페이지 전체 레이아웃에서 페이지 요소의 크기(길이, 너비, 내부 및 외부 여백 등)와 페이지 글꼴 크기도 중요한 작업입니다. 합리적인 설정은 페이지를 계층적이고 집중적이며 보기 좋게 만듭니다. 오히려 불친절한 페이지 크기와 글꼴 크기 설정은 끝없는 접속 단말기(iPhone, iPad, PC, Android)의 등장으로 오늘날에도 페이지의 복잡성을 증가시키고 페이지에 대한 사용자의 이해의 복잡성을 증가시킬 것입니다. ..), 다양한 액세스 터미널에 적응하는 것은 당신의 손에 "뜨거운 감자"가 될 것입니다. 따라서 최근에는 '9각형 그리드' 스타일의 '흐름 레이아웃'이 다시 돌아왔습니다. 페이지 레이아웃과 기타 유지 관리 및 확장성을 제공하기 위해 페이지 요소의 크기와 글꼴 크기를 더 이상 격리된 고정 픽셀이 아닌 상대 값으로 설정하려고 합니다. 따라서 상위 요소의 크기가 변경되면 하위 요소도 변경 사항에 적응할 수 있습니다. "반응형 레이아웃"을 달성하기 위해 소수의 최신 CSS3 @media 쿼리를 결합하는 것 외에도 부트스트랩과 같은 CSS 프레임워크가 증가하고 있습니다.
그러나 CSS에서 W3C 문서는 크기 단위를 상대 길이 단위와 절대 길이 단위의 두 가지 범주로 나눕니다. 그러나 상대 길이 단위는 서로 다른 참조 요소에 따라 글꼴 상대 단위와 창 상대 단위로 나눌 수 있습니다. 글꼴 관련 단위에는 em, ex, ch, rem이 포함되며 창 관련 단위에는 vw, vh, vmin, vmax가 포함됩니다. 절대 위치 지정은 고정된 크기이며 cm, mm, in, px, pt 및 pc와 같은 물리적 측정 단위를 사용합니다. 하지만 실제 애플리케이션에서는 페이지 요소의 크기를 측정하기 위해 가장 널리 사용되는 것은 em, rem, px 및 백분율(%)입니다.
px: 픽셀 단위입니다. 디스플레이 화면에 표시되는 모든 작은 점은 디스플레이의 가장 작은 단위입니다. 절대 크기 단위입니다.
em: 현재 요소에 상대적으로 적용되는 글꼴 크기를 설명하므로 상대 길이 단위이기도 합니다. 일반 브라우저의 기본 글꼴 크기는 16px이고 2em == 32px입니다.
%: 백분율, 이는 보다 순수한 상대 길이 단위입니다. 상위 요소에 대한 백분율 값을 설명합니다. 예를 들어 50%는 상위 요소의 절반입니다.
여기서 주목해야 할 점은 em은 현재 요소에 적용된 글꼴 크기를 기준으로 하고 백분율은 상위 요소의 크기를 기준으로 한다는 점입니다. 다음 예는 다음과 같습니다.
HTML:
<p class="parent">
<p class="em-demo">
设置长度为5em demo
</p>
<p class="percentage-demo">
设置长度为80% demo
</p>
</p>CSS:
p{
border: 1px dashed #808080;
margin:10px
}
.parent{
width: 200px;
font-size: 18px;
}
.em-demo{
width: 5em;
}
.percentage-demo{
width: 80%
}
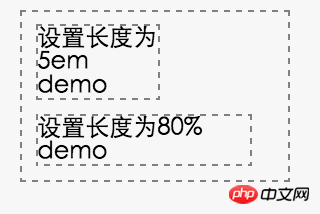
그림에서 볼 수 있듯이 p 5em의 첫 번째 문자 줄은 위에서 언급한 대로 크기가 정확히 5자로 설정되어 있습니다. , 현재 요소 글꼴을 기준으로 한 크기인 5 * 18 = 90px입니다. 백분율 표시는 상위 요소의 크기(200 * 80% = 160px)를 기준으로 하므로 더 커집니다.
px, em, 백분율에 대한 요소의 크기와 글꼴 크기를 설정할 수 있지만 각 요소에는 서로 다른 적용 시나리오가 있습니다. 무리한 사용은 페이지 혼란, 유지관리 및 확장의 어려움을 초래합니다. 이를 위해 모든 사람이 인정하는 다음 모범 사례가 있습니다.
1. 상대 크기 단위를 사용해 보세요.
