쓰기 모드 이 CSS 속성은 거의 사용되지 않습니다! 흔하지 않은 텍스트를 "흔하지 않은 문자"라고 부르는 것처럼 흔하지 않은 것을 "흔하지 않음"이라고 부르는 경우가 많습니다. 따라서 흔하지 않은 CSS 속성을 "일반적이지 않은 속성"이라고 부를 수 있습니다. writing-mode "흔하지 않은 속성"은 매우 약하고 필요하지 않습니다. writing-mode这个CSS属性,我们是不是很少见到,很少用到!我们往往称不常见的东西为“生僻”,就像是不常见的文字我们叫“生僻字”,因此不常见的CSS属性,我们可以叫做“生僻属性”,writing-mode给我们的感觉就是一个“生僻属性”,很弱,可有可无。
但是,实际上,我们都错了,大错特错,writing-mode很弱?卧槽,别开玩笑了,writing-mode可以说是CSS世界里面最逆天的CSS属性了,直接颠覆CSS世界的众多规则。
而writing-mode之所以给人“生僻”的感觉,是有原因的。
实际上writing-mode这个CSS属性在上古时代就诞生了,IE5.5浏览器就已经支持了:
那就奇怪了!writing-mode既然这么鸟,同时时间早,资格老,为啥一直沉寂了差不多20年呢?
那是因为,在很长一段时间里,FireFox, Chrome这些现代浏览器都不支持writing-mode,writing-mode基本上就是IE浏览器的私有产物,大家对IE一直没啥好感,对吧,爱屋及乌由此及彼,自然对writing-mode也不待见。
然而,就在我们被流行前端技术一叶蔽目的时候,各大现代浏览器纷纷对writing-mode实现了更加标准的支持(主要得益于FireFox浏览器的积极跟进),也就是说,不知什么时候起,writing-mode
쓰기 모드가 약합니까? 젠장, 농담은 그만둬, writing-mode는 CSS 세계에서 가장 터무니없는 CSS 속성이라고 할 수 있으며, CSS 세계의 많은 규칙을 직접적으로 뒤집습니다.
그리고쓰기 모드'알 수 없음'으로 느껴지는 이유가 있습니다.
writing-mode 이 CSS 속성은 고대에 탄생했으며 이미 IE5.5 브라우저에서 지원됩니다: 🎜 🎜🎜이상하네요!
🎜🎜이상하네요! 글쓰기 모드이렇게 당연한 일이고, 초반이고, 선배인데 왜 거의 20년 동안 침묵을 지켰던 걸까요? 🎜🎜그 이유는 오랫동안 FireFox, Chrome과 같은 최신 브라우저에서는 쓰기 모드, writing-mode는 기본적으로 IE 브라우저 제품에만 적용됩니다. IE에 대한 좋은 인상을 받았죠. 그렇죠, Aiwujiwu는 여기저기서 당연히 관심이 없습니다쓰기 모드도 환영하지 않습니다. 🎜🎜그러나 우리가 대중적인 프런트엔드 기술에 눈이 멀었을 때, 주요 최신 브라우저는 writing-mode는 더 많은 표준 지원을 구현합니다(주로 FireFox 브라우저의 후속 조치로 인해) ), 즉, 쓰기 모드의 호환성은 더 이상 문제가 되지 않으며 이 속성의 속성은 놀랍습니다. 떠오르는 새로운 별, 아니 초승달, 보름달. 🎜🎜🎜🎜의 원래 기능 및 float 속성은 다소 유사합니다. 쓰기 모드는 원래 인라인 요소(소위 텍스트)의 표시를 제어하도록 설계되었습니다. 레이아웃-텍스트 레이아웃). 왜냐하면 아시아, 특히 중국과 같은 동아시아 국가에서는 중국 고대시나 산문처럼 텍스트의 배치가 수평이 아닌 수직이기 때문입니다. float属性有些类似,writing-mode原本设计的是控制内联元素的显示的(即所谓的文本布局-Text Layout)。因为在亚洲,尤其像中国这样的东亚国家,存在文字的排版不是水平式的,而是垂直的,例如中国的古诗古文。

