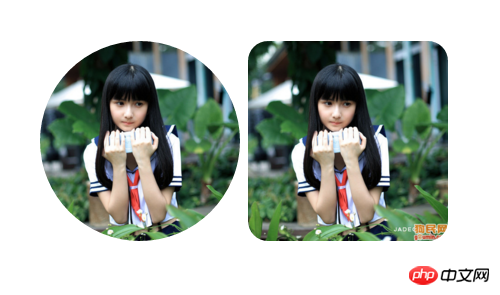
효과 표시

구현 코드
<<!DOCTYPE html><html><head>
<title>JcMan</title>
<style type="text/css">
.image1{
margin-top: 100px;
width:200px;
height:200px;
border-radius:200px;
}
.image2{ margin-top: 100px;
width:200px;
height:200px;
border-radius:20px;
}
</style>
</head>
<body>
<center>
<img class="image1" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
<img class="image2" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
</center>
</body>
</html>위 내용은 HTML 및 CSS를 사용하여 원형 및 둥근 이미지 형식을 구현하는 방법에 대한 샘플 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!