BOM 및 DOM 정의에 대한 자세한 설명과 JavaScript의 사용 예
DOM은 프로그램과 스크립트가 문서의 콘텐츠, 구조 및 스타일에 동적으로 액세스하고 업데이트할 수 있도록 하는 플랫폼 및 언어 중립적인 인터페이스입니다. , BOM은 JavaScript가 작동할 수 있는 브라우저의 각 기능 구성 요소의 인터페이스를 정의합니다.
DOM(Document Object Model)은 HTML 및 XML용 애플리케이션 프로그래밍 인터페이스(API)입니다.
BOM은 주로 브라우저 창과 프레임을 다루지만 일반적으로 브라우저별 JavaScript 확장은 BOM의 일부로 간주됩니다. 이러한 확장에는 다음이 포함됩니다.
弹出新的浏览器窗口 移动、关闭浏览器窗口以及调整窗口大小 提供 Web 浏览器详细信息的定位对象 提供用户屏幕分辨率详细信息的屏幕对象 对 cookie 的支持 IE 扩展了 BOM,加入了 ActiveXObject 类,可以通过 JavaScript 实例化 ActiveX 对象
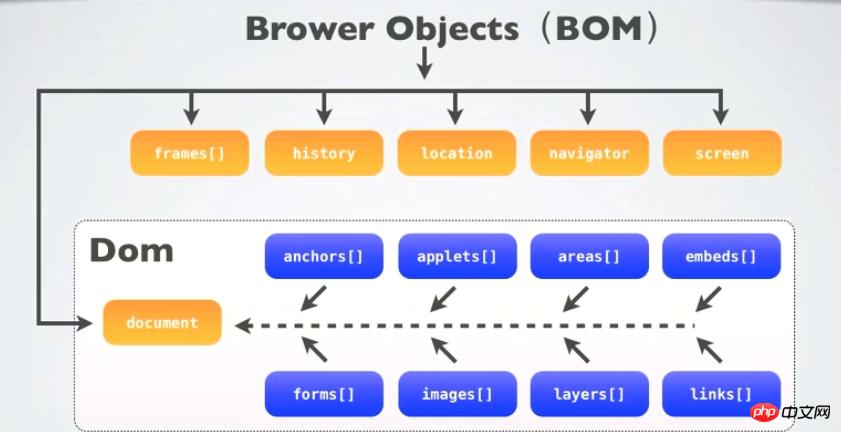
<span style="font-family:NSimsun">javacsript<code><span style="font-family:NSimsun">javacsript</span>是通过访问<span style="font-family:NSimsun">BOM</span>(Browser Object Model)对象来访问、控制、修改客户端(浏览器),由于<span style="font-family:NSimsun">BOM</span>的<span style="font-family:NSimsun">window</span>包含了<span style="font-family:NSimsun">document</span>,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用<span style="font-family:NSimsun">window</span>对象的<span style="font-family:NSimsun">document</span>属性,通过<span style="font-family:NSimsun">document</span>属性就可以访问、检索、修改XHTML文档内容与结构。因为<span style="font-family:NSimsun">document</span>对象又是DOM(Document Object Model)模型的根节点。可以说,BOM包含了<span style="font-family:NSimsun">DOM</span>(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到<span style="font-family:NSimsun">DOM</span>对象,从而js可以操作浏览器以及浏览器读取到的文档。其中
DOM包含:<span style="font-family:NSimsun">window</span>
Window对象包含属性:document、location、navigator、screen、history、frames Document根节点包含子节点:forms、location、anchors、images、links
从<span style="font-family:NSimsun">window.document</span>已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。
区别:DOM描述了处理网页内容的方法和接口,BOM描述了与浏览器进行交互的方法和接口。
认识DOM
先来看看下面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title>DOM</title>
</head>
<body>
<h2><a href="http://www.baidu.com">javascript DOM</a></h2>
<p>对HTML元素进行操作,可添加、改变或移除css样式等</p>
<ul>
<li>Javascript</li>
<li>DOM</li>
<li>CSS</li>
</ul>
</body>
</html>将HTML代码分解为DOM节点层次图:

**HTML文档可以说由节点构成的集合,DOM节点有:** 1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。 2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。 3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
节点属性节点属性nodeName返回一个字符串,其内容是节点的名字nodeType返回一个整数,这个数值代表给定节点的类型nodeValue返回给定节点的当前值
遍历节点树遍历节点树childNodes返回一个数组,这个数组由给定元素的子节点构成firstChild返回第一个子节点lastChild返回最后一个子节点parentNode返回一个给定节点的父节点nextSibling返回给定节点的下一个子节点previousSibling返回给定节点的上一个子节点
DOM操作DOM操作creatElement(element)创建一个新的元素节点creatTextNode()创建一个包含给定文本的新文本节点appendChild()指定节点的最后一个节点列表后添加一个新的子节insertBefore()将一个给定节点插入到一个给定元素节点的给定子节点的前面removeChild()从一个给定元素中删除子节点replaceChild()把一个给定父元素里的一个子节点替换为另外一个节点
DOM通过创建树来表示文档,描述了处理网页内容的方法和接口,从而使开发者对文档的内容和结构具有空前的控制力,用DOM API可以轻松地删除、添加和替换节点。
1. 访问节点
`var oHtml = document.documentElement;` //返回存在于 XML 以及 HTML 文档中的文档根节点,oHtml包含了一个表示<html />的HTMLElement对象
