요즘 대부분의 프로젝트에서 스크롤바가 사용되고, 때로는 시뮬레이션된 스크롤바가 사용되기 때문입니다. 이제 스크롤바의 CSS에 대해 이야기해 보겠습니다.
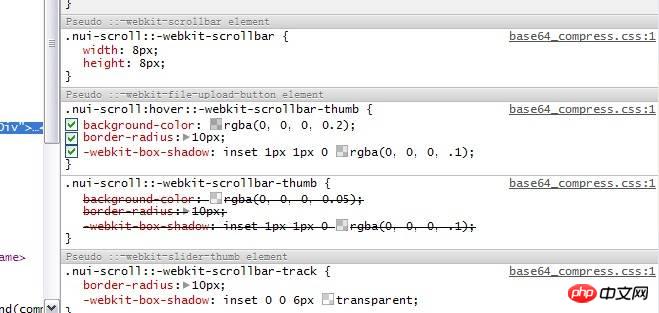
예를 들어 NetEase 편지함의 스크롤 막대는 보기에도 좋고 CSS를 사용하여 설정되었으며 웹킷 브라우저입니다. 그림에 표시된 대로:

다음은 이러한 속성을 사용하는 방법과 그 의미에 대해 설명합니다.
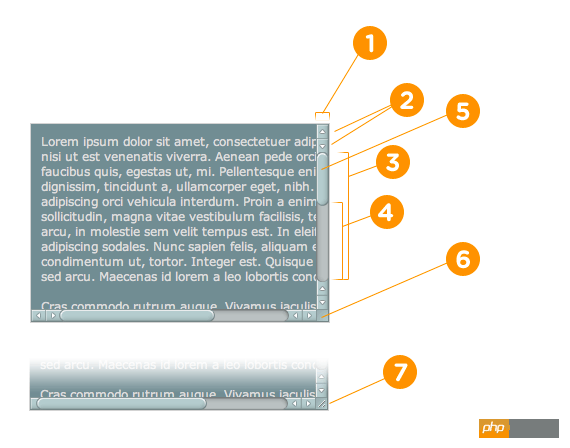
아래의 CSS 설정 스크롤 막대에는 그림과 같이 주로 다음과 같은 7가지 속성이 있습니다.
::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ::-webkit-scrollbar-track 外层轨道 ::-webkit-scrollbar-track-piece 内层滚动槽 ::-webkit-scrollbar-thumb 滚动的滑块 ::-webkit-scrollbar-corner 边角 ::-webkit-resizer 定义右下角拖动块的样式
위 내용은 스크롤 바 주요 설정 속성과 더 자세한 CSS 속성

가로 방향 스크롤 바
:vertical세로 방향 스크롤 바
:decrement 버튼과 내부 트랙 피스에 적용하세요. 버튼이나 내부 트랙이 창 위치를 줄일지 여부를 나타내는 데 사용됩니다(예: 세로 스크롤 막대 위, 가로 스크롤 막대 왼쪽).
:increment 감소도 비슷합니다. 버튼 또는 내부 트랙을 나타내는 데 사용됩니다. 트랙이 뷰포트의 위치를 늘릴지 여부(예: 세로 스크롤 막대 아래 및 가로 스크롤 막대 오른쪽)
:start 의사 클래스도 버튼과 슬라이더에 적용됩니다. 개체가 슬라이더 앞에 배치되는지 여부를 정의하는 데 사용됩니다.
:end은 객체가 슬라이더 뒤에 배치되었는지 여부를 나타내는 시작 의사 클래스와 유사합니다.
:double-button 이 의사 클래스는 버튼과 내부 트랙에 사용됩니다. 버튼이 스크롤 막대의 동일한 끝에 배치된 버튼 쌍 중 하나인지 확인하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 버튼 쌍 옆에 있는지 여부를 나타냅니다.
:single-button은 이중 버튼 의사 클래스와 유사합니다. 버튼의 경우 버튼이 스크롤 막대 섹션에 독립적으로 있는지 여부를 결정하는 데 사용됩니다. 내부 트랙의 경우 내부 트랙이 단일 버튼 옆에 있는지 여부를 나타냅니다.
:no-button은 내부 트랙에 사용되며, 예를 들어 스크롤 막대 양쪽 끝에 버튼이 없는 경우 내부 트랙을 스크롤 막대 끝까지 스크롤해야 하는지 여부를 나타냅니다.
:corner-present은 모든 스크롤 막대 트랙에 사용되며 스크롤 막대의 둥근 모서리가 표시되는지 여부를 나타냅니다.
:window-inactive는 모든 스크롤 막대 트랙에 사용되며 스크롤 막대가 적용된 페이지 컨테이너(요소)가 현재 활성화되어 있는지 여부를 나타냅니다. (최신 버전의 웹킷에서는 이 의사 클래스를 ::selection 의사 요소에도 사용할 수 있습니다. 웹킷 팀은 이를 확장하여 표준 의사 클래스가 되도록 홍보할 계획입니다.)
CSS도 매우 예를 들면 다음과 같습니다.
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}둘: IE
IE에서 CSS 설정 스크롤 막대는 상대적으로 간단하며 사용자 정의 항목이 적고 모두 색상입니다.
scrollbar-arrow-color: color; /*三角箭头的颜色*/ scrollbar-face-color: color; /*立体滚动条的颜色(包括箭头部分的背景色)*/ scrollbar-3dlight-color: color; /*立体滚动条亮边的颜色*/ scrollbar-highlight-color: color; /*滚动条的高亮颜色(左阴影?)*/ scrollbar-shadow-color: color; /*立体滚动条阴影的颜色*/ scrollbar-darkshadow-color: color; /*立体滚动条外阴影的颜色*/ scrollbar-track-color: color; /*立体滚动条背景颜色*/ scrollbar-base-color:color; /*滚动条的基色*/
위 내용은 CSS의 스크롤 막대 스타일 설정 코드 예(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!