CSS의 매우 유용한 6가지 텍스트 스타일에 대한 샘플 코드 공유
이전 단어
CSS 텍스트 스타일은 콘텐츠에 따른 스타일 수정입니다. 계단식 관계에서는 내용이 배경보다 높기 때문입니다. 따라서 텍스트 스타일이 상대적으로 더 중요합니다. 어떤 사람들은 텍스트와 글꼴 스타일의 차이를 잘 이해하지 못합니다. 간단히 말해서 텍스트는 콘텐츠이고 글꼴은 이 콘텐츠를 표시하는 데 사용됩니다. 이번 글에서는 텍스트 관련 스타일을 자세히 소개하겠습니다.
첫 줄 들여쓰기
Definition
첫 줄 들여쓰기는 문단의 첫 줄을 들여쓰는 것으로, 흔히 사용되는 텍스트 서식 효과입니다. 일반적으로 중국어를 작성할 때 다음과 같이 공백이 두 개 있습니다.
[참고] 이 속성은 음수 값일 수 있습니다.
text-indent
값:
초기값: 0
적용 대상: 블록 수준 요소(블록 및 인라인 블록 포함)
상속: Yes
백분율: 포함 블록의 너비에 비례
적용
【내어쓰기 】
p{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}【드롭 캡】
p{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
p:first-letter{
font-size: 30px;
