writing-mode 속성은 처음에는 IE에서만 속성이었고 IE에서만 지원되었습니다. 이제 CSS3에서는 Google과 Firefox에서 지원됩니다.
따라서 이를 사용할 때 IE의 개인 속성과 CSS3의 표준 속성이라는 두 가지 다른 구문 집합을 기억해야 합니다
IE8+와만 호환되어야 한다면 표준을 사용하면 됩니다. CSS3의 속성
css3:
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode: vertical-rl;//垂直方向,从右向左
<span style="font-size: 18px">writing-mode: vertical-lr;//垂直方向,从左向右</span><br/><span style="font-size: 18px">ie私有属性:</span><br/><span style="font-size: 18px">主要的:</span>
writing-mode: lr-tb ;//从左到右,从上到下。默认
writing-mode: tb-rl;//从上到下,从右向左
writing-mode:tb-lr (IE8+);//水平方向,从上到下,从左到右
프로젝트가 IE7과 호환되어야 하는 경우 다음 두 값에만 주의하면 됩니다. 초기 값은 lr-tb 및 tb-rl입니다. CSS3 사양의 가로-tb 및 세로-rl!
writing-mode 속성은 float 속성과 다소 유사합니다(요소의 너비와 높이는 하위 요소에서 지원됨). 원래는 인라인 요소의 표시를 제어하도록 설계되었습니다.
쓰기 모드는 페이지의 기본 가로 흐름을 설정합니다
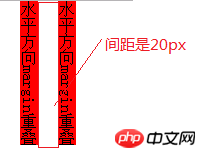
1. 여백은 가로 방향으로도 겹칠 수 있습니다
css
.demo {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
margin-bottom: 20px;
}
.demo .p1, .demo .p2 {
margin: 0 20px;
background-color: red;
}html
<p class="demo">
<p class="p1">水平方向margin重叠</p>
<p class="p2">水平方向margin重叠</p></p>
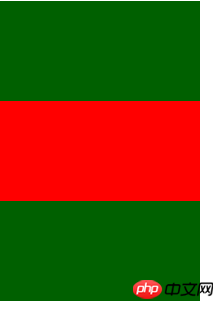
2. 자동으로 수직 중심 맞추기
css
.demo1 {
height: 300px;
background-color: #006000;
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo1 .p3 {
height: 100px;
width: 200px;
margin: auto 0;
background-color: red;
}html
<p class="demo1">
<p class="p3"></p></p>
3 text-align:center를 사용하면 이미지의 수직 중심 맞추기가 가능합니다
css
.demo2 {
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
height: 300px;
background-color: #006000;
text-align: center;
}html
<p class="demo2">
<img src="images/1s.jpg"></p>
4 텍스트 들여쓰기를 사용하면 텍스트 싱크 효과를 얻을 수 있습니다
css
.demo3{
-webkit-writing-mode: vertical-lr;
-ms-writing-mode: vertical-lr;
writing-mode: tb-lr;
}
.demo3 a {
border: 10px solid red;
text-decoration: none;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
text-align: center;
font-size:28px;
color: darkred;
display: block;
height:50px;
width: 50px;
line-height: 50px;
background-color: red;
box-shadow: inset 0 0 1px darkred, 0 1px, 0 2px, 0 4px;
}html
<p class="demo3">
<a href="javascript:void(0)">签</a></p>쓰기 모드 , direction, unicode-bidi는 CSS 세계 레이아웃 흐름 속성에서 텍스트를 변경하는 세 가지 주요 방법입니다. 그중 direction과 unicode-bidi는 가까운 친척이며 종종 함께 사용됩니다. 또한 CSS3의 all 속성의 영향을 받지 않는 유일한 두 CSS 속성이기도 합니다. 기본적으로 인라인 요소와 함께 사용됩니다. writing-mode, direction, unicode-bidi是CSS世界中3大可以改变文本布局流向的属性。其中direction, unicode-bidi属于近亲,经常在一起使用,也是唯一两个不受CSS3 all属性影响的CSS属性,基本上就是和内联元素一起使用使用。
乍一看,writing-mode似乎包含了direction, unicode-bidi某些功能和行为,例如vertical-rl的rl和direction的rtl值有相似之处,都是从右往左。然而,实际上,两者是没有交集的。因为vertical-rl此时的文档流为垂直方向,rl表示水平方向,此时再设置direction:rtl,实际上值rtl改变的是垂直方向的内联元素的文本方向,一横一纵,没有交集。而且writing-mode可以对块状元素产生影响,直接改变了CSS世界的纵横规则,要比direction强大和鬼畜的多。
然而,CSS的奇妙就在于,某些特性当初可能就是问了某些图文排版设计,但是,我们可以利用其带来的特性,发挥自己的创造力,实现其他很多意想不到的效果。所以,上面出现的三剑客都是非常好的资源。
CSS3中出现了诸多*-start/*-end属性(亦称为CSS逻辑属性),例如:margin-start/margin-end, border-start/border-end, padding-start/padding-end, 以及text-align:start/text-align:end声明。
下面问题来了,为什么会蹦出这么多*-start/*-end鬼?