因此,writing-mode就是用来实现文字可以竖着呈现的。
您可以狠狠地点击这里:CSS writing-mode与文字垂直排版demo
截自IE11浏览器IE8模式:
writing-mode语法writing-mode的语法学习相比其他CSS属性要高一些,因为我们需要记住两套不同的语法。一个是IE私有属性,第二个是CSS3规范属性。
先看下未来所需的CSS3语法:
/* 关键字值 */ writing-mode: horizontal-tb; /* 默认值 */ writing-mode: vertical-rl; writing-mode: vertical-lr; /* 全局值-关键字inherit IE8+,initial和unset IE13才支持 */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
各个关键字属性值的含义,我们透明名称就能知道其大概的意思,例如,默认值horizontal-tb表示,文本流是水平方向(horizontal)的,元素是从上往下(tb:top-bottom)堆叠的。
vertical-rl表示文本是垂直方向(vertical)展示,然后阅读的顺序是从右往左(rl:right-left),跟我们古诗的阅读顺序一致。vertical-lr表示文本是垂直方向(vertical)展示,然后阅读的顺序还是默认的从左往右(lr:left-right),也就是仅仅是水平变垂直。
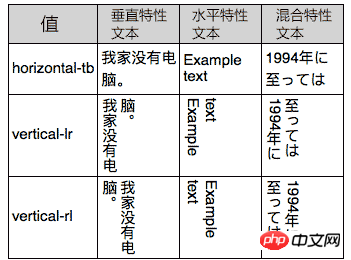
下面是各个值下的中英文表现对照(参考自MDN):
//zxx: 大家会发现英文字符横过来了,可以试试使用text-orientation:upright
그래서, 쓰기 모드는 텍스트를 세로로 표시할 수 있음을 인식하는 데 사용됩니다.
 🎜🎜쓰기 모드 구문
🎜🎜쓰기 모드 구문writing-mode는 두 가지 다른 구문 세트를 기억해야 하기 때문에 다른 CSS 속성보다 높습니다. 하나는 IE 개인 속성이고, 두 번째는 CSS3 사양 속성입니다. 🎜🎜앞으로 필요한 CSS3 구문을 먼저 살펴보겠습니다. 🎜-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
horizontal-tb 표현, 텍스트 흐름은 수평이고 요소는 위에서 아래로 쌓입니다(tb:<strong>t</strong>op-<strong>b</strong>ottom). 🎜🎜<code style="border: 1px solid #eaeaea; border-radius: 3px; padding: 0px 4px; margin-left: 2px; margin-right: 2px; Font-family: Consolas, monospace; background-color: # f8f8f8;">vertical-rl은 텍스트가 세로로 표시되고 읽기 순서가 오른쪽에서 왼쪽(rl:right-left)임을 의미합니다. ), 이는 우리 고대시의 읽는 순서와 일치한다. vertical-lr은 텍스트가 세로로 표시되고 읽기 순서가 기본적으로 여전히 왼쪽에서 오른쪽임을 나타냅니다(lr:left- r ight), 즉 수평에서 수직으로 변경되는 것입니다. 🎜🎜다음은 각 값에 따른 중국어와 영어 성능을 비교한 것입니다(MDN 참조). 🎜🎜// zxx: 모두 영어 문자가 가로 방향으로 회전하는 것을 볼 수 있습니다.
