양식은 텍스트 상자, 비밀번호 상자, 버튼 등과 같은 컨트롤이 배치되는 장소입니다. 이러한 컨트롤을 양식 요소라고 합니다.
양식 구성:
<form action="提交地址">
表单内容(包括按钮,输入框,选择框等等)</form>양식 요소의 기본 태그는 <input>标签유형 속성에는 다음과 같은 유형이 있습니다.
text: 텍스트 상자
password: 암호 상자
radio: 라디오 버튼
checkbox : 확인란
reset: 재설정 버튼
버튼: 일반 버튼
submit: 제출 버튼, 작업에 의해 설정된 웹 페이지에 양식 콘텐츠 제출
image: 그림
샘플 코드:
<body>
<form>
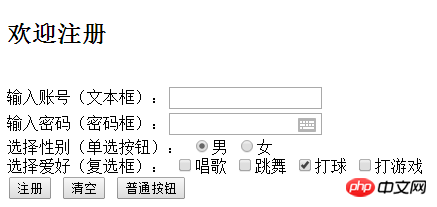
<h2 >欢迎注册</h2><br>
输入账号(文本框):<input type="text" ><br>
输入密码(密码框):<input type="password" ><br>
选择性别(单选按钮):
<input type="radio" name="sex" checked="checked" >男
<input type="radio" name="sex" >女<br>
选择爱好(复选框):
<input type="checkbox" >唱歌
<input type="checkbox" >跳舞
<input type="checkbox" checked>打球
<input type="checkbox" >打游戏<br>
<input type="submit" value="注册" />
<input type="reset" value="清空" />
<input type="button" value="普通按钮" />
</form>
</body>
위 내용은 HTML의 양식 태그 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!