PHP 비동기 데이터 로딩 프로세스 공유
새로 고침이 아닌 함수를 많이 사용합니다. 이제 새로 고치지 않고 데이터를 스크롤하고 로드하는 php+ajax를 구현하는 예제를 소개하겠습니다. 예제는 매우 간단합니다. 프로세스를 따르기만 하면 됩니다. .
1. 먼저 브라우저의 표시 영역에서 페이지 높이를 구해야 합니다.

2. 그런 다음 페이지를 스크롤할 때 수행해야 할 작업은 다음과 같습니다. 페이지(하단을 스크롤하면 페이지에 데이터가 새로 로드되므로 페이지의 전체 높이가 동적으로 변경됨), 스크롤 막대 위치를 계산하고(스크롤 막대 위치도 로드된 페이지의 높이에 따라 동적으로 변경됨) 상대 비율을 계산하는 공식

3. 스크롤 막대가 페이지 하단에 가까워지면 ajax 로딩이 트리거됩니다. 이 예에서는 jQuery의 getJSON 메서드를 사용하여 server result.php. 요청 매개변수는 페이지 수인 페이지입니다

4. 요청 응답이 성공적으로 JSON 데이터를 반환하면 JSON 데이터를 구문 분석하고 해당 데이터를 페이지 DIV#에 추가합니다. JSON 데이터가 반환되지 않으면 모든 데이터가 표시되었음을 의미합니다
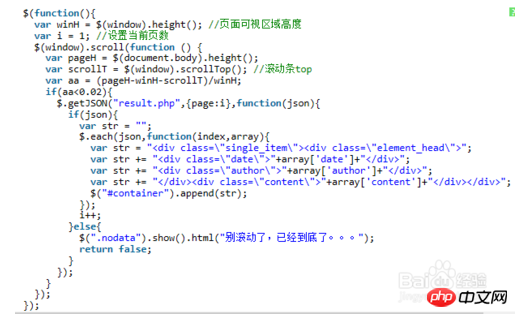
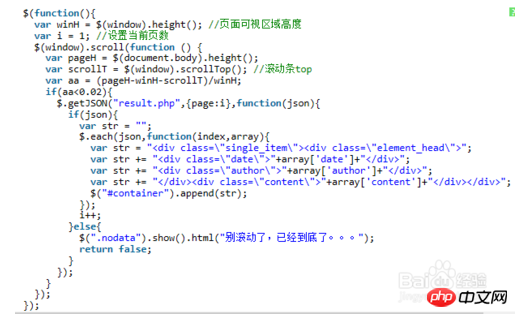
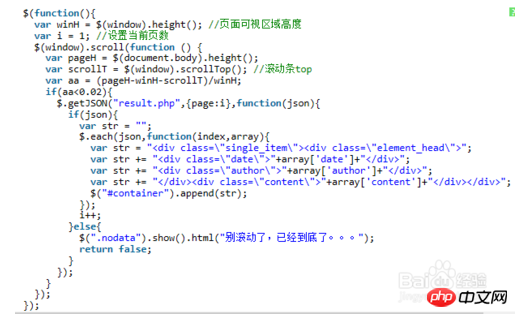
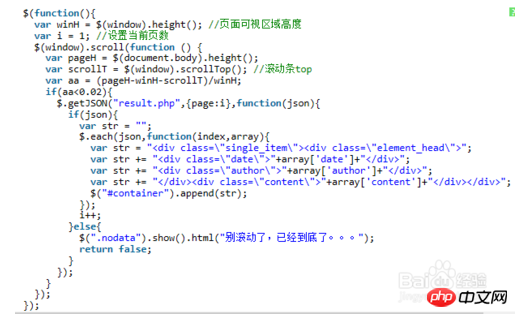
 5 전체 jQuery 코드는 다음과 같습니다
5 전체 jQuery 코드는 다음과 같습니다