`document.body` //是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问</span><span></span></span>
`document.getElementById("ID")` //通过指定的 ID 来返回元素,getElementById() 无法工作在 XML 中,IE6还会返回name为指定ID的元素
`document.getElementByName("name")`//获取所有name特性等于指定值的元素,不过在IE6和Opera7.5上还会返回id为给定名称的元素且仅检查<input/>和<img/>
`var x=document.getElementsByTagName("p");` //使用指定的标签名返回所有的元素列表NodeList,索引号从0开始。当参数是一个星号的时候,IE6并不返回所有的元素,必须用document.all来替代2. Node节点的特性和方法
firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节 ownerDocument //Document,指向这个节点所属的文档 firstChild //Node,指向在childNodes列表中的第一个节点 lastChild //Node,指向在childNodes列表中的最后一个节点 parentNode //Node,指向父节点 childNodes //NodeList,所有子节点的列表 previousSibling /Node,/指向前一个兄弟节点:如果这个节点就是第一个节点,那么该值为 null `nextSibling` //Node,指向后一个兄弟节点:如果这个节点就是最后一个节点,那么该值为null `hasChildNodes()` //Boolean,当childNodes包含一个或多个节点时,返回真值
3.DOM事件
DOM同时两种事件模型:冒泡型事件和捕获型事件
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标的顺序触发
<body onclick="handleClick()">
<p onclick="handleClick()">Click Me</p>
</body>
触发的顺序是:p、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0)
捕获型事件:与冒泡事件相反的过程,事件从最不精确的对象开始触发,然后到最精确
上面例子触发的顺序是:document、p
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。4.事件处理函数/监听函数
**事件处理函数/监听函数**
在JavaScript中:
var op = document.getElementById("p1");
op.onclick = function(){ //onclick只能用小写,默认为冒泡型事件
alert("Clicked!");
}
在HTML中:
<p onclick="javascript: alert("Clicked!")"></p> //onclick大小写任意IE事件处理程序attachEvent()和detachEvent()
在IE中,每个元素和window对象都有两个方法:<span style="font-family:NSimsun">attachEvent()和detachEvent()</span>,这两个方法接受两个相同的参数,事件处理程序名称和事件处理程序函数,如:
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
op.attachEvent("onclick", fnClick); //添加事件处理函数
op.attachEvent("onclick", fnClickAnother); // 可以添加多个事件处理函数
op.detachEvent("onclick", fnClick); //移除事件处理函数在使用<span style="font-family:NSimsun">attachEvent()</span>方法的情况下,事件处理程序会在全局作用域中运行,因此this等于window。
跨浏览器的事件处理程序
addHandler()和removeHandler()
<span style="font-family:NSimsun">addHandler()</span>는 <span style="font-family:NSimsun">BOM</p></에서 액세스합니다. code> code> (브라우저 개체 모델) 개체는 <code><span style="font-family:NSimsun">BOM<p>의 <span style="font-family:NSimsun">document</span>와 창의 속성 및 메서드가 포함되어 있습니다. 객체를 직접 사용할 수 있으므로 <span style="font-family:NSimsun">window<br/> 객체의 <span style="font-family:NSimsun"을 직접 사용할 수 있습니다. >document</p></ code> 속성은 <code><span style="font-family:NSimsun">document<p> 속성을 통해 XHTML 문서의 내용과 구조에 액세스하고 검색하고 수정할 수 있습니다. . <span style="font-family:NSimsun">document</p> 객체는 DOM(Document Object Model) 모델의 루트 노드이기 때문입니다. BOM에는 <span style="font-family:NSimsun">DOM<p>(객체)가 포함되어 있다고 할 수 있습니다. 브라우저가 액세스를 위해 제공하는 것은 BOM 객체이며, BOM 객체에서 액세스합니다. <span style="font-family:NSimsun">DOM<strong style="line-height: 1.76em;"> 객체에 추가하여 js가 브라우저와 브라우저에서 읽는 문서를 작동할 수 있도록 합니다. DOM에는 다음이 포함됩니다: <span style="font-family:NSimsun">window<br/>
<input type="button" value="按钮2" id="ben2"/>
