img 요소를 사용하면 HTML 문서에 이미지를 삽입할 수 있습니다.
이미지를 삽입하려면 src 및 alt 속성을 사용해야 합니다. 코드는 다음과 같습니다.
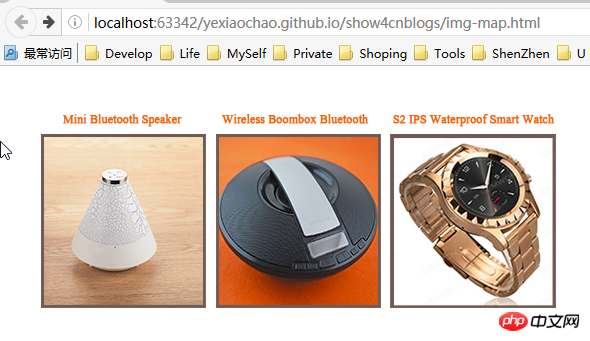
<img src="../img/example/img-map.jpg" alt="Products Image" width="580" height="266" />
표시 효과:

1 하이퍼링크에 이미지를 삽입하는 일반적인 방법은 다음과 같습니다. img 요소와 결합하려면 a 요소는 다음 코드를 사용하여 이미지 기반 하이퍼링크를 생성합니다.
<a href="otherpage.html">
<img src="../img/example/img-map.jpg" ismap alt="Products Image" width="580" height="266" /></a> 브라우저가 이 이미지를 표시하는 방식에는 차이가 없습니다. 따라서 특정 이미지가 하이퍼링크를 나타낸다는 시각적 단서를 사용자에게 제공하는 것이 중요합니다. 구체적인 방법은 CSS를 활용하는 것일 수도 있고, 이미지 콘텐츠로 표현하는 것이 더 좋습니다.
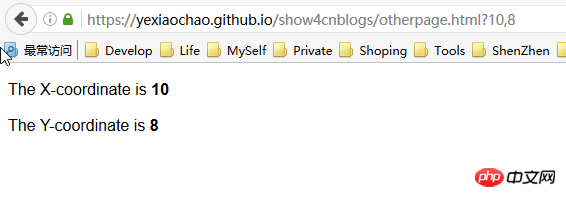
https://yexiaochao.github.io/show4cnblogs/otherpage.html?10,8
다음 코드는 otherpage.html의 콘텐츠를 보여줍니다. 포함 클릭 위치의 좌표를 표시하는 간단한 스크립트:
<body>
<p>The X-coordinate is <b>
<span id="xco">??</span>
</b>
</p>
<p>The Y-coordinate is <b><span id="yco">??</span>
</b>
</p>
<script type="application/javascript">
var coords = window.location.href.split('?')[1].split(',');
document.getElementById("xco").innerHTML = coords[0];
document.getElementById("yco").innerHTML = coords[1];</script></body> 마우스 클릭의 효과를 볼 수 있습니다:
서버 측 파티션 응답 그래프는 일반적으로 서버가 다음을 기반으로 응답한다는 것을 의미합니다. 사용자가 이미지를 클릭한 영역은 다른 응답 정보를 반환하는 등 다르게 반응합니다. img 요소의 ismap 속성이 생략되면 마우스 클릭의 좌표가 요청 URL에 포함되지 않습니다. 
2 클라이언트 측 파티션 응답 그래프 생성
클라이언트 측 파티션 응답 그래프를 생성하고 브라우저가 이미지의 다른 영역을 클릭하여 다른 URL로 이동할 수 있도록 할 수 있습니다. 이 프로세스는 서버를 통해 부트스트랩될 필요가 없으므로 요소는 이미지의 다양한 영역과 해당 영역이 나타내는 동작을 정의하는 데 사용됩니다. 클라이언트 측 파티션 응답 그래프의 핵심 요소는 지도입니다. 지도 요소에는 하나 이상의 영역 요소가 포함되어 있으며 각 요소는 이미지에서 클릭 가능한 영역을 나타냅니다.
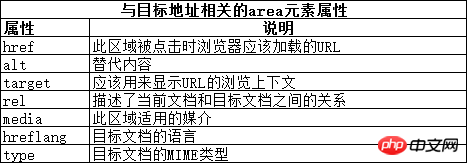
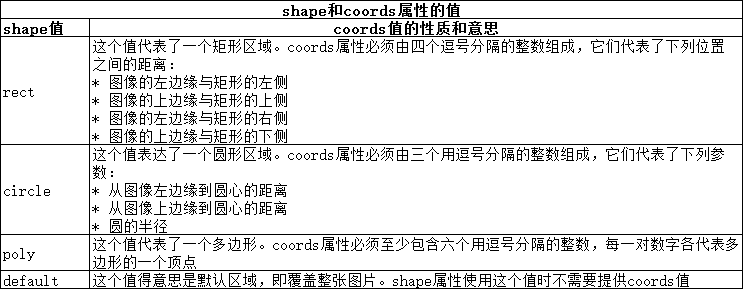
영역 요소의 속성은 두 가지 범주로 나눌 수 있습니다. 첫 번째 범주는 사용자가 해당 영역이 나타내는 이미지 영역을 클릭한 후 브라우저가 탐색하게 되는 URL을 다룹니다. 아래 다이어그램은 다른 요소에 표시되는 해당 속성과 유사한 이러한 속성 클래스를 보여줍니다.두 번째 카테고리에는 모양 및 좌표 속성이라는 더 흥미로운 속성이 포함되어 있습니다. 이러한 속성을 사용하여 사용자가 클릭할 수 있는 이미지의 다양한 영역을 나타낼 수 있습니다. 모양과 좌표 속성은 함께 작동합니다. coords 속성의 의미는 다음 그림과 같이 Shape 속성의 값에 따라 달라집니다. 
예를 들어 이러한 요소를 도입한 후 코드는 다음과 같습니다. 
<body>
<img src="../img/example/img-map.jpg" ismap alt="Products Image" usemap="#mymap" width="580" height="266" /><map name="mymap">
<area href="javascript:show_page(1)" shape="rect" coords="'34,60,196,230" alt="product 1" />
<area href="javascript:show_page(2)" shape="rect" coords="'210,60,370,230" alt="product 2" />
<area href="javascript:show_page(3)" shape="rect" coords="'383,60,545,230" alt="product 3" /></map><script type="application/javascript">
function show_page(num){
//通过对话框显示产品,表示对应的跳转页面
alert("This is product "+num);
}</script></body>
디스플레이 효과는 동일하지만, 해당 상품 이미지를 클릭하시면 해당 상품명이 팝업되어 점프한 상품 페이지로 이동됩니다.
위 내용은 HTML에 이미지를 삽입하는 방법에 대한 분석 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!