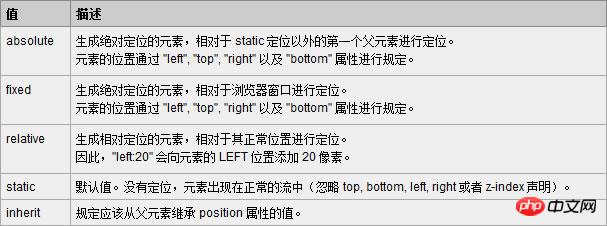
현재 거의 모든 주류 브라우저는 위치 속성을 지원합니다("상속" 제외, "상속"은 IE8 및 이전 버전의 IE를 포함한 모든 브라우저를 지원하지 않으며 IE9 및 IE10은 테스트되지 않았습니다). 다음은 w3school의 5가지입니다. position 값 설명:

그 중 절대값과 상대값이 가장 일반적으로 사용되며, 고정형도 더 자주 사용됩니다(IE6에서는 고정형을 지원하지 않습니다).
1.Absolute(절대 위치 지정)
Absolute는 시각적 위치 지정을 생성하는 요소입니다(즉, 더 이상 문서에서 위치를 차지하지 않습니다). 상단, 오른쪽, 하단, 왼쪽(간략히 TRBL) 위치 지정을 통해 브라우저의 왼쪽 상단 모서리. 위치 지정을 위해 위치가 지정된 상위 개체(상대 및 절대의 조합은 아래에서 설명) 또는 신체 좌표 원점을 선택하거나 Z-인덱스를 통해 계층적 분류를 수행할 수 있습니다. TRBL 값이 설정되지 않은 경우 절대값은 상위 객체의 좌표를 시작점으로 사용합니다. TRBL 값이 설정된 경우 브라우저의 왼쪽 상단이 원점으로 사용됩니다. 구체적인 경우는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>position:absolute定位</title><style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}</style></head><body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
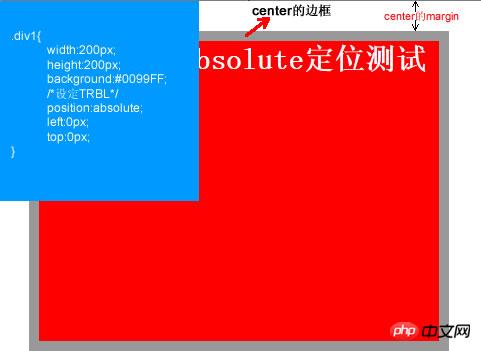
</p></body></html>이 코드의 효과는 다음과 같습니다.

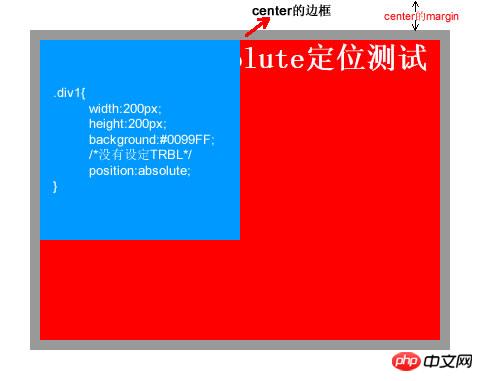
TRBL을 설정한 후의 효과입니다. (TRBL을 설정하면 브라우저의 왼쪽 상단을 원점으로 합니다.) , TRBL이 설정되지 않은 경우(TRBL이 설정되지 않은 경우 상위 개체의 좌표가 원점으로 사용됨) p1을 다음 코드
.p1{
width:200px;
height:200px;
background:#0099FF; /*没有设定TRBL*/
position:absolute;
}로 변경하면 효과는 다음과 같습니다.

2. 상대 위치 지정
relative는 이름에서 알 수 있듯이 요소 자체가 문서에서 나타나야 하는 위치를 기준으로 요소를 이동하는 것을 의미합니다. 실제로 TRBL을 통해 요소는 여전히 문서의 원래 위치를 차지하지만 원래 위치를 기준으로 시각적으로 이동되었습니다. 구체적인 사례는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>position:relative定位</title><style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}</style></head><body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p></body></html>코드에 의해 생성되는 효과는 다음과 같습니다.

3 상대와 절대의 조합
웹 디자인에서 부동 소수점은 종종 페이지 레이아웃에 사용되지만 플로팅으로 인해 불확실한 요소가 많이 있습니다(예: IE 브라우저 호환성 문제). 상대적으로 말하면 일부 레이아웃의 위치 지정은 더 간단하고 빠르며 호환성이 높습니다(상대 및 절대와 함께 사용됨). 다음은 웹 페이지(웹 페이지의 헤드 부분)의 예입니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;}a, a:hover{
color:#000;
border:0;
text-decoration:none;}
#warp,#head,#main,#foot{
width: 962px;}/*设置居中*/#warp{
margin: 0 auto;}#head{
height:132px;
position:relative;}.logo{
position:absolute;
top:17px;}.head_pic{
position:absolute;
top:17px;
left:420px;}.sc{
position:absolute;
right:5px;
top:12px;}.sc a{
padding-left:20px;
color:#666;}.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;}.nav ul{
float:left;
padding:0 10px;}.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;}.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;}.nav li a:hover{
color:#FBECB7;}</style><title></title></head><body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p></body></html>효과는 다음과 같습니다:

위 내용은 CSS의 위치 속성 및 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!