🎜🎜// zxx: 모두 영어 문자가 가로 방향으로 회전하는 것을 볼 수 있습니다. text-orientation:upright는 수직으로 만듭니다. IE는 지원하지 않지만 FireFox와 Chrome은 지원합니다. 🎜🎜🎜 오래된 IE 브라우저의 구문을 살펴보겠습니다. 역사적인 이유로 인해 공식 IE 문서는 다음과 같이 표시됩니다.-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
根据自己的测试(非原生IE8,IE9),-ms-私有前缀是可缺省的,直接writing-mode所以IE浏览器都是支持的。-ms-writing-mode这种写法IE7浏览器是不支持的,但是官方有如下说明:
Windows Internet Explorer 7. The rl-tb, and bt-rl values are available to the -ms-writing-mode
就是说IE7的-ms-writing-mode可以使用rl-tb和bt-rl这两个值,但这和自己的测试不符,我觉得可能是原生IE7浏览器,但我没有原生IE7,没有进行过测试,因此,此说法(原生IE7支持)只是自己的推测。
我扳指头数了数,IE浏览器下的关键字值多达11个,正好可以组个足球队,
lr-tb
IE7+浏览器支持。初始值。内容从左往右(left-right),从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。大部分的书写系统都是使用这种布局。
rl-tb
IE7+浏览器支持。内容从右往左(right-left,从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。这种布局适合从右往左书写的语言,例如阿拉伯语,希伯来语,塔安那文,和叙利亚语。
tb-rl
IE7+浏览器支持。内容从上往下(top-bottom),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。这种布局多见于东亚排版。
bt-rl
IE7+浏览器支持。内容从下往上(bottom-top),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。此布局多见于在东亚垂直排版从右往左的文本块上。
tb-lr
IE8+浏览器支持。 内容从上往下(top-bottom),从左往右(left-right)垂直流动。下一个垂直行在前一个的右边。
bt-lr
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)垂直流动。
lr-bt
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)水平流动。下一个水平行在前一行的上面。
rl-bt
IE8+浏览器支持。内容从下往上(bottom-top), 从右往左(right-left)水平流动。
lr
IE9+浏览器支持。在SVG和HTML元素上使用。等同于lr-tb.
rl
IE9+ 브라우저 지원. SVG 및 HTML 요소에 사용됩니다. rl-tb.rl-tb.
tb
IE9+浏览器支持。在SVG和HTML元素上使用。等同于tb-rl.
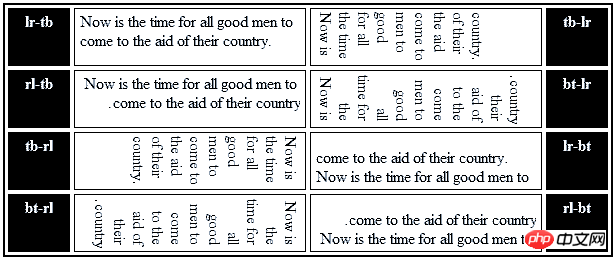
各个属性值的表现如下(form微软官网)

一些说明:
相同的writing-mode属性值并不会累加,例如父子均设置了writing-mode:tb-rl,只会渲染一次,子元素并不会2次“旋转”。
IE浏览器下,一个自身具有布局的元素(不是纯文本之类元素)如果writing-mode属性值和父元素不同,当子元素的布局流变化的时候,其父元素坐标系统的可用空间会被充分利用。左边文字太过术语,大家可能不懂,我解释下就是,IE浏览器下,当布局元素从水平变成垂直的时候(举个例子),你就想象为元素在垂直方向是100%自适应父元素高度的。所以,IE浏览器下(不包括IE13+),元素vertical流的时候会发现高度高的吓人,布局和其他现代浏览器不一样,就是这个原因。
Chrome浏览器下目前还需要-webkit-私有前缀,虽然Chrome和Opera认识tb-rl等老的IE属性值,但是,仅仅是认识而已,根本不鸟,没有任何效果,聋子的耳朵——摆设!
需要关注的writing-mode属性值
从着眼于直接开发的角度而言,虽然IE支持多达11个私有的属性值,但是,我们需要关注的,也就那么几个,那究竟是哪几个呢?