那是因为现代浏览器加强了对流的支持,包括老江湖direction,以及最近年月跟进的writing-mode。
在很久以前,我们的认知里,网页布局就一种流向,就是从左往右,从上往下,因此,我们使用margin-left/margin-right
writing-mode에는 direction, unicode-bidi와 같은 일부 기능과 동작이 포함되어 있는 것처럼 보입니다. > Vertical-rl의 rl은 오른쪽에서 왼쪽으로 direction의 rtl 값과 유사합니다. 그러나 실제로는 둘 사이에 교차점이 없습니다. 이때 vertical-rl의 문서 흐름은 세로 방향이고, rl은 가로 방향을 나타내기 때문에 direction:rtl을 설정하세요. 이때 실제 값 rtl은 수직 인라인 요소의 텍스트 방향을 가로와 세로로 교차 없이 변경합니다. 게다가 쓰기 모드는 블록 요소에 영향을 주어 CSS 세계의 수직 및 수평 규칙을 직접 변경할 수 있는데, 이는 방향보다 훨씬 강력하고 교활합니다. 🎜🎜🎜🎜CSS의 놀라운 점은 일부 기능이 원래 특정 그래픽 및 텍스트 레이아웃용으로 설계되었을 수도 있지만 CSS가 제공하는 기능을 사용하여 창의성을 발휘하고 다른 많은 예상치 못한 효과를 얻을 수 있다는 것입니다. 그러므로 위에서 제시한 삼총사는 모두 매우 좋은 자료이다. 🎜🎜🎜🎜🎜쓰기 모드 및 *-시작 속성의 스트리밍 메커니즘🎜🎜🎜🎜🎜*-start/*-end🎜 속성(CSS 논리 속성이라고도 함)(예: margin-start/margin-end, border-) 시작/<code>border-end, padding-start/padding-end 및 text-align:start code> /<code>text-align:end문. 🎜🎜🎜🎜다음 질문은 왜 *-start/*-end 유령이 그렇게 많이 나타나는 걸까요? 🎜🎜🎜🎜최근 몇 년 동안 Lao Jianghu의 방향과 그에 따른 쓰기 모드를 포함하여 최신 브라우저가 스트리밍에 대한 지원을 강화했기 때문입니다. 🎜🎜🎜🎜오래 전에는 웹 페이지 레이아웃의 흐름 방향이 왼쪽에서 오른쪽, 위에서 아래로 되어 있었기 때문에 margin-left/ margin-right에는 문제가 없습니다. 그러나 흐름이 변경될 수 있는 경우(예: 그림이 왼쪽 가장자리에서 20픽셀 떨어져 있고 문서 흐름이 오른쪽에서 왼쪽이면서 동시에 오른쪽 가장자리에서 20픽셀 떨어져 있기를 원함) , 우리는 무엇을 해야 합니까? 🎜🎜이때 이미지 방향이 변경되면 margin-left:20px는 유효하지 않게 되지만 margin-start는 존재하지 않습니다. 이 질문에서 소위 시작은 문서 흐름이 시작되는 방향을 나타냅니다. 즉, 페이지가 기본 문서 흐름인 경우 margin-start는 margin과 동일합니다. -left, 문서가 오른쪽에서 왼쪽으로 수평으로 흐르는 경우 margin-start는 margin-right와 동일합니다. margin-end도 비슷합니다. margin-left:20px在图片direction变化后,就无效了;但是,margin-start就不会有此问题,所谓start, 指的是文档流开始的方向,换句话说,如果页面是默认的文档流,则margin-start等同于margin-left,如果是水平从右往左文档流,则margin-start等同于margin-right。margin-end也是类似的。
webkit内核的浏览器还支持*-before和*-end,默认流下的margin-before近似于margin-top,margin-after近似于margin-bottom,然而,规范貌似没提及,FireFox也没支持,*-before和*-after出场的机会并不多,为什么呢?因为实际上,配合writing-mode,*-start/*-end已经可以满足我们对逻辑位置的需求了,水平和垂直都可以控制,对立方向适用老的*-top/*-bottom.
例如,我们设置writing-mode值为vertical-rl,此时margin-start等同于margin-top,如果此时margin-start,margin-top同时存在,会遵循权重和后来居上原则进行相互的覆盖。
可以看到,场景不同,margin-start的作用也不能,能上能下,能左能右简直在世百变星君。
关于*-start/*-end
*-before 및 *-end도 지원합니다. margin-before의 기본 흐름은 margin-top, margin-after는 margin-bottom과 유사하지만 사양에는 언급되지 않은 것 같으며 FireFox는 지원하지 않습니다. *- before와 *-after가 나타날 기회가 많지 않습니다. 이유는 무엇입니까? 실제로 쓰기 모드를 사용하면 *-start/*-end가 이미 논리적 위치에 대한 요구 사항을 충족할 수 있기 때문에 수평 및 수직 방향을 모두 제어할 수 있습니다. 반대 방향 기존 *-top/*-bottom에 적용 가능합니다.🎜🎜🎜🎜예를 들어 writing-mode 값을 다음으로 설정합니다. vertical-rl, 현재 margin-start는 margin-top과 동일합니다. 이때 margin-start라면 code>, <code>margin-top이 동시에 존재하며 무게와 마지막에 오는 원리에 따라 서로를 덮게 됩니다. 🎜🎜🎜🎜다른 시나리오에서는 margin-start가 작동하지 않는 것을 볼 수 있습니다. 위나 아래, 왼쪽 또는 오른쪽으로 이동할 수 있으며 이 세상의 스타 왕과 같습니다. 🎜🎜🎜🎜 *-start/*-end에 대해서는 나중에 기회가 되면 자세히 논의해 보도록 하겠습니다. 현재 실제 프로젝트에서는 사용되지 않을 것입니다. 🎜🎜위 내용은 CSS의 쓰기 모드 속성 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!