CSS3를 사용하여 곡선 그림자 및 가장자리 뒤틀림 그림자를 구현하는 방법에 대한 그래픽 및 텍스트 코드 튜토리얼
특수한 그림자 효과를 적용할 때 사진을 배경으로 사용하는 방법은 실제로 매우 열악합니다. 이전 버전의 브라우저에 적응하지 않고도 CSS3를 사용하여 원하는 그림자 스타일을 사용자 정의할 수 있습니다.
다음에서는 그림자를 사용자 정의하는 과정을 설명하기 위해 곡선 그림자와 가장자리 뒤틀림 그림자를 예로 들어 보겠습니다.
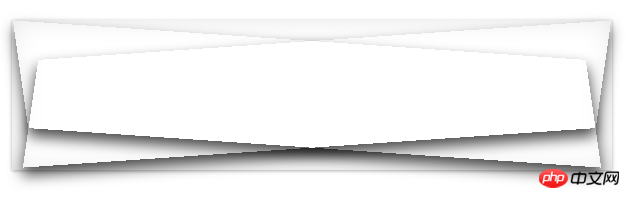
먼저 렌더링을 살펴보겠습니다
곡선 그림자
곡선 그림자는 실제로 이중 그림자를 겹쳐서 얻을 수 있습니다.
그림자를 제거한 상태로 그림을 분해하면 이해하기가 더 쉬울 것입니다. 

위 그림과 같이 그림 1의 기본 그림자 아래에 곡선 그림자를 추가하면 됩니다.
1. 그림 1의 기본 그림자는 구현하기 쉽습니다. 내부 그림자 + 외부 그림자
.box-shadow1{
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}2. 그런 다음 의사 클래스를 사용하여 요소 뒤에 "적응 가능한" 그림자를 추가해야 합니다. 상대 위치 지정, 구현 코드는 다음과 같습니다
.box-shadow1{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}.box-shadow1:after{
content:"";
position:absolute;
background:transparent;
top:50%;
//设置宽高仅仅设置上下左右边距是为了让系统自动定位。
bottom: 1px;
left: 10px;
right: 10px;
z-index: -1;
//将副阴影置于主阴影下
box-shadow: 0 0 20px rgba(0,0,0,0.7);
border-radius: 100px/10px;}이런 방식으로 곡선 그림자 효과를 얻을 수 있습니다.
<p class="box box-shadow1">将box-shadow1作为类使用即可</p>
뒤틀린 그림자
같은 방법으로 기본 그림자 아래 두 개의 평행사변형에 뒤틀린 그림자를 겹칠 수 있습니다.
여기서는 더 이상의 설명 없이 분해도와 소스코드로 바로 넘어가겠습니다 



.box-shadow2{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}
.box-shadow2:before,.box-shadow2:after{
content: "";
position:absolute;
top:20px;bottom: 22px;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.7);
z-index: -1;
background: #fff;
}.box-shadow2:before{
left: 22px;
right:12px;
transform: skew(-12deg) rotate(-4deg);
}.box-shadow2:after{
left: 12px;
right:22px;
transform: skew(12deg) rotate(4deg);
}위 내용은 CSS3를 사용하여 곡선 그림자 및 가장자리 뒤틀림 그림자를 구현하는 방법에 대한 그래픽 및 텍스트 코드 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