var btn2=document.getElementById('btn2');获得btn2按钮对象
btn2.onclick //给btn2添加onclick属性,属性又触发了一个事件处理程序
btn2.onclick=function(){
} //添加匿名函数
btn2.onclick=null //删除onclick属性<span style="font-family:NSimsun">window.document🎜< /code>보시다시피 DOM의 가장 기본적인 객체는 BOM의 창 객체의 하위 객체입니다. 🎜🎜차이: DOM은 웹 콘텐츠를 처리하는 방법과 인터페이스를 설명하고 BOM은 브라우저와 상호 작용하는 방법과 인터페이스를 설명합니다. 🎜🎜<strong>DOM 알아보기 🎜🎜🎜먼저 다음 코드를 살펴보세요.🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What&#39;s your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert(&#39;xxx&#39;)", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜HTML 코드를 DOM 노드 계층 다이어그램으로 분해합니다.🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/008/e7812bfdba3c6ba2f1aa41ba3ace0d51-6.jpg" class="lazy" alt=""/>🎜<p class="jb51code">🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象
document.lastModified //获取最后一次修改页面的日期的字符串表示
document.referrer //用于跟踪用户从哪里链接过来的
document.title //获取当前页面的标题,可读写
document.URL //获取当前页面的URL,可读写
document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚
document.forms[0]或document.forms["formName"] //访问页面中所有的表单
document.images[0]或document.images["imgName"] // 访问页面中所有的图像
document.links [0]或document.links["linkName"] //访问页面中所有的链接
document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet
document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象
document.write(); 或document.writeln(); //将字符串插入到调用它们的位置</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜Node 속성 node 속성 nodeName은 내용이 이름인 문자열을 반환합니다. 노드의 nodeType은 정수를 반환합니다. 이 값은 주어진 노드의 유형을 나타냅니다. nodeValue는 주어진 노드의 현재 값을 반환합니다. 🎜🎜 노드 트리 탐색 노드 트리 탐색 childNodes 배열을 반환합니다. 이 배열은 노드의 하위 노드로 구성됩니다. 주어진 요소 firstChild 첫 번째 자식 노드를 반환 lastChild 마지막 자식 노드를 반환 parentNode 주어진 노드의 부모 노드를 반환 nextSibling 주어진 노드의 다음 자식 노드를 반환 이전Sibling 주어진 노드의 이전 자식 노드를 반환 🎜🎜DOM 연산 DOM 연산 creatElement (요소) 새 요소 노드를 만듭니다 creatTextNode() 지정된 텍스트를 포함하는 새 텍스트 노드를 만듭니다.appendChild() 지정된 노드의 마지막 노드 목록 뒤에 새 하위 섹션을 추가합니다. insertBefore() 지정된 노드를 지정된 자식 노드에 삽입합니다 주어진 요소 노드 이전에 RemoveChild()는 주어진 요소에서 자식 노드를 삭제합니다. replacementChild()는 주어진 부모 요소의 자식 노드를 다른 노드로 바꿉니다.🎜🎜DOM은 트리를 생성하여 문서를 표현하고 웹 페이지 콘텐츠를 처리하는 방법을 설명하며 인터페이스를 통해 개발자는 문서의 내용과 구조를 전례 없이 제어할 수 있으며 DOM API를 사용하여 노드를 쉽게 삭제, 추가 및 교체할 수 있습니다. 🎜🎜1. 액세스 노드🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为false</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜2. 노드 노드🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> `navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它
`navigator.appCodeName` //浏览器代码名的字符串表示
navigator.appName //官方浏览器名的字符串表示
navigator.appVersion //浏览器版本信息的字符串表示
navigator.cookieEnabled //如果启用cookie返回true,否则返回false
navigator.javaEnabled //如果启用java返回true,否则返回false
navigator.platform //浏览器所在计算机平台的字符串表示
navigator.plugins //安装在浏览器中的插件数组
navigator.taintEnabled //如果启用了数据污点返回true,否则返回false
