HTML에 테이블을 동적으로 추가하는 방법에 대한 분석 예
이 글에서는 주로 HTML에서 테이블을 동적으로 추가하는 예제 코드를 소개합니다. 필요하신 분들은 참고하시면 됩니다
더 이상 헛소리하지 마세요. 구체적인 코드는 다음과 같습니다.
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
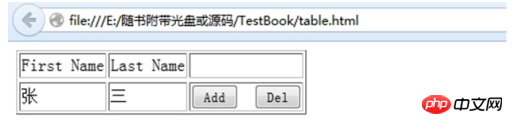
</script>위 내용은 다음과 같습니다. code 에서는 먼저 본문에 테이블을 구성합니다. 후속 작업을 용이하게 하기 위해 thead 태그는 테이블 헤더를 나타내고 tbody 태그는 테이블 본문을 나타냅니다.
예제의 테이블에는 세 개의 열이 있는데 첫 번째 열은 이름, 두 번째 열은 성, 세 번째 열은 작업 열입니다.
작업 열에는 두 가지 작업이 포함되어 있습니다. 하나는 테이블에 행을 추가하는 것이고, 다른 하나는 현재 행을 삭제하는 것입니다. 행 추가 및 행 삭제 작업은 각각 두 개의 버튼에 연결되어 있습니다. 버튼을 클릭하면 해당 행 추가/삭제 작업이 트리거됩니다.
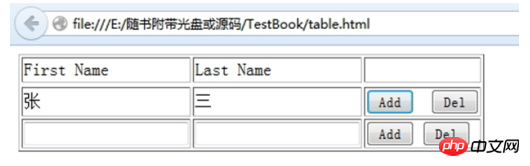
행 추가 방법
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}첫 번째 줄에서 tr 요소, 즉 테이블 행을 생성합니다.
두 번째 줄 trObj.id = new Date().getTime() 새 줄에 id 속성을 추가하고 속성에 값을 할당한 후 현재 시스템의 밀리초를 가져옵니다. . 주로 삭제가 필요한 경우입니다. trObj.id = new Date().getTime(); 给改行添加id 属性,并给属性赋值,取当前系统的毫秒数,这个主要是删除的时候需要。
第三行,trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>"; 给表格行赋值,通过innerHTMML属性,设置
第四行,document.getElementById("tb").appendChild(trObj); 将创建好的表格行添加到表格主体中。
删除行方法
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}删除方法中传递了一个参数,在添加行方法中,我们可以看到删除方法del 中传递了this参数,页面代码中的this指代的是当前的HTML元素,即this所在的域。
第一行,var trId = obj.parentNode.parentNode.id; 获取当前元素的父节点的父节点的id,即要删除的行的id 。
第二行,var trObj = document.getElementById(trId); 获取要删除的行元素。
第三行,document.getElementById("tb").removeChild(trObj);
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/>< ;/td><td><input type='button' value='Add' onclick='add()'>rrreee 두 번째 줄인 세 번째 줄 1 테이블이 행을 추가하기 전이고 행 추가 후 테이블 너비가 변경됨 위 내용은 HTML에 테이블을 동적으로 추가하는 방법에 대한 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 AI Hentai를 무료로 생성하십시오. 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3) HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다. HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다. HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다. HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다. HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다. HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다. 이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다 HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.<input type='button' value=' Del' onclick='del(this)'></td>"; 테이블 행에 값을 할당하고 태그와 네 번째 줄 document.getElementById("tb").appendChild(trObj)생성된 테이블 행을 테이블 본문에 추가합니다. 행 삭제 메소드 첫 번째 줄
첫 번째 줄 var trId = obj.parentNode.parentNode.id는 현재 요소의 상위 노드의 상위 노드 ID, 즉 삭제할 행의 ID를 가져옵니다. var trObj = document.getElementById(trId)는 삭제할 행 요소를 가져옵니다. document.getElementById("tb").removeChild(trObj)테이블 본문에서 이 줄을 삭제하세요. 
 위 코드는 기본적으로 테이블에 행을 동적으로 추가하고 삭제하는 기능을 구현하지만 코드에는 여전히 결함이 있습니다. 주로 다음 두 가지 점에 있습니다.
위 코드는 기본적으로 테이블에 행을 동적으로 추가하고 삭제하는 기능을 구현하지만 코드에는 여전히 결함이 있습니다. 주로 다음 두 가지 점에 있습니다. 
핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7318
7318
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM




