/ #spring.freemarker.view-names=
위 내용은 Spring Boot 시리즈 웹 개발을 위한 Thymeleaf 및 FreeMarker 템플릿 엔진에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
![Windows ISO 파일이 너무 큼 BootCamp 오류 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows ISO 파일이 너무 큼 BootCamp 오류 [수정됨]
Feb 19, 2024 pm 12:30 PM
Windows ISO 파일이 너무 큼 BootCamp 오류 [수정됨]
Feb 19, 2024 pm 12:30 PM
Mac 컴퓨터에서 BootCampAssistant를 사용할 때 "Windows ISO 파일이 너무 큽니다"라는 오류 메시지가 표시되는 경우 ISO 파일 크기가 BootCampAssistant에서 지원하는 제한을 초과했기 때문일 수 있습니다. 이 문제에 대한 해결책은 다른 도구를 사용하여 ISO 파일 크기를 압축하여 BootCamp Assistant에서 처리할 수 있도록 하는 것입니다. BootCampAssistant는 Mac 컴퓨터에 Windows 운영 체제를 설치하고 실행하기 위해 Apple에서 제공하는 편리한 도구입니다. 사용자가 듀얼 부팅 시스템을 설정하여 시작 시 MacOS 또는 Wind를 사용하도록 쉽게 선택할 수 있습니다.
 Spring Boot가 OpenAI를 만났을 때 새로운 프로그래밍 패러다임
Feb 01, 2024 pm 09:18 PM
Spring Boot가 OpenAI를 만났을 때 새로운 프로그래밍 패러다임
Feb 01, 2024 pm 09:18 PM
2023년에는 AI 기술이 화두가 되면서 다양한 산업, 특히 프로그래밍 분야에 큰 영향을 미치고 있다. 사람들은 AI 기술의 중요성을 점점 더 인식하고 있으며 Spring 커뮤니티도 예외는 아닙니다. GenAI(일반 인공 지능) 기술이 지속적으로 발전함에 따라 AI 기능을 갖춘 애플리케이션 생성을 단순화하는 것이 중요하고 시급해졌습니다. 이러한 배경에서 AI 기능 애플리케이션 개발 프로세스를 단순화하고 간단하고 직관적이며 불필요한 복잡성을 피하는 것을 목표로 하는 "SpringAI"가 등장했습니다. 'SpringAI'를 통해 개발자는 AI 기능이 포함된 애플리케이션을 더욱 쉽게 구축할 수 있어 사용 및 운영이 더욱 쉬워진다.
 Spring Boot 및 Spring AI를 사용하여 생성 인공 지능 애플리케이션 구축
Apr 28, 2024 am 11:46 AM
Spring Boot 및 Spring AI를 사용하여 생성 인공 지능 애플리케이션 구축
Apr 28, 2024 am 11:46 AM
업계 리더인 Spring+AI는 강력하고 유연한 API와 고급 기능을 통해 다양한 산업에 선도적인 솔루션을 제공합니다. 이 주제에서는 다양한 분야의 Spring+AI 적용 사례를 살펴보겠습니다. 각 사례에서는 Spring+AI가 어떻게 특정 요구 사항을 충족하고 목표를 달성하며 이러한 LESSONSLEARNED를 더 넓은 범위의 애플리케이션으로 확장하는지 보여줍니다. 이 주제가 여러분이 Spring+AI의 무한한 가능성을 더 깊이 이해하고 활용하는 데 영감을 줄 수 있기를 바랍니다. Spring 프레임워크는 소프트웨어 개발 분야에서 20년 이상의 역사를 가지고 있으며, Spring Boot 1.0 버전이 출시된 지 10년이 되었습니다. 이제 봄이 왔다는 것에 대해 누구도 이의를 제기할 수 없습니다.
 Spring 프로그래밍 방식 트랜잭션의 구현 방법은 무엇입니까?
Jan 08, 2024 am 10:23 AM
Spring 프로그래밍 방식 트랜잭션의 구현 방법은 무엇입니까?
