scroll() 함수는 일치하는 각 요소의 스크롤 이벤트에 핸들러 함수를 바인딩하는 데 사용됩니다. 이 함수는 스크롤 이벤트를 트리거하는 데에도 사용할 수 있습니다. 또한 이벤트 처리기에 추가 데이터를 전달할 수도 있습니다.
스크롤 이벤트는 요소의 스크롤 막대 위치가 변경되면 트리거됩니다. 이 이벤트는 일반적으로 창 개체나 기타 스크롤 가능한 요소에만 적용됩니다(일반적으로 스크롤 막대가 나타납니다).
또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. 스크롤 이벤트가 발생하면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 함수를 실행합니다.
scroll()을 통해 바인딩된 이벤트를 삭제하려면 unbind() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
jQueryObject.scroll( [ [ data ,] handler ] )
하나 이상의 매개변수가 지정되면 스크롤 이벤트의 핸들러 기능을 바인딩한다는 의미이고, 매개변수가 지정되지 않으면 스크롤 이벤트가 트리거된다는 의미입니다.
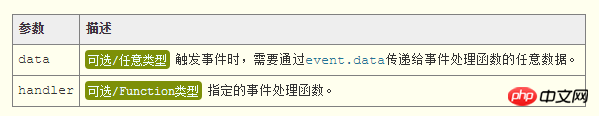
Parameters

jQuery 1.4.3 새로운 지원: scroll()은 데이터 매개변수를 지원합니다.
매개변수 핸들러의 이 항목은 현재 DOM 요소를 가리킵니다. scroll()은 또한 핸들러에 매개변수(현재 이벤트를 나타내는 Event 객체)를 전달합니다.
함수 핸들러의 반환 값이 false인 경우 요소의 기본 이벤트 동작을 차단하고 이벤트가 DOM 트리에서 버블링되는 것을 중지한다는 의미입니다. 예를 들어, 링크의 클릭 이벤트 핸들러 기능이 false를 반환하는 경우 해당 링크의 기본 URL 점프 동작을 방지할 수 있습니다.
반환 값
scroll() 함수의 반환 값은 jQuery 유형으로 현재 jQuery 개체 자체를 반환합니다.
예제 및 설명
다음 HTML 샘플 코드를 참조하세요.
<div id="msg" style="height: 3000px;" ></div>
이제 핸들러 함수를 창 개체의 스크롤 이벤트에 바인딩합니다. (여러 개를 바인딩할 수도 있으며, 순서에 따라 순차적으로 실행됩니다.) 트리거 시 바인딩 순서):
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
// $(window).scroll( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var maxScrollTop = 1000;
// 向下滚动到据顶部超过1000px时,回到顶部
$(window).scroll( maxScrollTop, function(event){
var $me = $(this);
if( $me.scrollTop() > event.data ){
$me.scrollTop( 0 );
}
} );위 내용은 jQuery의 .scroll() 함수에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!