PHP 양식 파일에 iframe을 비동기적으로 업로드하는 방법에 대한 사례 연구
이 기사의 예는 참조용으로 iframe의 비동기 업로드를 위한 특정 코드를 공유합니다.
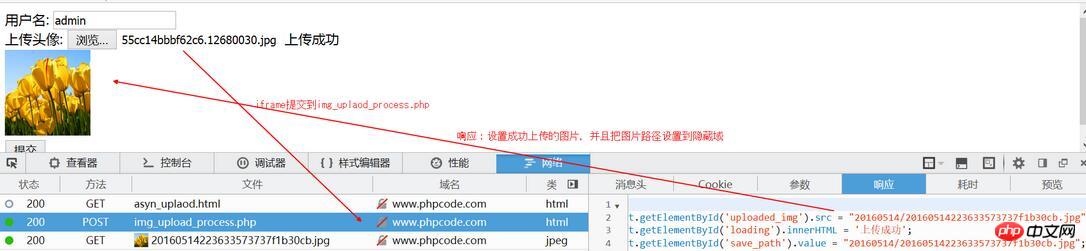
1. JS 설정 양식을 트리거합니다. 파일 업로드 제어 내용이 변경되면 작업은 파일 업로드를 처리하는 img_upload_process.php 파일이고, 양식의 대상은 iframe으로 설정되어 파일 업로드를 위해 iframe을 서버에 제출할 수 있습니다. .img_upload_process.php에서 파일 업로드가 성공적으로 처리되면 성공적으로 저장된 파일 경로가 양식의 숨겨진 필드로 다시 전달됩니다.
4. 양식 제출 버튼을 클릭하면 JS가 양식 작업을 설정합니다. 폼 데이터를 전달받는 form_process.php 파일로 이동하며, 폼의 대상은 _self로 설정됩니다.
양식: asyn_uplaod.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片异步上传</title>
</head>
<body>
<!-- application/x-www-form-urlencoded 缺省编码类型 -->
<!-- multipart/form-data 多媒体传输协议 ,方法必须是post 既可以发送文本数据,也支持二进制数据上载 -->
<form action="" method="post" enctype="multipart/form-data">
用户名: <input type="text" name="username" /><br />
上传头像: <input type="file" id="avator" name="avator" onchange="startUpload(this.form)" />
<iframe frameborder='0' width='0' height='0' name="uploadframe"></iframe>
<input type="hidden" id="save_path" name="save_path" />
<span id="loading"></span> <br />
<img width='100' height='100' id='uploaded_img' /> <br />
<input type="submit" name="submitted" value="提交" onclick="formSubmit(this.form)" />
</form>
<script>
function startUpload(formObj){
document.getElementById('loading').innerHTML = '上传中...';
formObj.action = 'img_upload_process.php';
formObj.target = 'uploadframe';
formObj.submit();
}
function formSubmit(formObj) {
formObj.action = 'form_process.php';
formObj.target = '_self';
//清空文件上传内容,防止重复提交
var fileObj = document.getElementById('avator') ;
// for IE, Opera, Safari, Chrome
if (fileObj.outerHTML) {
fileObj.outerHTML = fileObj.outerHTML;
} else { // FF(包括3.5)
fileObj.value = "";
}
formObj.submit();
}
</script>
</body>
</html>파일 업로드 처리 중: img_upload_process.php
<?php
include 'Upload.class.php';
$file = $_FILES['avator'];
$upload = new Upload();//上传工具类对象
if($save_path = $upload->up($file)){//上传成功
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "$save_path";
window.parent.document.getElementById('loading').innerHTML = '上传成功';
window.parent.document.getElementById('save_path').value = "$save_path";
</script>
STR;
}else{
$error = $upload->error();
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "";
window.parent.document.getElementById('loading').innerHTML = "上传失败: $error";
</script>
STR;
}파일 업로드 도구 클래스: Upload.class.php
<?php
class Upload{
private $path; //文件上传目录
private $max_size; //上传文件大小限制
private $errno; //错误信息号
private $mime = array('image/jpeg','image/png','image/gif');//允许上传的文件类型
/**
* 构造函数,
* @access public
* @param $path string 上传的路径
*/
public function __construct($path = './' ){
$this->path = $path;
$this->max_size = 1000000;
}
/**
* 文件上传的方法,分目录存放文件
* @access public
