HTML 목록의 샘플 코드에 대한 자세한 설명(그림)
HTML의 목록
HTML에는 순서가 있는 목록, 순서가 없는 목록, 정의 목록의 세 가지 유형의 목록이 있습니다.
1. 순서가 있는 목록은
- 태그에 포함된 항목입니다.
- (정의 제목)로 시작하며 사용자 정의 목록 항목의 정의는
-
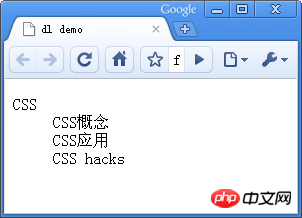
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS概念</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS应用</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS hacks</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span></p>
로그인 후 복사
의미상으로 세 가지 태그 세트는 서로 다른 의미를 지닌 목록에 해당합니다. 순서가 지정되지 않은 목록은 구성원 간에 계층적 순서 관계가 없는 상황에 적합합니다. 항목 간 존재 순차 관계의 경우 정의 목록은 여러 정의에 해당하는 용어 이름 또는 동일한 정의를 갖는 여러 용어 이름에 사용됩니다. 즉,
- 및
- 가 포함되어 있습니다. 수량 및 해당 관계에는 제한이 없습니다.
목록용 CSS
목록의 가장 중요한 CSS 속성은 목록 스타일 속성입니다. 해당 구문은 다음과 같습니다.
목록의 가장 중요한 CSS 속성은 목록 스타일 속성입니다. 해당 구문은 다음과 같습니다.
Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->list-style:list-style-image||list-style-position||list-style-type
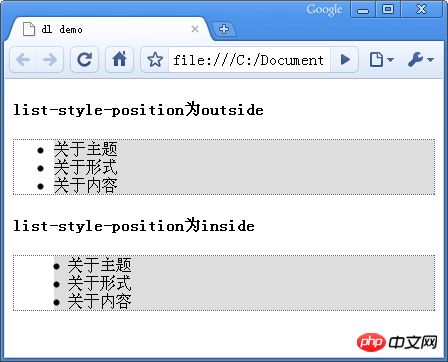
로그인 후 복사list-style-image는 목록 앞에 사용되는 이미지를 정의할 수 있습니다. -style-position 속성에는 외부가 포함됩니다. 외부는 기본값입니다. 목록 항목 표시는 이제 텍스트 외부에 배치되며 내부 목록 항목은 텍스트 내부에서 회전하고 정렬됩니다. 텍스트.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>ul</span><span style="color: #000000;">{</span><span style="color: #ff0000;">border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dotted 1px #666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>li</span><span style="color: #000000;">{</span><span style="color: #ff0000;">background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#ddd</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.out</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">outside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.in</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">inside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>로그인 후 복사list-style-position is Outside
<p><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="out"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">list-style-position为inside</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
로그인 후 복사
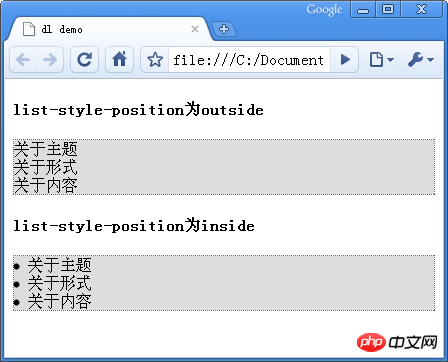
목록 외부 라벨의 padding-left가 0으로 설정되어 있고, 목록 -style-position이 외부인 경우, 목록 기호는 표시되지 않습니다. 예를 들어 위 예에서 ul에 padding-left:0을 추가하면 다음과 같이 표시됩니다.

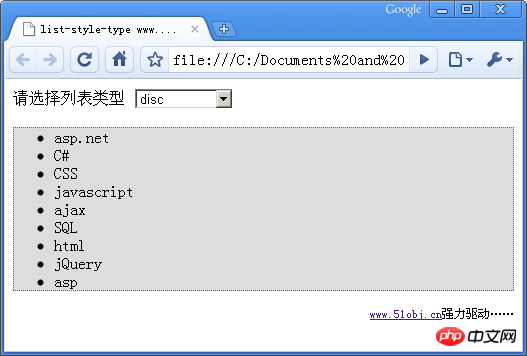
list-style-type은 목록 표시 유형이며 9가지 일반적인 유형이 있습니다. . 속성 값:
disc: 기본값. 속이 빈 원
원: 속이 빈 원
사각형: 속이 빈 정사각형
decimal: 아라비아 숫자
lower-roman: 소문자 로마 숫자
upper-roman: 대문자 로마자 숫자
lower-alpha: 영어 소문자
upper-alpha: 영어 대문자
none: 글머리 기호 사용 안함
세 가지 다른 목록은 실제로는 목록 스타일일 뿐임을 알 수 있습니다. 기본값 유형의 값이 다를 뿐입니다. 목록 스타일 유형을 설정하면 다양한 표시 효과를 얻을 수 있습니다.

목록 사이에 중첩
HTML에서 중첩 목록을 작성하는 것은 많은 사람들이 저지르는 실수입니다. 잘못된 형식은 종종 다음과 같이 작성됩니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
로그인 후 복사여기에는 두 가지 실수가 있습니다. 둘째, 여기서 "female"이라는 텍스트는 두 번째
- 뒤에 와야 합니다. 올바른 형식은 다음과 같습니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
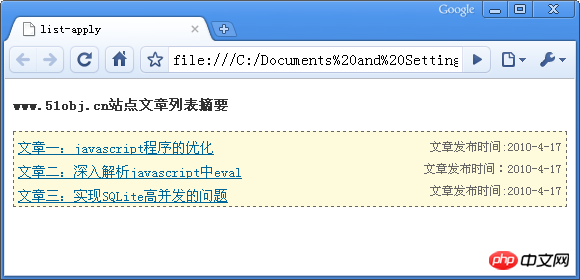
로그인 후 복사합리적인 중첩을 위해 적절한 태그를 사용하면 공통 탭 태그, 슬라이딩 도어 등과 같은 많은 복잡한 레이아웃을 실현할 수 있으며, 이는 DOM을 작동하기 위해 js를 사용하지 않고도 완료할 수 있습니다. 구현은 간단합니다. 예를 들어 그림과 텍스트가 포함된 CSS 목록 요소를 생성하기 위해 list dl을 정의하는 이 기사도 있습니다.
다음 예에서는 기사 목록을 예로 들어 html은 다음과 같습니다.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">www.51obj.cn站点文章列表摘要</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章一:javascript程序的优化</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章二:深入解析javascript中eval</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章三:实现SQLite高并发的问题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span></p>
로그인 후 복사CSS样式如下:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>h4</span><span style="color: #000000;">{</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#333</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>a</span><span style="color: #000000;">{</span><span style="color: #ff0000;">color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#069</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dl</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dashed 1px #666</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#FDFBDB</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dt</span><span style="color: #000000;">{</span><span style="color: #ff0000;">clear</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> float</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dd</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> text-align</span><span style="color: #000000;">:</span><span style="color: #0000ff;">right</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">12px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>로그인 후 복사效果图:

위 내용은 HTML 목록의 샘플 코드에 대한 자세한 설명(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">开始部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">次要部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">结尾部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span></p>

2.
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>

3을 사용하여
- 태그(순서가 지정되지 않은 목록)에 포함된 검은색 점으로 표시된 항목 집합입니다.
- 태그(정의 목록)가 있는 경우 사용자 정의 목록 항목은

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.