
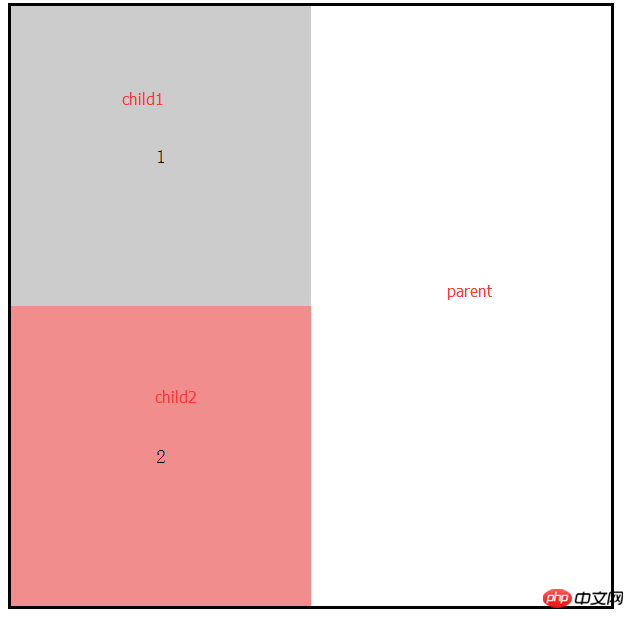
위에 표시된 대로: 상위 너비: 600px;
child1 및 child2의 너비: 300, 디스플레이: inline-block
둘이 나란히 표시되기를 원하지만 왜 감싸는 걸까요?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
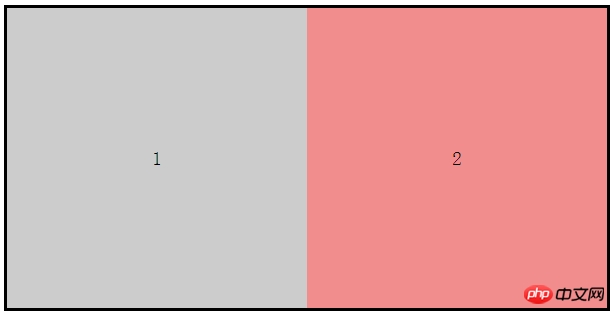
}① 부모에 글꼴 크기: 0을 추가합니다. 이렇게 하면 부모의 공백과 줄 바꿈이 공간을 차지하지 않지만 문제가 있습니다. 글꼴 크기가 다음과 같기 때문입니다.
② 그래서 두 번째 단계는 자식의 글꼴 크기를 설정하는 것입니다. 
위 내용은 HTML에서 줄 바꿈이 차지하는 공간에 대한 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!