如果你的项目需要兼容IE7,则只有关注这两个值就可以了:初始值lr-tb和tb-rl,对应于CSS3规范中的horizontal-tb和vertical-rl
tb-rl.🎜🎜각 속성 값의 성능은 다음과 같습니다. 다음과 같습니다(Microsoft 공식 웹사이트 형식)🎜
 🎜
🎜
🎜일부 참고 사항:🎜🎜
writing-mode 속성 값은 누적되지 않습니다. 예를 들어 부모와 자식 모두 writing-mode:tb-rl은 한 번만 렌더링되며 하위 요소는 렌더링되지 않습니다. 두 번 "회전"됩니다. 🎜🎜🎜🎜IE 브라우저에서 writing-mode 속성 값이 상위 요소의 속성 값과 다릅니다. 상위 요소의 좌표계에서 사용 가능한 공간이 완전히 활용됩니다. 왼쪽의 텍스트는 너무 전문적이어서 이해하지 못할 수도 있습니다. 이렇게 설명하겠습니다. IE 브라우저에서 레이아웃 요소가 가로에서 세로로 변경되면(예를 들어) 요소가 100이라고 상상할 수 있습니다. %는 수직 방향으로 조정 가능합니다. 상위 요소의 높이입니다. 따라서 IE 브라우저(IE13+ 제외)에서는 요소가 수직으로 흐르면 높이가 무섭고 레이아웃이 다른 최신 브라우저와 다르다는 것을 알 수 있습니다. 🎜🎜🎜🎜 Chrome 브라우저에는 현재 -webkit-비공개 접두사(Chrome과 Opera는 이를 인식함)tb-rl 및 기타 이전 IE 속성 값이지만 익숙합니다. 전혀 효과가 없습니다. 귀가 먹먹해졌습니다. 장식입니다! 🎜🎜🎜주의가 필요한 쓰기 모드 속성 값🎜
직접 관점에서 개발 관점에서 볼 때 IE는 최대 11개의 개인 속성 값을 지원하지만 주의해야 할 사항은 몇 가지밖에 없는데 어떤 속성입니까? 🎜
프로젝트가 IE7과 호환되어야 하는 경우 다음 두 값에만 주의하면 됩니다. 초기 값 lr- tb 및 tb-rl, vertical-rl 나머지 9개의 속성 값은 그냥 매 게임 플레이할 수 있게 해준다. 🎜
如果你的项目只需要兼容IE8+,恭喜你,你可以和CSS3规范属性完全对应上了,而且IE8下的writing-mode要比IE7强大的多。我们需要关注:初始值lr-tb, tb-rl以及tb-lr,分别对应于CSS3中的horizontal-tb, vertical-rl以及vertical-lr。
看上去复杂的属性是不是变得很简单了,重新整一个实战版:
writing-mode: lr-tb | tb-rl | tb-lr (IE8+); writing-mode: horizontal-tb | vertical-rl | vertical-lr;
对,大家只要记住上面几个就可以了,enough! 因为所谓的垂直排版,实际web开发是很少很少遇到的。
有同学可能要疑问了,既然writing-mode实现文本垂直排版场景下,那还有什么学习的意义呢?
前面也提到了,虽然writing-mode创造的本意是文本布局,但是,其带来的文档流向的改变,不仅改变了我们多年来正常的CSS认知,同时可以巧妙实现很多意想不到的需求和效果。
writing-mode将页面默认的水平流改成了垂直流,颠覆了很多我们以往的认知,基于原本水平方向才适用的规则全部都可以在垂直方向适用!