navigator.userAgent //用户代理头的字符串表示</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜3.DOM 이벤트🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它
screen.width/height //屏幕的宽度与高度,以像素计
screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计
screen.colorDepth //用户表示颜色的位数,大多数系统采用32位
window.moveTo(0, 0);
window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕</pre><div class="contentsignin">로그인 후 복사</div></div><div class="contentsignin">로그인 후 복사</div></div>🎜4. 이벤트 처리 기능/청취 기능🎜rrreee🎜IE 이벤트 핸들러 attachmentEvent() 및 detachEvent()🎜 IE에서 각 요소와 창 개체에는 <code><span style="font-family:NSimsun">attachEvent() 및 detachEvent()🎜라는 두 가지 메서드가 있습니다. 이 두 메서드는 두 개의 동일한 매개 변수인 이벤트 핸들러를 허용합니다. 이름 및 이벤트 핸들러 기능(예: 🎜rrreee🎜) <span style="font-family:NSimsun">attachEvent()🎜 메소드를 사용하는 경우 이벤트 핸들러는 전역 범위이므로 이는 창과 같습니다. 🎜🎜Cross-browser 이벤트 핸들러🎜rrreee🎜<span style="font-family:NSimsun">addHandler()🎜 메소드는 EventUntil()이라는 객체에 속하며, 두 메소드 모두 동일한 세 가지를 허용합니다. 매개변수, 작업할 요소, 이벤트 이름 및 이벤트 핸들러 함수. 🎜🎜🎜DOM 레벨 0 이벤트 핸들러🎜🎜🎜🎜DOM 레벨 0 이벤트 핸들러: 이벤트🎜rrreee🎜🎜BOM 파트🎜🎜🎜의 핸들러 속성에 함수를 할당합니다.<span style="font-family:NSimsun">BOM</span>的核心是<span style="font-family:NSimsun">window</span>,而<span style="font-family:NSimsun">window</span>对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个<span style="font-family:NSimsun">Global</span>(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其<span style="font-family:NSimsun">global</span>对象。
window.close(); //关闭窗口
window.alert("message"); //弹出一个具有OK按钮的系统消息框,显示指定的文本
window.confirm("Are you sure?"); //弹出一个具有OK和Cancel按钮的询问对话框,返回一个布尔值
window.prompt("What's your name?", "Default"); //提示用户输入信息,接受两个参数,即要显示给用户的文本和文本框中的默认值,将文本框中的值作为函数值返回
window.status //可以使状态栏的文本暂时改变
window.defaultStatus //默认的状态栏信息,可在用户离开当前页面前一直改变文本
window.setTimeout("alert('xxx')", 1000); //设置在指定的毫秒数后执行指定的代码,接受2个参数,要执行的代码和等待的毫秒数
window.clearTimeout("ID"); //取消还未执行的暂停,将暂停ID传递给它
window.setInterval(function, 1000); //无限次地每隔指定的时间段重复一次指定的代码,参数同setTimeout()一样
window.clearInterval("ID"); //取消时间间隔,将间隔ID传递给它
window.history.go(-1); //访问浏览器窗口的历史,负数为后退,正数为前进
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以查看历史中的页面数document对象
document对象:实际上是window对象的属性,document == window.document为true,是唯一一个既属于BOM又属于DOM的对象 document.lastModified //获取最后一次修改页面的日期的字符串表示 document.referrer //用于跟踪用户从哪里链接过来的 document.title //获取当前页面的标题,可读写 document.URL //获取当前页面的URL,可读写 document.anchors[0]或document.anchors["anchName"] //访问页面中所有的锚 document.forms[0]或document.forms["formName"] //访问页面中所有的表单 document.images[0]或document.images["imgName"] // 访问页面中所有的图像 document.links [0]或document.links["linkName"] //访问页面中所有的链接 document.applets [0]或document.applets["appletName"] //访问页面中所有的Applet document.embeds [0]或document.embeds["embedName"] //访问页面中所有的嵌入式对象 document.write(); 或document.writeln(); //将字符串插入到调用它们的位置
location对象
location对象:表示载入窗口的URL,也可用window.location引用它
location.href //当前载入页面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的协议,即双斜杠之前的部分,如http