페이지 레이아웃을 조정할 때 측정에 상대 크기 단위를 사용하세요. 모든 내부 DOM 구조를 탐색하고 내부 하위 요소의 크기를 조정할 필요가 없으며 동시에 여러 중간 해상도 및 화면 터미널에 더 잘 적응할 수 있습니다. 상대 위치 지정을 사용한다고 해서 페이지 전체가 적응형이라는 의미는 아닙니다.
물론 오늘날의 끝없이 다양한 액세스 터미널에 적응하기 위해 전체 웹사이트의 "반응형 디자인"을 원하는 사람들에게는 상대적인 크기 레이아웃이 더 큰 가치를 발휘할 것입니다. 경계의 전체 너비와 장치 전반에 걸쳐 약간의 일관되지 않은 사용자 경험을 설정하려면 CSS3의 @media 쿼리를 활용하면 됩니다. "반응형 레이아웃"과 관련하여 부트스트랩과 같은 새로운 CSS 프레임워크를 더 많이 참조할 수 있습니다.
상대 크기 단위 설정의 경우: em과 %는 상대 참조 객체가 다르기 때문에 사용 시나리오도 다릅니다. 현재 요소의 글꼴 크기에 따라 크기를 변경하려면 줄 높이, 글꼴 크기 등 em을 사용하는 것이 가장 좋습니다. 반대로, 상위 컨테이너나 전체 페이지 레이아웃에 따라 크기가 변경되는 경우에는 요소의 높이, 너비 설정 등 %를 사용하는 것이 좋습니다.
2. 예측 가능한 요소에는 절대 크기만 사용하세요.
모든 요소가 상대적 크기를 설정하는 데 최적인 것은 아닙니다. 차트 아이콘과 같은 예측 가능한 크기, 비디오와 같은 멀티미디어 요소, 웹 페이지의 전체 너비의 경우 절대 경로를 설정하는 것이 최선의 선택일 수 있습니다. 하지만 최고의 경험을 얻으려면 특정 시나리오를 시도해야 합니다. 상대 크기를 어떻게 설정하든 외부 레이어에는 항상 절대 크기 측정값이 있으므로 백분율과 같은 상대 크기 설정이 있을 수 있습니다.
3. 글꼴 크기에 em과 rem을 사용해 보세요
상대 크기 단위를 최대한 사용하는 것과 유사하게 글꼴 크기의 유지 관리 및 확장성을 위해 W3C에서는 em을 글꼴 크기 단위로 사용할 것을 권장합니다. 3개 이상의 글꼴 상대 크기 설정이 있는 경우 실제 글꼴 크기를 계산하는 것이 상대적으로 번거로울 수 있다는 점에 유의해야 합니다. 이때, 브라우저 호환성이 만족된다면 CSS3의 새로운 기능인 고정 루트 요소의 글꼴 크기를 기준으로 상대 크기를 설정하는 기능을 고려해 볼 수 있습니다. 이는 최근 모바일 앱에서 등장한 사용 방식이기도 합니다. 연령.
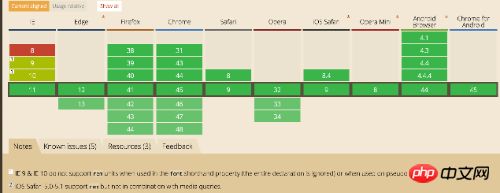
rem 호환성, Can I Use 웹사이트를 사용하여 얻을 수 있습니다.

4. @media 쿼리는 플랫폼 적응을 수행하지만 어디에서나 남용하는 것은 금지되어 있습니다.
위에서 언급했듯이 CSS3 @media 쿼리는 다중 플랫폼 터미널의 적응형 레이아웃을 달성하는 데 도움이 될 수 있습니다. 더 나은 사용자 경험을 얻으십시오. 그러나 이것이 CSS 코드에 플랫폼 차이가 너무 많아 코드 가독성과 유지 관리가 어려워질 수 있다는 의미는 아닙니다. 더 좋은 방법은 페이지 주변의 전체 너비, 디스플레이가 다른 메뉴 표시줄 등 사용해야 하는 시나리오에서만 합리적으로 사용하는 것입니다. "유동적 레이아웃"으로 전환하면 더 많은 경험 적응성을 얻을 수 있습니다.
반응형 디자인과 관련하여 이는 개발 주기, 비용 및 플랫폼 경험 간의 절충안입니다. 개발 및 유지 관리 비용을 고려하지 않으면 플랫폼 터미널마다 다른 페이지 디자인을 제공하여 사용자 경험이 더 친숙해질 수 있습니다. 그러나 실제 개발에서는 개발 및 유지 관리 비용과 제품 수명 주기도 중요한 균형점이며, 반응형 디자인은 이들 간의 균형점의 결과입니다.
위 내용은 CSS의 크기 및 글꼴 단위(em, px, %) 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!