float: left;
}가로 정렬
Definition
가로 정렬은 요소의 텍스트에 영향을 주는 가로 정렬입니다
텍스트- align
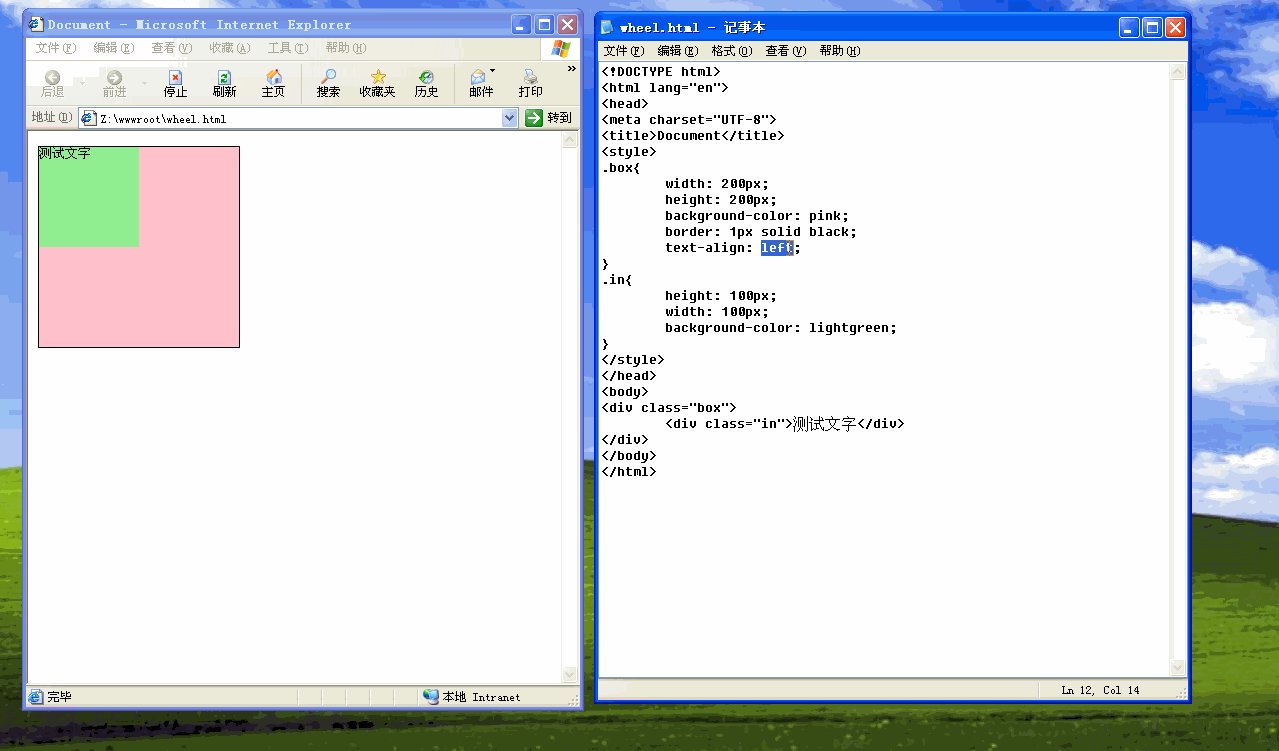
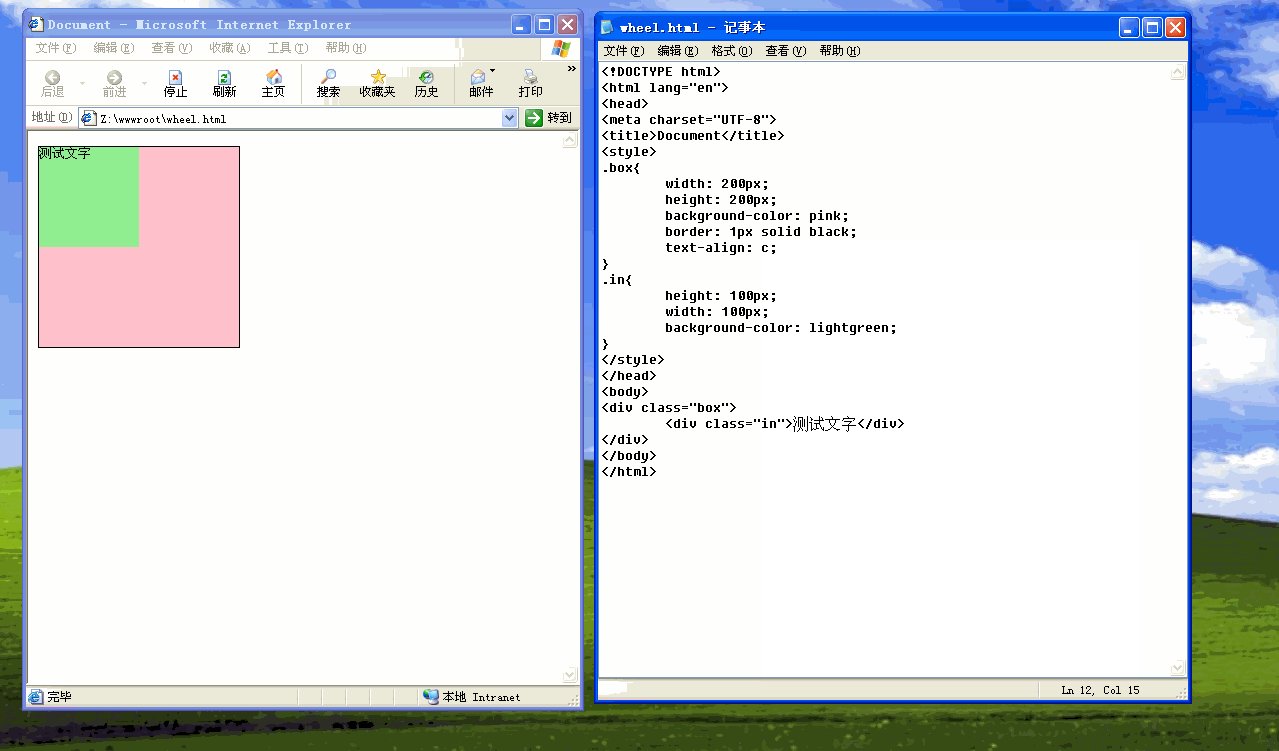
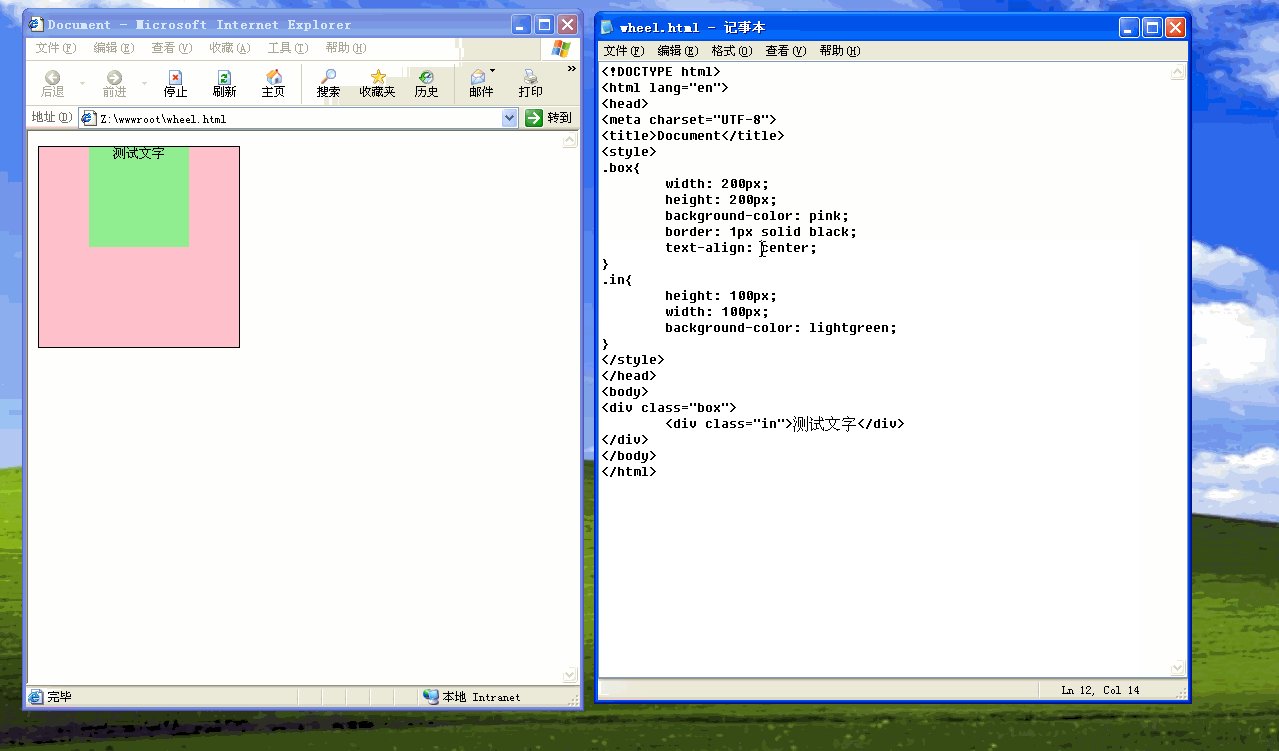
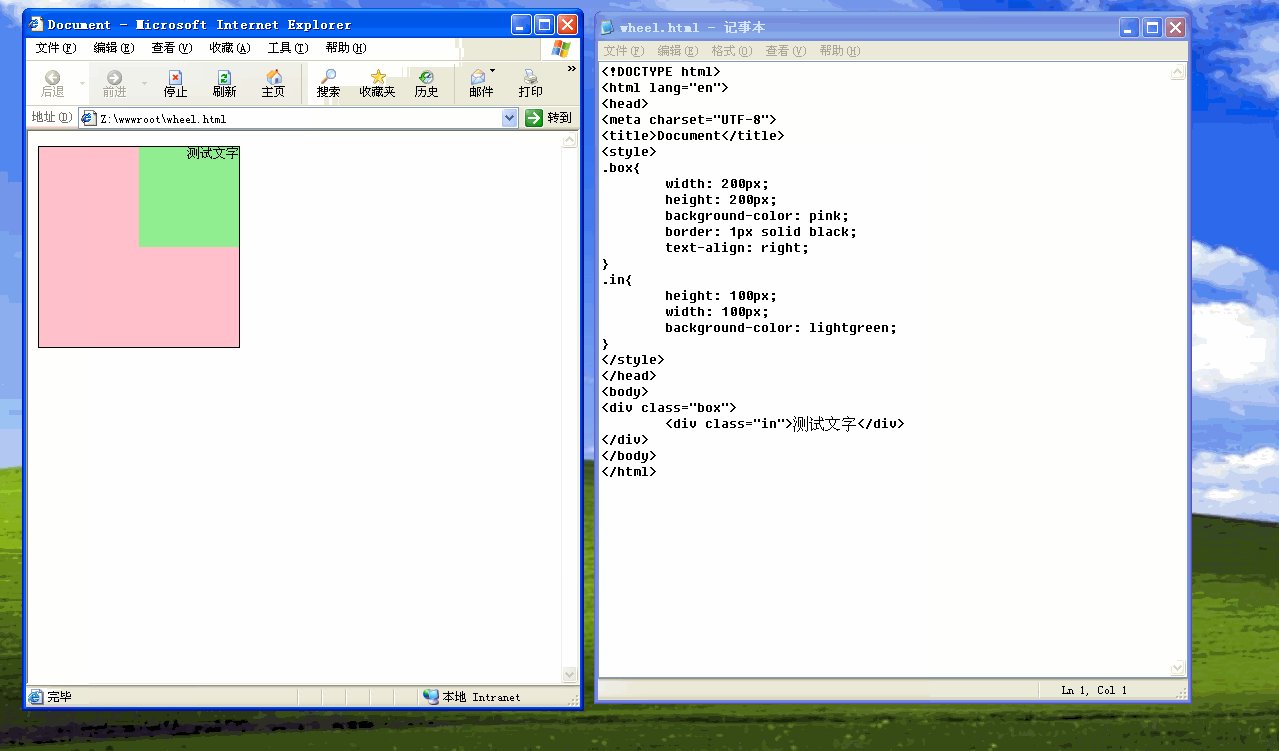
값: 왼쪽 | 가운데 | 오른쪽 | 상속 초기값: 왼쪽적용 대상: 블록 수준 요소(블록 및 인라인 블록 포함)상속: 예가로 정렬이 맞춰지면 텍스트가 줄에 정확히 맞도록 단어 간격이 조정될 수 있습니다. letter-spacing에 길이 값을 지정하면 letter-spacing 값이 정상이 아닌 한 letter-spacing은 정렬에 영향을 받지 않습니다
IE 호환
IE7 브라우저의 경우 text -align을 사용하면 변경될 뿐만 아니라 텍스트의 가로 정렬뿐만 아니라 하위 블록 수준 요소의 가로 정렬도 변경합니다
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
} .in{
height: 100px;
width: 100px;
background-color: lightgreen;
