두 가지 CSS3 속성 사용: box-shadow, 변환, 기본 구문:
box-shadow
box-shadow: 5px 2px 6px #000
값은 왼쪽에서 오른쪽으로: 그림자 가로 오프셋 값 (양수 값은 오른쪽으로 이동, 음수 값은 왼쪽으로 이동) 그림자 수직 오프셋 값 (양수 값은 내려가고 음수 값은 올라갑니다);
transform
transform에는 많은 효과가 있으며 여기서는 회전만 사용됩니다.
transform:rotate(-3deg)
값은 회전 각도를 나타내며 양수 값은 시계 방향, 음수 값은 시계 반대 방향입니다.
CSS3은 아직 초안이므로 기존 브라우저의 최신 버전은 변환을 지원하기 위해 전용 속성을 사용합니다. -webkit-, -moz-, -o-, -ms-
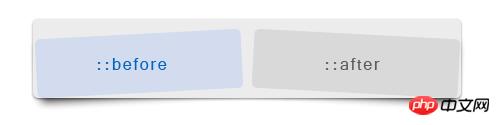
구체적인 구현 아이디어를 추가해야 합니다. 하이라이트 입체적인 느낌을 주기 위해 그림자를 왼쪽과 오른쪽은 무겁게, 가운데는 밝게 만듭니다. 여기서는 ::before,::after 의사 요소를 만들어 #Demo 요소(z) 뒤에 배치합니다. -색인:-1) 동시에 그림자를 설정하고 회전을 설정합니다. 그림으로 아이디어를 표현하는 방법은 다음과 같습니다. 
이것이 우리가 원하는 효과입니다. 구체적인 코드는
#demo{
display:inline-block;
position:relative;
margin:50px;
padding:20px;
background:#fafafa;
box-shadow:0 0 3px rgba(0, 0, 0, 0.2);
-moz-border-radius:4px;
border-radius:4px;
color:rgba(0,0,0, 0.8);
text-shadow:0 1px 0 #fff;
}
#demo::before, #demo::after{
position:absolute;
content:"";
top:10px;
bottom:15px;
left:10px;
width:50%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
z-index:-1;
}
#demo::after{
right:10px;
left:
auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform: rotate(3deg);
}
#demo img{ vertical-align:bottom;}<p id="demo"> <img src="http://api.photoshop.com/home_aaa9cc05ee874f8fb3929d4ce5c41105/adobe-px-assets/e71ad2ef42e34821862244b04f533fd4" width="650" height="100" /> </p>
위 내용은 CSS3 그림자 효과를 사용하여 입체 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!