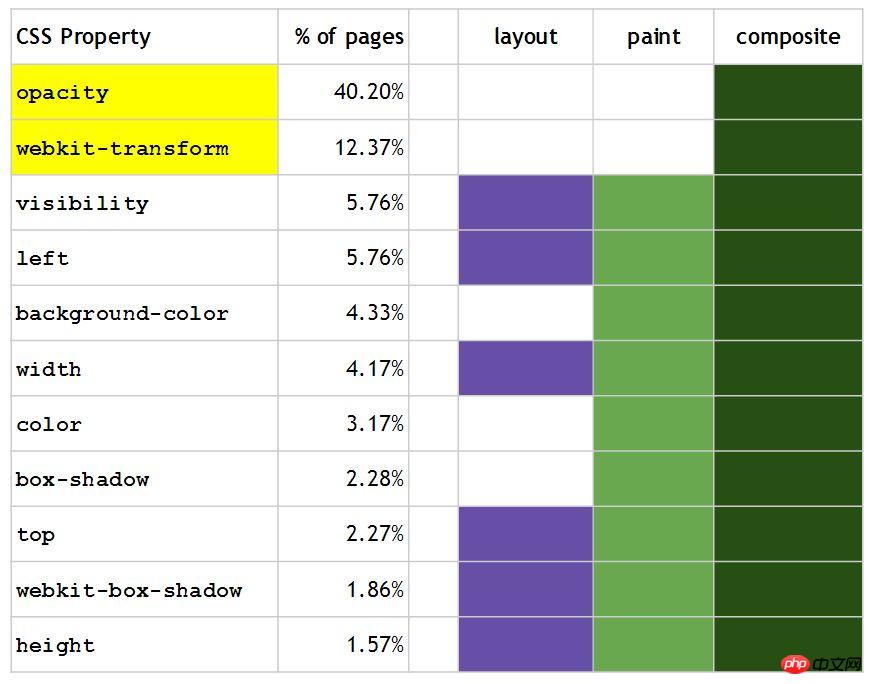
CSS 애니메이션 속성은 전체 페이지의 레이아웃 재배치, 다시 그리기 및 재구성을 실행합니다.
페인트는 일반적으로 그 중에서 페인트를 실행하는 CSS 애니메이션 속성을 사용하지 않는 것이 좋습니다. left: 3em 대신 webkit-transform:transformX(3em)를 사용하세요. 왼쪽은 레이아웃과 추가 페인트를 실행하는 반면 webkit-transform은 전체 페이지 합성만 실행하기 때문입니다.
p {
-webkit-animation-duration: 5s;
-webkit-animation-name: move;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
width: 200px;
height: 200px;
margin: 100px;
background-color: #808080;
position: absolute;
}@-webkit-keyframes move{
from {
left: 100px;
}
to {
left: 200px;
}
}아래와 같이 왼쪽을 사용하세요. 페이지는 다음과 같습니다. 빨간색 테두리로 표시되는 계속해서 다시 그려집니다.

@-webkit-keyframes move{
from {
-webkit-transform: translateX(100px);
}
to {
-webkit-transform: translateX(200px);
}
} 아래와 같이 -webkit-transform을 사용하면 페이지가 재구성되며 주황색 테두리로 표시됩니다.

CSS 속성은 CSS 애니메이션에서 동작합니다.

