html5+CSS를 사용하여 표의 내부 및 외부 테두리, 색상 및 크기를 제어하는 방법에 대한 그래픽 튜토리얼
기본적으로 CSS는 테이블의 테두리를 지웁니다. 테이블의 내부 및 외부 테두리, 색상 및 크기를 제어하는 CSS 스타일을 공유해 보겠습니다. 배우고 싶은 친구들은 이를 참고할 수 있습니다.
기본적으로 CSS는 테이블의 테두리를 지웁니다. 보이는 효과는 다음과 같습니다.
 테이블에 테두리를 추가하기 위해 CSS로 다음 문장을 작성했습니다.
테이블에 테두리를 추가하기 위해 CSS로 다음 문장을 작성했습니다.
.table{border:solid 1px #add9c0;}야, 너무 순진한 것 같은데 브라우저에 보이는 효과는 이렇다.
 알겠습니다. 저는 몇 년 동안 테이블을 만지지 않았지만 이것은 전혀 제 책임이 아닙니다. 테이블은 실제로 인기 디자이너에 의해 버려졌기 때문입니다. 그래서 CSS 스타일 문장을 삭제하고 다음과 같이 다시 작성했습니다.
알겠습니다. 저는 몇 년 동안 테이블을 만지지 않았지만 이것은 전혀 제 책임이 아닙니다. 테이블은 실제로 인기 디자이너에 의해 버려졌기 때문입니다. 그래서 CSS 스타일 문장을 삭제하고 다음과 같이 다시 작성했습니다.
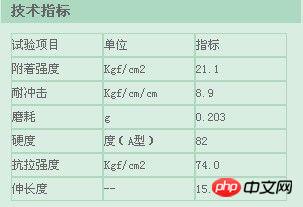
.td{border:solid 1px #add9c0;}하지만 문제는 여전히 발생했습니다. 고객처럼 얇은 요청을 하는 사람이 테이블의 두꺼운 내부 테두리를 어떻게 견딜 수 있습니까?
 다른 방법이 없으므로 방금 작성한 CSS 코드를 삭제하고 직접 작성해야 합니다. 거만하다? 그냥 포기하라는 뜻 아닌가요?
다른 방법이 없으므로 방금 작성한 CSS 코드를 삭제하고 직접 작성해야 합니다. 거만하다? 그냥 포기하라는 뜻 아닌가요?
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;} 두 당사자가 너무 친밀할 필요가 없다면 다음과 같이 작성하세요.
두 당사자가 너무 친밀할 필요가 없다면 다음과 같이 작성하세요. .td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
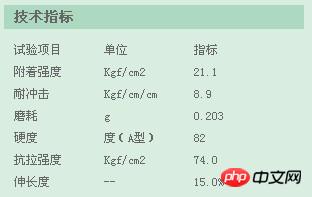
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}자, 이제 최종 효과를 살펴보겠습니다. 이때 고객은 이미 매우 행복해하고 있습니다. 이것이 그가 원하는 효과입니다!
이상적인 효과가 있는 테이블이 방법을 다른 곳에서 사용하는 경우 CSS 코드의 표준화된 작성에 주의해야 합니다. 추천 작성: border-width: 0px 1px 1px 0px;
추천 작성: border-width: 0px 1px 1px 0px;
추천 없음: border -width: 0 1 1 0;
마지막으로, Table 없이도 할 수 있다면 Talbe를 사용하지 마십시오. 그렇게 발전된 기술은 아니기 때문에 열심히 노력해야 한다는 점을 모두에게 상기시켜 드리고 싶습니다. p+CSS!
위 내용은 html5+CSS를 사용하여 표의 내부 및 외부 테두리, 색상 및 크기를 제어하는 방법에 대한 그래픽 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7751
7751
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