1. 水平方向也能margin重叠
W3C文档margin重叠之一:
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
清清楚楚写的bottom margin和top margin会重叠;然而,这是CSS2文档中的描述,在CSS3的世界中,由于writing-mode的存在,这种说法就不严谨了,应该是对立流方向的margin值会发生重叠。换句话说,如果元素是默认的水平流,则垂直margin会重叠;如果元素是垂直流,则水平margin会重叠。
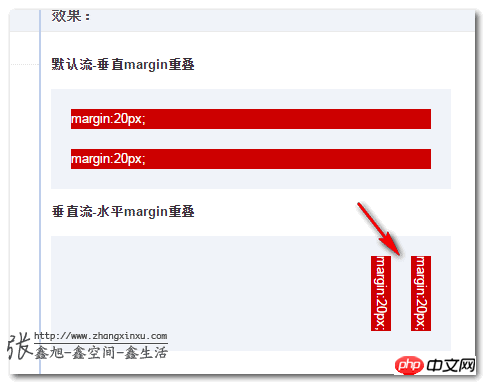
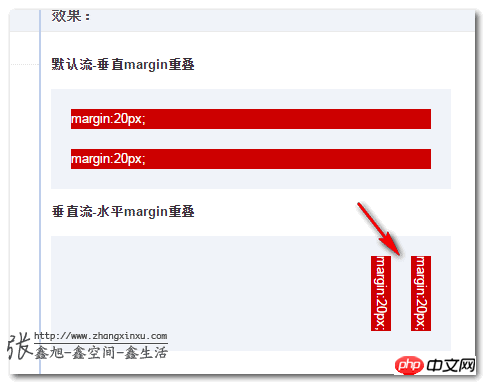
您眼见为实,您可以狠狠地点击这里:CSS writing-mode与margin水平重叠demo
结果:
2. 可以使用margin:auto实现垂直居中
我们应该都是的,传统的web流中,margin设置auto值的时候,只有水平方向才会居中,因为默认width是100%自适应的,auto才有计算值可依,而垂直方向,height没有任何设置的时候高度绝不会自动和父级高度一致,因此,auto没有计算空间,于是无法实现垂直居中。但是,在writing-mode的世界里,纵横规则已经改变,元素的行为表现发生了翻天覆地的变化。
图片元素
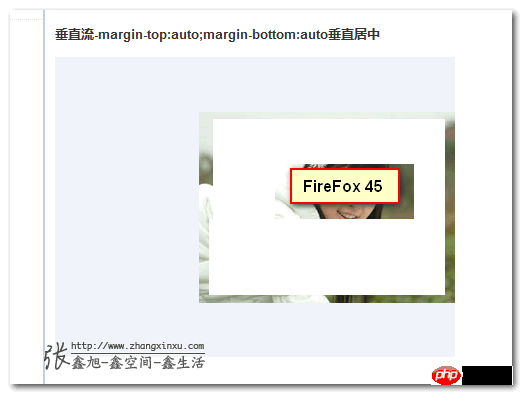
我们先来看下,图片元素margin:auto实现垂直居中,您可以狠狠地点击这里:CSS writing-mode与图片margin:auto垂直居中demo
其中图片:
img { display: block; margin-top: auto; margin-bottom: auto; }FireFox浏览器下(P白省流量):
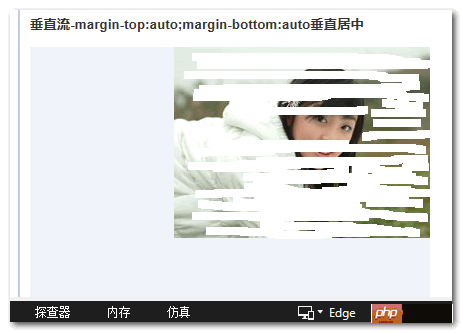
但是,在IE浏览器下,却没有垂直居中~~

纳尼?!难道IE不支持垂直流下的垂直居中?非也,根据鄙人的测试,也就是图片这类替换元素貌似不行,普通的block元素都是可以的。
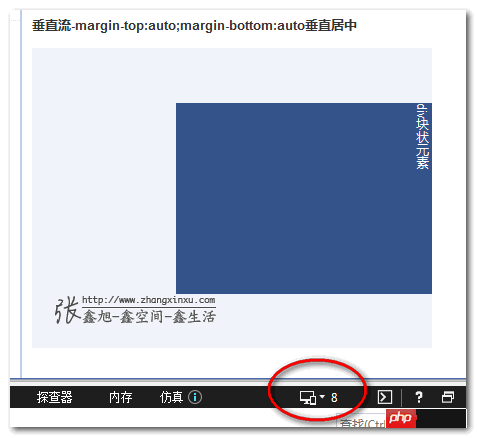
普通块状元素
您可以狠狠地点击这里:CSS writing-mode与普通block元素margin:auto垂直居中demo
此时,不仅IE11 edge,甚至IE8浏览器也都垂直居中了!

