CSS3 상자 그림자 속성 사용 및 단면 그림자 효과 설정
3.5.2 box-shadow 속성 활용 방법 (1)
PSD 소프트웨어로 사진을 만드는 것에 비해 box-shadow는 요소의 그림자 효과를 수정하는데 훨씬 편리합니다. 매개변수를 사용하면 다양한 효과를 얻을 수 있습니다. 다음은 몇 가지 간단한 사례를 통해 box-shadow 속성을 보여줍니다.
1. 단면 그림자 효과
정의된 요소의 단면 그림자 효과는 조화 테두리의 단면 테두리 색상과 유사합니다. 예:
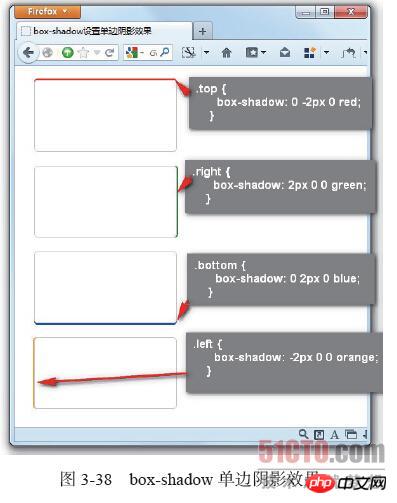
> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>box-shadow设置单边阴影效果title> <style type="text/css"> .box-shadow { width: 200px; height: 100px; border-radius: 5px; border: 1px solid #ccc; margin: 20px; } .top { box-shadow: 0 -2px 0 red; } .right { box-shadow: 2px 0 0 green; } .bottom { box-shadow: 0 2px 0 blue; } .left { box-shadow: -2px 0 0 orange; } style> head> <body> <p class="box-shadow top">p> <p class="box-shadow right">p> <p class="box-shadow bottom">p> <p class="box-shadow left">p> body> html>로그인 후 복사
효과는 그림 3-38에 표시됩니다. .

이 경우 box-shadow는 요소의 상단, 오른쪽, 하단 및 왼쪽에 단면 그림자 효과를 설정하는 데 사용됩니다. 주로 box-shadow의 수평 및 수직 그림자의 오프셋을 통해 구현되며, x-offset이 양수일 때 오른쪽 그림자가 생성됩니다. y 오프셋은 양수 값이고 아래쪽 그림자가 생성되며, 그렇지 않으면 음수 값이 위쪽 그림자를 생성합니다. 이 예는 단면의 단색 그림자 투영 효과(그림자 흐림 반경은 0)이지만, 그림자 흐림 반경이 0이 아닌 경우에도 위의 방법으로 단면 그림자 효과를 얻을 수 있습니까? 서두르지 말고 위의 예에서 흐림 반경을 추가하십시오. 예:
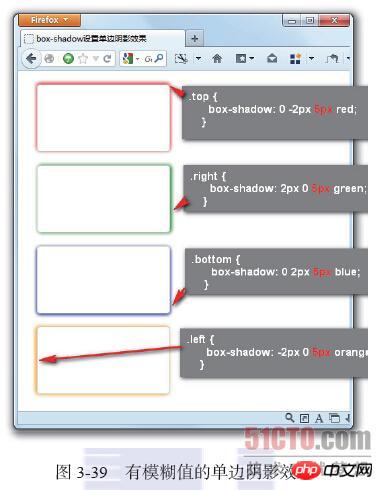
.top { box-shadow: 0 -2px 5px red; } .right { box-shadow: 2px 0 5px green; } .bottom { box-shadow: 0 2px 5px blue; } .left { box-shadow: -2px 0 5px orange; }로그인 후 복사
그림 3-39는 box-shadow가 5px 그림자 반경을 흐리게 한 후 그림자는 더 이상 실제 그림자 투영이 아니며 그림자 선명도가 바깥쪽으로 퍼져 더욱 그림자 효과를 줍니다. 그러나 이는 요소의 다른 3면에 밝은 그림자 효과를 추가하는 또 다른 문제를 야기했지만 이는 디자인에서 요구하는 효과가 아닙니다.
그럼 정확히 어떤 일을 하시나요? 이때, box-shadow 속성의 그림자 확장 반경(spread-radius)은 매우 중요한 속성이 됩니다. 단면 그림자 효과를 얻으려면 이 속성을 갖추어야 합니다(단면 솔리드 그림자에 추가). ).

.top { box-shadow: 0 -4px 5px -3px red; } .right { box-shadow: 4px 0 5px -3px green; } .bottom { box-shadow: 0 4px 5px -3px blue; } .left { box-shadow: -4px 0 5px -3px orange; }로그인 후 복사
위 코드는 그림자의 변위를 조정하고 상자 그림자의 확장 반경을 추가합니다.
위 내용은 CSS3 상자 그림자 속성 사용 및 단면 그림자 효과 설정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 17
17
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.