고성능 모바일 웹은 PC 시나리오와 비교할 때 점점 더 복잡한 요소를 고려해야 합니다. 트래픽, 전력 소비. 그리고 유창함. PC 시대에는 경험의 부드러움이 더 중요하지만, 모바일 측의 풍부한 시나리오에서는 사용자 기지국 네트워크 트래픽 사용량과 장비의 전력 소비에 더욱 주의를 기울여야 합니다.
유창함은 주로 프런트엔드 애니메이션에 반영됩니다. 기존 프런트엔드 애니메이션 시스템에는 일반적으로 JS 애니메이션과 CSS3 애니메이션의 두 가지 모드가 있습니다. JS 애니메이션은 JS를 사용하여 스타일을 동적으로 다시 작성하여 애니메이션 기능을 구현하는 솔루션으로, 저사양 브라우저와 호환되는 PC에 권장되는 솔루션입니다. 모바일 측면에서는 더 나은 성능을 제공하는 기본 브라우저 구현인 CSS3 애니메이션을 선택합니다.
그러나 CSS3 애니메이션은 모바일 다중 터미널 장치 시나리오에서 PC보다 더 많은 성능 문제에 직면하게 되며 주로 애니메이션 끊김 및 깜박임에 반영됩니다.
현재 모바일 CSS3 애니메이션 환경을 개선하는 몇 가지 주요 방법이 있습니다.
-webkit-transform: translate3d(0, 0, 0); -moz-transform: translate3d(0, 0, 0); -ms-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0);
애니메이션 중에 깜박임이 있는 경우(일반적으로 애니메이션 시간의 시작 부분), 다음 해킹을 시도해 볼 수 있습니다.
-webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -ms-backface-visibility: hidden; backface-visibility: hidden; -webkit-perspective: 1000; -moz-perspective: 1000; -ms-perspective: 1000; perspective: 1000;
예를 들어, Translate3d를 통해 오른쪽으로 500px 이동한 다음 요소의 애니메이션 부드러움은 왼쪽 속성을 사용하는 것보다 훨씬 더 좋습니다:
#ball-1 {
transition: -webkit-transform .5s ease;
-webkit-transform: translate3d(0, 0, 0);
}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);
}
#ball-2 {
transition: left .5s ease;
left: 0;
}
#ball-2.slidein {
left: 500px;
}참고 : 3D 변형은 더 많은 메모리와 전력을 소비하므로 실제 성능 문제가 있는 경우에만 사용해야 하며, 장단점을 고려하면서 상자 그림자와 그라데이션을 가능한 한 적게 사용하십시오. 모두 있으므로 평면 디자인을 채택하십시오. .
position: fixed; position: absolute;
DOM 레이아웃 성능 최적화
var newWidth = ap.offsetWidth + 10; ap.style.width = newWidth + 'px'; var newHeight = ap.offsetHeight + 10; ap.style.height = newHeight + 'px'; var newWidth = ap.offsetWidth + 10; var newHeight = ap.offsetHeight + 10; ap.style.width = newWidth + 'px'; ap.style.height = newHeight + 'px';
// 触发两次 layout var newWidth = ap.offsetWidth + 10; // Read ap.style.width = newWidth + 'px'; // Write var newHeight = ap.offsetHeight + 10; // Read ap.style.height = newHeight + 'px'; // Write // 只触发一次 layout var newWidth = ap.offsetWidth + 10; // Read var newHeight = ap.offsetHeight + 10; // Read ap.style.width = newWidth + 'px'; // Write ap.style.height = newHeight + 'px'; // Write
주석에서 패턴을 찾을 수 있습니다. offsetWidth/Height 속성을 계속 읽고 너비/높이 속성을 계속 설정하는 것과 비교하면, 각각 단일 속성을 읽고 설정하면 레이아웃이 한 번 더 적게 트리거될 수 있습니다.
결론적으로 보면 실행큐와 관련이 있는 것 같습니다. 네, 이것이 브라우저의 최적화 전략입니다. 레이아웃을 트리거할 수 있는 모든 작업은 일시적으로 레이아웃 대기열에 배치됩니다. 업데이트가 필요한 경우 전체 대기열의 모든 작업 결과가 이러한 방식으로 계산되므로 성능이 향상됩니다.
핵심은 레이아웃을 트리거할 수 있는 작업입니다. 어떤 작업에서 레이아웃이 업데이트되나요(리플로우 또는 릴레이아웃이라고도 함)?
오픈 소스 Webkit/Blink를 예로 들어 브라우저의 소스 코드 구현부터 시작합니다. 레이아웃을 업데이트하기 위해 Webkit은 주로 Document::updateLayout 및 Document::updateLayoutIgnorePendingStylesheets:
void Document::updateLayout()
{
ASSERT(isMainThread());
FrameView* frameView = view();
if (frameView && frameView->isInLayout()) {
ASSERT_NOT_REACHED();
return;
}
if (Element* oe = ownerElement())
oe->document()->updateLayout();
updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout()))
frameView->layout();
if (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::create());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
if (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) {
m_pendingSheetLayout = DidLayoutWithPendingSheets;
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle)
recalcStyle(Force);
}
updateLayout();
m_ignorePendingStylesheets = oldIgnore;
}두 가지 방법을 사용합니다. updateLayout 메서드의 확장이기도 한 updateLayoutIgnorePendingStylesheets 메서드의 내부 구현에서 볼 수 있듯이 기존 레이아웃 업데이트 모드에서는 대부분의 시나리오에서 updateLayoutIgnorePendingStylesheets를 호출하여 레이아웃을 업데이트합니다.
위 내용은 CSS의 애니메이션 속성 성능에 대한 그래픽 및 텍스트 코드 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!