3. 可以使用text-align:center实现图片垂直居中
前面提过,auto无法实现IE浏览器下的图片垂直居中,如果我们非要让图片垂直居中,可以使用text-align:center,您可以狠狠地点击这里:CSS writing-mode与图片text-align:center垂直居中demo
结果,之前病恹恹的IE浏览器活了:
由于我们直接使用内联特性进行控制的,因此,IE7浏览器也是可以实现text-align:center下的图片垂直居中,但是,根据我在IE11↘IE7下的测试,writing-mode需要写在最后重置下(原生估计不会这样),因此,完整的writing-mode代码为:
.verticle-mode { writing-mode: tb-rl; -webkit-writing-mode: vertical-rl; writing-mode: vertical-rl; *writing-mode: tb-rl; }4. 可以使用text-indent实现文字下沉效果
这是真实项目例子,要增加一个按钮按下文字下沉的效果。如果你来实现,你会这么实现呢?行高控制?但默认文本就不居中(对于高度自适应的按钮,line-height下沉为了避免按钮高度变化,默认是不能完全居中的)。padding+height精确控制,又略烦。然而,在writing-mode垂直流下,我们又有了新思路,例如,直接使用text-indent实现垂直方向的控制,没想到吧,无需关心height高度padding间距大小,任何按钮都可以通用,因为text-indent不会影响元素原本的盒布局。
您可以狠狠地点击这里:CSS writing-mode与text-indent文字下沉效果demo

包括IE7在内的浏览器都是支持的(同上最后要*writing-mode覆盖下)都是支持下沉的。
为什么有如此的实现呢?这要归功于中文,在垂直流排版的时候,中文是不会旋转的,还是直立的,也就是说,虽然我们肉眼看上去文字没什么变化,但是,布局流已经发生了变化,以前类似text-indent/letter-spacing等水平控制属性都作用在垂直方向了。
当然,我们这个例子比较巧的是按钮文字只有一个,要是按钮文字有多个,怕是就没这么轻松和绝妙了。
5. 可以实现全兼容的icon fonts图标的旋转效果
在老的IE浏览器下,我们要实现小图标的旋转效果是不是很烦?要使用IE的旋转或翻转滤镜(filter)什么的,具体可参见我之前的“CSS垂直翻转/水平翻转提高web页面资源重用性”以及“IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展”一文。
现在我们有了writing-mode,我们就不要这么烦心了。
쓰기 모드 문서를 수직 흐름으로 전환하면 영어 및 숫자 기호가 자연스럽게 90° 회전하여 "눕혀" 표시됩니다. 이 시점에서 우리는 마음을 여는 것이 좋을 것입니다. 아이콘 글꼴 기술을 사용하여 이러한 문자를 작은 아이콘에 직접 매핑하면 작은 아이콘의 회전을 구현하는 것이 쉽지 않을까요? 수천년 동안 사라진 IE6 및 IE7에서 검색되었으며 필터도 지원되며 이는 필터 등에 비해 훨씬 간단합니다! writing-mode把文档变成垂直流的时候,我们的英文和数字符号是会“躺着”显示,也就是天然90°旋转了。此时,我们不妨脑洞大开一下,假如我们使用icon fonts技术让这些字符直接映射某个小图标,那岂不是松松实现小图标旋转了,关键在于,就算是千年杀的IE6,IE7浏览器也是支持的啊,这要比滤镜什么的简单多了!
