CSS의 배경 속성에 대한 구체적인 분석
1. 배경 속성은 요소의 배경 스타일을 설정할 수 있습니다. 물론 요소에 특정 너비 및 높이 값이 있다는 전제가 있습니다.
먼저 간단한 배경 설정을 해보겠습니다.
#show-box {
width: 800px;
height: 500px;
CSS의 배경 속성에 대한 구체적인 분석: #000;
CSS의 배경 속성에 대한 구체적인 분석-image: url(image url);
}
</style>여기에서는 색상과 배경 질감을 간단히 설정합니다.
공식 배경의 속성을 살펴보겠습니다:
구문 형식:
배경: 색상 위치 크기 반복 원본 클립 첨부 이미지;
참고: "위치"와 "크기"가 2인 경우 속성의 경우 두 매개변수 값인 "위치/크기"를 구분하기 위해 공백을 사용하는 대신 왼쪽 슬래시 "/"를 사용해야 합니다.
1 CSS의 배경 속성에 대한 구체적인 분석: url("img.jpg") center center/100% 100% no-repeat;속성 테이블(이미지가 너무 작게 표시될 수 있습니다. 원본 이미지를 보려면 "새 탭에서 열기"를 마우스 오른쪽 버튼으로 클릭하세요.):

1.color: 배경 색상 값입니다. 이 속성은 전체 요소에 색상을 추가하며 하단에 있습니다(배경 이미지가 있는 경우 볼 수 있음).
선택값: 기본값은 투명이며, 다른 값은 "CSS 색상 값 표"를 보고 설정할 수 있습니다.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS의 배경 속성에 대한 구체적인 분석-color: #000000;
CSS의 배경 속성에 대한 구체적인 분석-color: blue;
CSS의 배경 속성에 대한 구체적인 분석-color: rgb(255, 255, 255);
CSS의 배경 속성에 대한 구체적인 분석-color: rgba(255, 255, 255, 0.8);
}
</style>2.위치: 배경 이미지의 위치입니다. 이미지 설정이 없으면 이 속성은 적용되지 않습니다.
선택 값: 두 개의 매개변수, 수평 위치 및 수직 위치. 값이 하나만 있는 경우 두 번째 값은 "center"입니다.
기본값은 요소의 왼쪽 상단입니다. 위치 키워드(상단, 오른쪽, 하단, 왼쪽, 중앙)를 사용할 수 있습니다. 백분율(요소 크기 기준) 픽셀 값.
<style>
#show-box {
width: 180px;
height: 180px;
border: 20px dashed #000;
CSS의 배경 속성에 대한 구체적인 분석-position: center;
CSS의 배경 속성에 대한 구체적인 분석-position: center top;
CSS의 배경 속성에 대한 구체적인 분석-position: 0 100px;
CSS의 배경 속성에 대한 구체적인 분석-position: 10% 20%;
}
</style>
3.size: 이미지 크기입니다. 사진에 적용됩니다.
선택값: 두 개의 값. 값이 하나만 있는 경우 두 번째 값은 auto입니다.
기본값은 이미지 자체의 크기입니다. 픽셀 값, 백분율(요소 크기 기준)을 사용할 수 있습니다.
cover: 이 요소를 덮을 수 있도록 이미지 크기를 비례적으로 조정합니다. Windows의 데스크탑 배경의 "채우기"와 유사합니다.
Contain: 요소의 너비나 높이에 맞게 이미지 크기를 비례적으로 조정합니다. Windows의 바탕 화면 배경의 "적응"과 유사합니다.

4.반복 : 타일링 방식.
반복: 완전히 타일링하고 이미지를 복사하여 전체 요소를 채웁니다. (기본값)
repeat-x : 가로로 타일링하고, 가로방향으로 복사하여 타일링합니다.
repeat-y: 수직 타일, 수직 방향으로 복사 및 타일링.
반복 없음: 타일링이 없으며 하나의 이미지만 사용합니다.
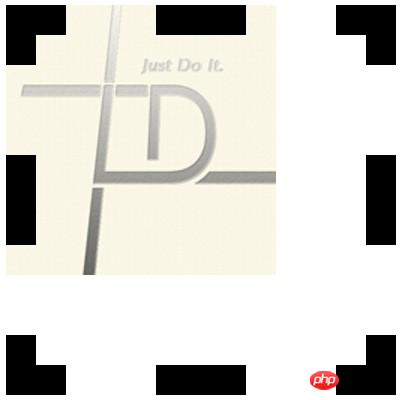
5.origin: 배경의 참조 영역입니다.
선택값: 테두리 상자, 패딩 상자, 콘텐츠 상자.
6.clip: 배경의 보이는 영역.
선택값: 테두리 상자, 패딩 상자, 콘텐츠 상자.
다른 값의 렌더링 비교:
1. 원점: border-box; 으으으으

<style>
#show-box {
width: 180px;
height: 180px;
margin: 20px;
padding: 20px;
border: 20px dashed #000;
CSS의 배경 속성에 대한 구체적인 분석: url("img.jpg") no-repeat border-box border-box;
}
</style> 

네 그렇죠 원점은 위치를 설정하고, 클립은 영역에 따라 배경 이미지를 자르는 것을 볼 수 있습니다.
 7.attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 설정합니다.
7.attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 설정합니다.
기본값은 스크롤입니다. 배경 이미지가 페이지의 나머지 부분과 함께 스크롤됩니다. 고정: 배경 이미지가 고정됩니다.
8. 다양한 배경 설정.
사진 가져오기: CSS의 배경 속성에 대한 구체적인 분석-image: url(image url);
2. 다양한 배경 설정.
여러 배경 작성 방법: 쉼표 ","로 구분하고 배경 속성을 계속 작성합니다.
배경:
색상 위치 크기 반복 원본 클립 첨부 이미지,색상 위치 크기 반복 원본 클립 첨부 이미지
;
특정 속성을 개별적으로 설정할 수도 있습니다: CSS의 배경 속성에 대한 구체적인 분석-image: url(이미지 url 1), url(image) URL 2);
rrreerrree위 내용은 CSS의 배경 속성에 대한 구체적인 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