location.host //服务器的名字,如www.wrox.com
location.hostname //通常等于host,有时会省略前面的www
location.port //URL声明的请求的端口,默认情况下,大多数URL没有端口信息,如8080
location.pathname //URL中主机名后的部分,如/pictures/index.htm
location.search //执行GET请求的URL中的问号后的部分,又称查询字符串,如?param=xxxx
location.hash //如果URL包含#,返回该符号之后的内容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都会被加到浏览器的历史栈中
location.replace("http:www.baidu.com"); //同assign(),但新地址不会被加到浏览器的历史栈中,不能通过back和forward访问
location.reload(true | false); //重新载入当前页面,为false时从浏览器缓存中重载,为true时从服务器端重载,默认为falsenavigator对象
`navigator`对象:包含大量有关Web浏览器的信息,在检测浏览器及操作系统上非常有用,也可用window.navigator引用它 `navigator.appCodeName` //浏览器代码名的字符串表示 navigator.appName //官方浏览器名的字符串表示 navigator.appVersion //浏览器版本信息的字符串表示 navigator.cookieEnabled //如果启用cookie返回true,否则返回false navigator.javaEnabled //如果启用java返回true,否则返回false navigator.platform //浏览器所在计算机平台的字符串表示 navigator.plugins //安装在浏览器中的插件数组 navigator.taintEnabled //如果启用了数据污点返回true,否则返回false navigator.userAgent //用户代理头的字符串表示
screen对象
screen对象:用于获取某些关于用户屏幕的信息,也可用window.screen引用它 screen.width/height //屏幕的宽度与高度,以像素计 screen.availWidth/availHeight //窗口可以使用的屏幕的宽度和高度,以像素计 screen.colorDepth //用户表示颜色的位数,大多数系统采用32位 window.moveTo(0, 0); window.resizeTo(screen.availWidth, screen.availHeight); //填充用户的屏幕
BOM和DOM的结构关系示意图

위 내용은 BOM 및 DOM 정의에 대한 자세한 설명과 JavaScript의 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석 분류 및 활용 분석 JSP 주석은 두 가지 유형으로 구분됩니다. 한 줄 주석: 로 끝나는 코드로 한 줄만 주석을 달 수 있습니다. 여러 줄 주석: /*로 시작하고 */로 끝나는 경우 여러 줄의 코드에 주석을 달 수 있습니다. 한 줄 주석 예 여러 줄 주석 예/**여러 줄 주석입니다*여러 줄의 코드에 주석을 달 수 있습니다*/JSP 주석 사용 JSP 주석을 사용하여 JSP 코드에 주석을 달면 읽기 쉬워집니다.
 C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 사용하려면 특정 코드 예제가 필요합니다. C 언어에서는 프로그램 초기에 프로그램 실행을 종료하거나 특정 조건에서 프로그램을 종료해야 하는 경우가 많습니다. C 언어에서는 이 기능을 구현하기 위해 exit() 함수를 제공합니다. 이 기사에서는 exit() 함수의 사용법을 소개하고 해당 코드 예제를 제공합니다. Exit() 함수는 C 언어의 표준 라이브러리 함수로 헤더 파일에 포함되어 있습니다. 그 기능은 프로그램 실행을 종료하는 것이며 정수를 취할 수 있습니다.
 WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPS는 일반적으로 사용되는 사무용 소프트웨어 제품군이며 WPS 테이블 기능은 데이터 처리 및 계산에 널리 사용됩니다. WPS 테이블에는 두 날짜 사이의 시차를 계산하는 데 사용되는 매우 유용한 함수인 DATEDIF 함수가 있습니다. DATEDIF 함수는 영어 단어 DateDifference의 약어입니다. 구문은 다음과 같습니다. DATEDIF(start_date,end_date,unit) 여기서 start_date는 시작 날짜를 나타냅니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL의 ISNULL() 함수는 지정된 표현식이나 열이 NULL인지 여부를 확인하는 데 사용되는 함수입니다. 부울 값을 반환하며, 표현식이 NULL이면 1, 그렇지 않으면 0을 반환합니다. ISNULL() 함수는 SELECT 문이나 WHERE 절의 조건부 판단에 사용할 수 있습니다. 1. ISNULL() 함수의 기본 구문: ISNULL(expression) 여기서 표현식은 NULL인지 또는 NULL인지를 결정하는 표현식입니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 SQL 구문 분석에서 고유 키워드 사용
Feb 18, 2024 pm 09:21 PM
SQL 구문 분석에서 고유 키워드 사용
Feb 18, 2024 pm 09:21 PM
SQL의 고유한 사용법에 대한 자세한 설명 SQL 데이터베이스에서는 중복된 데이터를 제거해야 하는 상황이 자주 발생합니다. 이때, 고유한 키워드를 사용하면 중복된 데이터를 제거하고 쿼리 결과를 보다 명확하고 정확하게 만드는 데 도움이 됩니다. 구별의 기본 사용법은 매우 간단합니다. 선택 문에서 구별 키워드를 사용하면 됩니다. 예를 들어, 다음은 일반적인 선택 문입니다: SELECTcolumn_name