眼见为实,您可以狠狠地点击这里:writing-mode实现icon fonts图标旋转效果demo
就算是IE7浏览器,也是很给力的!

6. 充分利用高度的高度自适应布局
卧槽,不行了,内容太多了,五一前也写不完了……
往下的7,8,9,10一起都略了吧~~
总之,放开自己的大脑,理论上讲,有了writing-mode,我们能够做的事情比以前多了50%,就怕你想不到,不怕做不到。
上个月刚刚介绍了CSS direction属性,也是个好东西,具体参见“CSS direction属性简介与实际应用”,其可以改变文字的走向,那他和writing-mode是个什么关系呢?
writing-mode, direction, unicode-bidi(MDN文档)是CSS世界中3大可以改变文本布局流向的属性。其中direction, unicode-bidi
 🎜🎜6. 높이 적응형 레이아웃을 최대한 활용
🎜🎜6. 높이 적응형 레이아웃을 최대한 활용4. 쓰기 모드와 방향의 관계🎜지난 달에 CSS를 소개했습니다. <code style="border: 1px solid #eaeaea; border-radius: 3px; padding: 0px 4px; margin- left: 2px; margin-right: 2px;font-family: Consolas, monospace; background-color: #f8f8f8;">direction 속성도 좋습니다. 자세한 내용은 "CSS 소개 및 실제 적용"을 참조하세요. 방향 속성"을 사용하면 텍스트 방향을 변경할 수 있으며 쓰기 모드 사이의 관계는 무엇입니까? 🎜🎜쓰기 모드, 방향, unicode-bidi(MDN 문서)는 텍스트 레이아웃의 흐름을 변경할 수 있는 CSS 세계의 세 가지 주요 속성입니다. 그중방향, unicode-bidi는 가까운 친척이며 종종 함께 사용됩니다. 또한 CSS3 all 속성의 영향을 받지 않는 유일한 두 CSS 속성입니다. 기본적으로 인라인 요소와 함께 사용되며, 아랍어 문자로 디자인한 것으로 보입니다. 🎜언뜻 보면 writing-mode似乎包含了direction, unicode-bidi某些功能和行为,例如vertical-rl的rl和direction的rtl值有相似之处,都是从右往左。然而,实际上,两者是没有交集的。因为vertical-rl此时的文档流为垂直方向,rl表示水平方向,此时再设置direction:rtl,实际上值rtl改变的是垂直方向的内联元素的文本方向,一横一纵,没有交集。而且writing-mode可以对块状元素产生影响,直接改变了CSS世界的纵横规则,要比direction 강력하고 사악해 보입니다. 그리고 동아시아 캐릭터를 모티브로 디자인한 것 같다고 하네요.
그러나 CSS의 경이로움은 일부 기능이 원래 특정 그래픽 및 텍스트 레이아웃 디자인에 사용되었을 수도 있지만, CSS가 제공하는 기능을 사용하여 창의성을 발휘하고 다른 많은 예상치 못한 효과를 얻을 수 있다는 것입니다. 그러므로 위에서 제시한 삼총사는 모두 매우 좋은 자료이다.
CSS3中流现了诸多*-start/*-end属性(亦称为CSS逻辑属性) 예를 들어:마진 시작/여백 끝, 경계 시작/테두리 끝, 패딩 시작/패딩 끝, 以及텍스트 정렬:시작/text-align:end声明。*-start/*-end属性(亦称为CSS逻辑属性),例如:margin-start/margin-end, border-start/border-end, padding-start/padding-end, 以及text-align:start/text-align:end声明。
下面问题来了,为什么会蹦出这么多*-start/*-end鬼?