6.result.php
페이지 하단으로 스크롤하면 프런트엔드 Ajax에서 백그라운드 프로그램인 result.php를 요청합니다. 요청한 데이터 페이지 수에 따라 페이지, 데이터 테이블의 해당 레코드가 쿼리하면 레코드 세트가 json 형식으로 출력되고 처리를 위해 프런트 엔드로 반환됩니다
7 자, 이 글의 소개는 끝났습니다. 가서 효과를 확인하세요. .
지침
일반적으로 비동기 로딩은 AJAX 호출 방식을 사용합니다
위 내용은 PHP 비동기 데이터 로딩 프로세스 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
이전에 몰랐던 후회되는 PHP 함수 7가지
Nov 13, 2024 am 09:42 AM
숙련된 PHP 개발자라면 이미 그런 일을 해왔다는 느낌을 받을 것입니다. 귀하는 상당한 수의 애플리케이션을 개발하고, 수백만 줄의 코드를 디버깅하고, 여러 스크립트를 수정하여 작업을 수행했습니다.
 PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
PHP에서 HTML/XML을 어떻게 구문 분석하고 처리합니까?
Feb 07, 2025 am 11:57 AM
이 튜토리얼은 PHP를 사용하여 XML 문서를 효율적으로 처리하는 방법을 보여줍니다. XML (Extensible Markup Language)은 인간의 가독성과 기계 구문 분석을 위해 설계된 다목적 텍스트 기반 마크 업 언어입니다. 일반적으로 데이터 저장 AN에 사용됩니다
 JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT (JSON Web Tokens) 및 PHP API의 사용 사례를 설명하십시오.
Apr 05, 2025 am 12:04 AM
JWT는 주로 신분증 인증 및 정보 교환을 위해 당사자간에 정보를 안전하게 전송하는 데 사용되는 JSON을 기반으로 한 개방형 표준입니다. 1. JWT는 헤더, 페이로드 및 서명의 세 부분으로 구성됩니다. 2. JWT의 작업 원칙에는 세 가지 단계가 포함됩니다. JWT 생성, JWT 확인 및 Parsing Payload. 3. PHP에서 인증에 JWT를 사용하면 JWT를 생성하고 확인할 수 있으며 사용자 역할 및 권한 정보가 고급 사용에 포함될 수 있습니다. 4. 일반적인 오류에는 서명 검증 실패, 토큰 만료 및 대형 페이로드가 포함됩니다. 디버깅 기술에는 디버깅 도구 및 로깅 사용이 포함됩니다. 5. 성능 최적화 및 모범 사례에는 적절한 시그니처 알고리즘 사용, 타당성 기간 설정 합리적,
 문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열로 모음을 계산하는 PHP 프로그램
Feb 07, 2025 pm 12:12 PM
문자열은 문자, 숫자 및 기호를 포함하여 일련의 문자입니다. 이 튜토리얼은 다른 방법을 사용하여 PHP의 주어진 문자열의 모음 수를 계산하는 방법을 배웁니다. 영어의 모음은 A, E, I, O, U이며 대문자 또는 소문자 일 수 있습니다. 모음이란 무엇입니까? 모음은 특정 발음을 나타내는 알파벳 문자입니다. 대문자와 소문자를 포함하여 영어에는 5 개의 모음이 있습니다. a, e, i, o, u 예 1 입력 : String = "Tutorialspoint" 출력 : 6 설명하다 문자열의 "Tutorialspoint"의 모음은 u, o, i, a, o, i입니다. 총 6 개의 위안이 있습니다
 PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
PHP에서 늦은 정적 결합을 설명하십시오 (정적 : :).
Apr 03, 2025 am 12:04 AM
정적 바인딩 (정적 : :)는 PHP에서 늦은 정적 바인딩 (LSB)을 구현하여 클래스를 정의하는 대신 정적 컨텍스트에서 호출 클래스를 참조 할 수 있습니다. 1) 구문 분석 프로세스는 런타임에 수행됩니다. 2) 상속 관계에서 통화 클래스를 찾아보십시오. 3) 성능 오버 헤드를 가져올 수 있습니다.
 php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
php magic 방법 (__construct, __destruct, __call, __get, __set 등)이란 무엇이며 사용 사례를 제공합니까?
Apr 03, 2025 am 12:03 AM
PHP의 마법 방법은 무엇입니까? PHP의 마법 방법은 다음과 같습니다. 1. \ _ \ _ Construct, 객체를 초기화하는 데 사용됩니다. 2. \ _ \ _ 파괴, 자원을 정리하는 데 사용됩니다. 3. \ _ \ _ 호출, 존재하지 않는 메소드 호출을 처리하십시오. 4. \ _ \ _ get, 동적 속성 액세스를 구현하십시오. 5. \ _ \ _ Set, 동적 속성 설정을 구현하십시오. 이러한 방법은 특정 상황에서 자동으로 호출되어 코드 유연성과 효율성을 향상시킵니다.