Jan 08, 2024 am 10:23 AM
Spring 프로그래밍 방식 트랜잭션을 구현하는 방법: 1. TransactionCallback 및 TransactionCallbackWithoutResult를 사용합니다. 3. Transactional 주석을 사용합니다. 4. @Transactional과 함께 TransactionTemplate을 사용합니다.
 Java Spring에서 예약된 작업을 구현하는 방법
May 24, 2023 pm 01:28 PM
Java Spring에서 예약된 작업을 구현하는 방법
May 24, 2023 pm 01:28 PM
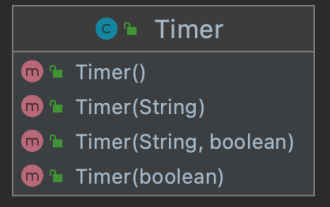
Java는 예약된 작업을 구현합니다. Jdk와 함께 제공되는 라이브러리에는 예약된 작업을 구현하는 두 가지 방법이 있습니다. 하나는 Timer이고 다른 하나는 ScheduledThreadPoolExecutor입니다. Timer+TimerTask가 Timer를 생성하면 TimerTask 작업을 예약하는 데 사용할 수 있는 스레드가 생성됩니다. Timer에는 4가지 구성 방법이 있으며, Timer 스레드의 이름과 데몬 스레드로 설정할지 여부를 지정할 수 있습니다. 기본 이름은 Timer-number이고 기본값은 데몬 스레드가 아닙니다. 주로 세 가지 중요한 메서드가 있습니다. cancel(): 작업 예약을 종료하고 현재 예약된 모든 작업을 취소합니다. purge(): 작업 대기열에서 작업을 제거합니다.
 Spring Boot와 Spring Cloud의 차이점과 연결
Jun 22, 2023 pm 06:25 PM
Spring Boot와 Spring Cloud의 차이점과 연결
Jun 22, 2023 pm 06:25 PM
SpringBoot와 SpringCloud는 모두 개발자가 마이크로서비스 애플리케이션을 더 빠르게 구축하고 배포하는 데 도움이 되는 Spring Framework의 확장이지만 각각 다른 목적과 기능을 가지고 있습니다. SpringBoot는 Java 애플리케이션을 빠르게 구축하기 위한 프레임워크로, 개발자가 Spring 기반 애플리케이션을 더 빠르게 생성하고 배포할 수 있도록 해줍니다. 독립 실행형 실행 가능한 Spring 애플리케이션을 구축하는 간단하고 이해하기 쉬운 방법을 제공합니다.
 역사상 가장 강력한 조직, Spring에서 가장 많이 사용되는 7가지 Annotation!
Jul 26, 2023 pm 04:38 PM
역사상 가장 강력한 조직, Spring에서 가장 많이 사용되는 7가지 Annotation!
Jul 26, 2023 pm 04:38 PM
기술의 업데이트와 반복으로 Java5.0은 주석을 지원하기 시작했습니다. Java의 선도적인 프레임워크인 Spring은 버전 2.5로 업데이트된 이후 천천히 xml 구성을 포기하기 시작했으며 더 많은 주석이 spring 프레임워크를 제어하는 데 사용됩니다.
 Spring에서 트랜잭션 격리 수준을 설정하는 방법
Jan 26, 2024 pm 05:38 PM
Spring에서 트랜잭션 격리 수준을 설정하는 방법
Jan 26, 2024 pm 05:38 PM
Spring에서 트랜잭션 격리 수준을 설정하는 방법: 1. @Transactional 주석을 사용합니다. 2. Spring 구성 파일에서 설정합니다. 3. PlatformTransactionManager를 사용합니다. 4. Java 구성 클래스에서 설정합니다. 자세한 소개: 1. @Transactional 주석을 사용하고, 트랜잭션 관리가 필요한 클래스나 메소드에 @Transactional 주석을 추가하고, 속성에서 격리 수준을 설정합니다. 2. Spring 구성 파일에서 등.