}<p class="box">
<p class="in">测试文字</p></p> 단어 간격은 텍스트를 설정하는 데 사용되는 단어 간격을 나타냅니다. 또는 간격 단어 사이. 실제로 "단어"는 일종의 공백 문자로 둘러싸인 공백이 아닌 문자로 구성된 문자열을 나타냅니다.
단어 간격은 텍스트를 설정하는 데 사용되는 단어 간격을 나타냅니다. 또는 간격 단어 사이. 실제로 "단어"는 일종의 공백 문자로 둘러싸인 공백이 아닌 문자로 구성된 문자열을 나타냅니다.
[참고] 단어는 공백으로 구분되며, 단어 사이의 간격 = 단어 간격 + 공백 크기
[참고] Word-spacing은 음수일 수 있습니다.
word-spacing 값:
Letter-spacing
Letter-spacing은 문자 간격을 의미합니다.
[참고] Letter-spacing은 음수일 수 있습니다. 음수
letter-spacing 값: | 보통 | 상속
초기 값: 일반(기본값은 0)
적용 대상: 모든 요소
상속: 예
텍스트 변환
텍스트 변환은 영어 대소문자 변환을 처리하는 데 사용됩니다.text-transform
값: 대문자(모두 대문자) | 소문자(모두 소문자) | 없음 | 상속적용 대상: 모든 요소
상속: Yes
텍스트 수정