* @param $file array 包含上传文件信息的数组
* @return mixed 成功返回上传的文件名,失败返回false
*/
public function up($file){
//判断文件是否是通过 HTTP POST 上传,防止恶意欺骗
/*
if (! is_uploaded_file($file['tmp_name'])) {
$this->errno = 5; //设置错误信息号为5,表示非法上传
return false;
}
*/
//判断是否从浏览器端成功上传到服务器端
if ($file['error'] == 0) {
# 上传到临时文件夹成功,对临时文件进行处理
//上传类型判断
if (!in_array($file['type'], $this->mime)) {
# 类型不对
$this->errno = -1;
return false;
}
//判断文件大小
if ($file['size'] > $this->max_size) {
# 大小超出配置文件的中的上传限制
$this->errno = -2;
return false;
}
//获取存放上传文件的目录
$sub_path = date('Ymd').'/';
if (!is_dir($this->path . $sub_path)) {
# 不存在该目录,创建之
mkdir($this->path . $sub_path);
}
//文件重命名,由当前日期 + 随机数 + 后缀名
$file_name = date('YmdHis').uniqid().strrchr($file['name'], '.');
//准备就绪了,开始上传
if (move_uploaded_file($file['tmp_name'], $this->path . $sub_path . $file_name)) {
# 移动成功
return $sub_path . $file_name;
} else {
# 移动失败
$this->errno = -3;
return false;
}
} else {
# 上传到临时文件夹失败,根据其错误号设置错误号
$this->errno = $file['error'];
return false;
}
}
/**
* 多文件上传方法
* @access public
* @param $file array 包含上传文件信息的数组,是一个二维数组
* @return array 成功返回上传的文件名构成的数组, ?如果有失败的则不太好处理了
*/
public function multiUp($files){
//在多文件上传时,上传文件信息 又是一个多维数组,如$_FILES['userfile']['name'][0],$_FILES['userfile']['name'][1]
//我们只需要遍历该数组,得到每个上传文件的信息,依次调用up方法即可
foreach ($files['name'] as $key => $value) {
# code...
$file['name'] = $files['name'][$key];
$file['type'] = $files['type'][$key];
$file['tmp_name'] = $files['tmp_name'][$key];
$file['error'] = $files['error'][$key];
$file['size'] = $files['size'][$key];
//调用up方法,完成上传
$filename[] = $this->up($file);
}
return $filename;
}
/**
* 获取错误信息,根据错误号获取相应的错误提示
* @access public
* @return string 返回错误信息
*/
public function error(){
switch ($this->errno) {
case -1:
return '请检查你的文件类型,目前支持的类型有'.implode(',', $this->mime);
break;
case -2:
return '文件超出系统规定的大小,最大不能超过'. $this->max_size;
break;
case -3:
return '文件移动失败';
break;
case 1:
return '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值,其大小为'.ini_get('upload_max_filesize');
break;
case 2:
return '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值,其大小为' . $_POST['MAX_FILE_SIZE'];
break;
case 3:
return '文件只有部分被上传';
break;
case 4:
return '没有文件被上传';
break;
case 5:
return '非法上传';
break;
case 6:
return '找不到临时文件夹';
break;
case 7:
return '文件写入临时文件夹失败';
break;
default:
return '未知错误,灵异事件';
break;
}
}
}양식 제출 처리 중: form_process.php
<?php var_dump($_REQUEST); var_dump($_FILES);
 양식 제출 버튼을 클릭하세요. 결과:
양식 제출 버튼을 클릭하세요. 결과:
위 내용은 PHP 양식 파일에 iframe을 비동기적으로 업로드하는 방법에 대한 사례 연구의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
숙련된 PHP 개발자라면 이미 그런 일을 해왔다는 느낌을 받을 것입니다. 귀하는 상당한 수의 애플리케이션을 개발하고, 수백만 줄의 코드를 디버깅하고, 여러 스크립트를 수정하여 작업을 수행했습니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.