那是因为现代浏览器加强了对流的支持,包括老江湖direction,以及最近年月跟进的writing-mode。
在很久以前,我们的认知里,网页布局就一种流向,就是从左往右,从上往下,因此,我们使用margin-left/margin-right
*-시작/*-end鬼?🎜🎜那是因为现代浏览器加强了对流的支持,包括老江湖방향,以及最近年月跟进的쓰기 모드。🎜🎜지금 很久以前,我们的认知里,网页布局就一种流向,就是从左往右,从上往下,因此,我们使사용여백-왼쪽/여백 오른쪽没有任何问题。但是,如果我们流是可以变化,例如,一张图文距离左边缘20image素,我们希望其文档流是从右往左,同时距离右侧是20image素,怎么办?🎜이때 margin-left:20px이미지에서방향이 변경되어 유효하지 않게 됩니다. 그러나 margin-start에는 이 문제가 없습니다. start라고 하며 문서 흐름이 시작되는 방향을 나타냅니다. 즉, 페이지가 기본 문서 흐름인 경우 margin-start는 여백-왼쪽 오른쪽에서 수평인 경우 문서 흐름이 왼쪽인 경우 margin-start는 여백 오른쪽. margin-end도 비슷합니다. margin-left:20px在图片direction变化后,就无效了;但是,margin-start就不会有此问题,所谓start, 指的是文档流开始的方向,换句话说,如果页面是默认的文档流,则margin-start等同于margin-left,如果是水平从右往左文档流,则margin-start等同于margin-right。margin-end也是类似的。

webkit内核的浏览器还支持*-before和*-end,默认流下的margin-before近似于margin-top,margin-after近似于margin-bottom,然而,规范貌似没提及,FireFox也没支持,*-before和*-after出场的机会并不多,为什么呢?因为实际上,配合writing-mode,*-start/*-end已经可以满足我们对逻辑位置的需求了,水平和垂直都可以控制,对立方向适用老的*-top/*-bottom
 🎜🎜Webkit 기반 브라우저는
🎜🎜Webkit 기반 브라우저는 *-before 및 *-end, 기본 흐름margin-before = "테두리: 1px 솔리드 #eaeaea; 테두리 반경: 3px; 패딩: 0px 4px; 여백 왼쪽: 2px; 여백 오른쪽: 2px; 글꼴 계열: Consolas, 고정 폭; 배경색: #f8f8f8;">여백 - 상단, margin-after는 margin-bottom 그러나 사양에는 언급되지 않은 것 같으며 FireFox에서는 이를 지원하지 않습니다. * -이전 및 *-after가 나타날 기회가 많지 않습니다. 왜일까요? 실제로 쓰기 모드와 함께 *-start/*-end는 이미 논리적 위치에 대한 요구 사항을 충족합니다. 수평 및 수직 방향을 모두 제어할 수 있습니다. 이전 *-top/*-하단.🎜例如,我们设置쓰기 모드值为세로-rl, 此时여백-시작等同于여백-상단此时<code style="border: 1px solid #eaeaea; border-radius: 3px; padding: 0px 4px; margin-left: 2px; margin-right: 2px;font-family: Consolas, monospace; background-color: # f8f8f8;">마진-시작,여백 상단같은 종류의 스타일="테두리: 1px 솔리드" #eaeaea ; 테두리 반경: 3px; 패딩: 0px 4px; 여백 왼쪽: 2px; 오른쪽 여백: 2px; 글꼴 모음: Consolas, 고정 폭; background-color: #f8f8f8;">여백 시작적 작업을 사용하는 것이 불가능합니다. ; 테두리 반경: 3px; 패딩: 0px 4px; 여백 왼쪽: 2px; 오른쪽 여백: 2px; 글꼴 모음: Consolas, 고정 폭; 배경색: #f8f8f8;">*-시작
*-end以后有机会会具体述开论述,这里就先点到为止,大家估计目前也不会实际项目中使用。writing-mode值为vertical-rl,此时margin-start等同于margin-top,如果此时margin-start,margin-top同时存在,会遵循权重和后来居上原则进行相互的覆盖。可以看到,场景不同,margin-start的作用也不能,能上能下,能左能右简直在世百变星君。
关于*-start/*-end
위 내용은 CSS에서 쓰기 모드 속성의 수직 및 수평 규칙 변경에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!