특정 요소의 배경을 투명하게 설정하려면 크롬, 파이어폭스, 오페라에서 다음과 같이 작동합니다.
background-color: rgba(0, 0, 0, 0.4);
rgba의 마지막 매개변수 0.4는 원하는 투명도(0~1 범위)입니다.
IE에서는 일반적으로 다음과 같습니다.
background-color: rgb(0, 0, 0); filter: alpha(opacity=40);
opacity는 투명도를 나타내며 값 범위는 0에서 100 사이입니다.
그렇다면 어떻게 다양한 브라우저와 호환되게 만들 수 있을까요? 그냥 같이 쓰세요.
ie는 rgba를 지원하지 않으므로 무시됩니다. 다른 브라우저는 일반적으로 지원하지 않는 브라우저를 무시합니다.
예:
HTML 코드:
<body> <p class="non-transparent"> aaaaa </p> </body> <p class="transparent"> <p class="box"> box </p> </p>
CSS 코드:
.non-transparent:hover {
background-color: yellow;
}
.transparent {
position: absolute;
top: 0;
left: 0;
text-align: center;
width: 100%;
height: 100%;
filter: alpha(opacity=40);
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
}
.box {
background-color: yellow;
width: 50%;
height: 50%;
position: relative;
left: 5%;
top: 10%;
}디스플레이 효과:
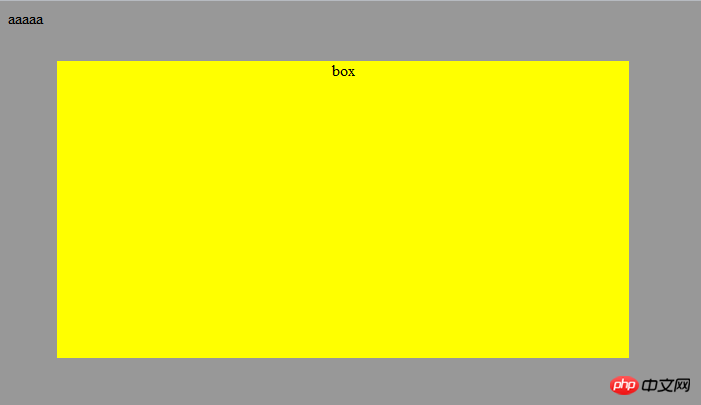
chrome:

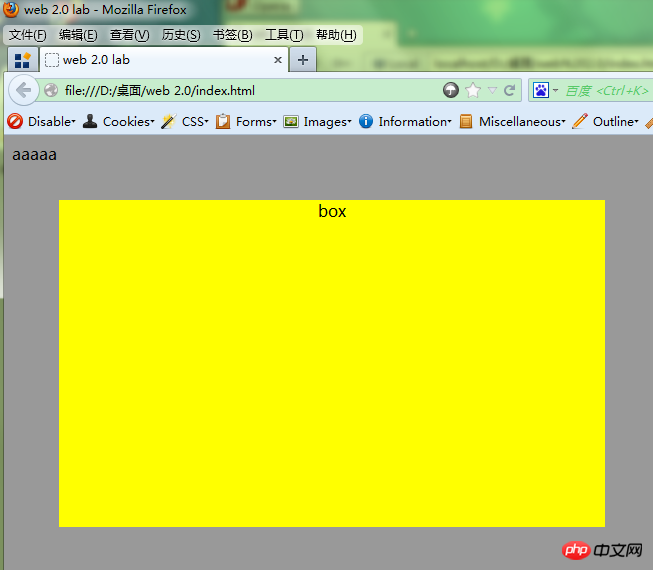
firefox:

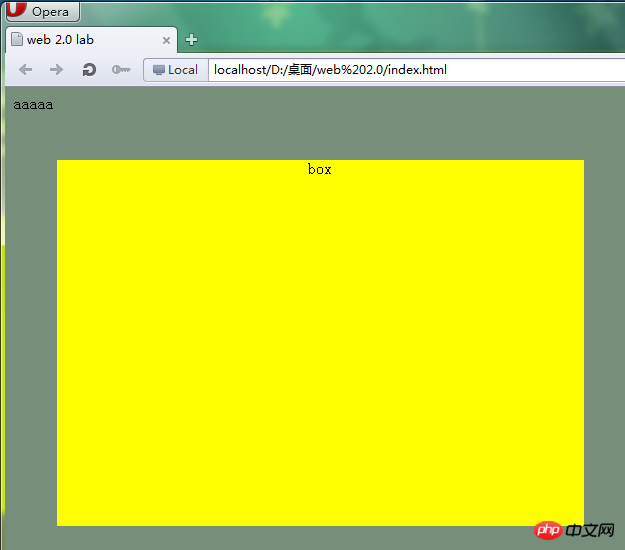
oper 답:

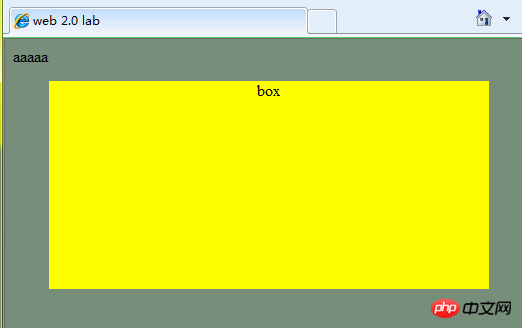
ie8 :

이 작업은 Chrome, Firefox 및 Opera에서도 수행할 수 있습니다.
opacity: 0.4;
그러나 이 경우 모든 하위 요소의 투명도도 동일한 값으로 설정됩니다. , 그 효과는 다음과 같습니다 :

위 내용은 CSS 요소의 배경을 투명하게 설정하는 방법(이미지 및 텍스트)에 대한 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!