정의텍스트 장식은 텍스트에 장식선을 제공하는 데 사용됩니다.
[참고] 텍스트 장식선의 색상은 다음과 같습니다. 텍스트 색상
텍스트 장식값: 없음 | [밑줄(밑줄) || 윗줄(위 밑줄) || 상속(가운데)] | 상속: 없음
: 모든 요소 상속: 없음
inherit텍스트 수정 속성은 상속될 수 없습니다. 즉, 하위 요소 텍스트의 장식선은 상위 요소와 동일한 색상입니다. 하위 요소의 텍스트에 있는 장식선은 실제로는 상위 요소에 속하며 단지 상위 요소를 "통과"할 뿐입니다. [참고] 서로 충돌하지 않는 여러 개의 텍스트 수정 줄이 있을 수 있습니다
마지막으로
첫 번째 줄 들여쓰기(text-index), 가로 정렬(text-align), 단어 간격(word) -spacing), 6가지 텍스트 스타일: letter-spacing, text-transform, text-Decoration 중에서 첫 줄 들여쓰기(text-index)와 가로 정렬(text-align)만 적용 가능합니다. 블록 수준 요소의 경우( block, inline-block 포함) 가장 주의하셔야 할 점
위 내용은 CSS의 매우 유용한 6가지 텍스트 스타일에 대한 샘플 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





