——————————————————————————————————————————— ———— ——————
객체 생성
표준
준객체 모드
"use strict";
// *****************************************************************var person = new Object();
person.name = "Nicholas";
person.age = 29;
person.job = "Software Engineer";
person.sayName = function(){alert(this.name);};리터럴 형식
"use strict";
// *****************************************************************var person = {
name: "Nicholas",
age: 29,
job: "Software Engineer",
sayName: function(){alert(this.name);}
};팩토리 패턴
특정 객체 생성 과정을 추상화하고 함수를 사용하여 특정 인터페이스로 객체 생성 세부정보를 캡슐화합니다.
장점:유사한 객체를 반복적으로 생성할 수 있습니다. 객체
단점: 객체 인식을 수행할 수 없습니다
<
"use strict";
// 工厂模式
function createPerson(name, age, job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.sayName = function() {
console.log(this.name);
}
return o;
}
var person1 = createPerson("name1", 1, "hehe");
console.log(person1);
생성자 패턴
장점:
공장에서 개체를 인식할 수 없는 문제를 해결할 수 있습니다.
표시 없이 개체를 생성하고 this 개체에 속성과 메서드를 직접 할당하고 반환이 없습니다. 문
단점:
이 경우 각 Person 개체에는 서로 다른 Function 인스턴스의 본질이 포함되어 있으므로 이러한 방식으로 함수를 생성하면 범위 체인과 식별자 확인이 달라집니다. 하지만 Function의 새 인스턴스를 생성하는 메커니즘은 동일하게 유지됩니다. 메소드가 전역 범위에 배치되면 사용자 정의 참조 유형에는 캡슐화가 전혀 없습니다
new 키워드를 사용하여 사용자 정의 생성자를 만듭니다
사용자 정의 생성자는 다음을 의미합니다. 해당 인스턴스는 나중에 유형으로 식별될 수 있습니다.
이 메소드에 정의된 생성자는 Global 객체
에 정의됩니다. 생성자를 호출하는 실제 단계:
새 객체 만들기
생성자의 범위를 새 객체에 할당합니다(this객체를 가리킵니다)
생성자에서 코드를 실행합니다(추가 속성을 새 객체에 추가)
새 객체 반환
"use strict";
// 构造函数模式
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
console.log(this.name);
}
}
var person1 = new Person("name2", 2, "hehe");
console.log(person1);
// 检测对象类型
console.log(person1.constructor == Object); // false
console.log(person1.constructor == Person); // true
console.log(person1 instanceof Object); // true
console.log(person1 instanceof Person); // true
// 当作构造函数使用
var person2 = new Person("name3", 3, "hehe");
person2.sayName();
// 作为普通函数调用
// Person("name4", 4, "hehe");
// 添加到window,严格模式下无法访问
// window.sayName();
// name4
// 在另一个对象的作用域中调用
var o = new Object();
Person.call(o, "name5", 5, "111"); // 在对象o中调用
o.sayName(); // o就拥有了所有属性和sayName()方法
// 创建两个完成同样任务的Function实例是没必要的,有this对象在,不需要在执行代码前就把函数绑定到特定对象上面
console.log(person1.sayName == person2.sayName); // false,但方法是相同的
// 通过把函数定义转移到构造函数外来解决
function Person2(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = sayName2;
}
function sayName2() { // 在这种情况下person1和person2共享同一个全局函数
console.log(this.name);
}
var person1 = new Person2("name6", 6, "hehe");
var person2 = new Person2("name7", 7, "hehe");
console.log(person1.sayName == person2.sayName); // true
프로토타입 패턴
장점:
해결할 수 있음 생성자 패턴에서 여러 메소드 인스턴스를 생성하는 문제
모든 객체 인스턴스가 프로토타입에 포함된 속성과 메소드를 공유할 수 있습니다. 생성자에서 객체 인스턴스의 정보를 정의할 필요는 없지만 직접 사용할 수 있습니다. 프로토타입 객체에 추가된 정보
단점:
프로토타입의 모든 속성은 많은 인스턴스에 의해 공유됩니다. 이는 참조 유형 값(배열 등)을 포함하는 속성에 대해 (큰 문제)
생략 초기화 매개변수를 생성자에 전달할 때 모든 인스턴스는 기본적으로 동일한 속성 값을 얻게 되며 매개변수를 별도로 전달해야 합니다(이것은 문제가 되지 않습니다)
프로토타입을 단독으로 사용하는 사람은 거의 없습니다. 패턴, 아래의 포괄적인 사용법을 참조하세요.
우리가 만드는 모든 함수에는 객체에 대한 포인터인 prototype(프로토타입) 속성이 있습니다.
프로토타입에 대한 이해:
새 함수를 만들 때마다 특정 규칙 집합에 따라 함수에 대한 prototype 속성이 생성됩니다. 이 속성은 프로토타입 객체를 가리킵니다. 기능의.
기본적으로 모든 프로토타입 객체는 인스턴스의 prototype 속성 에 대한 포인터가 포함된
constructor(생성자) 속성을 가져옵니다. 생성자 → Person, 생성자를 통해 계속해서 프로토타입 객체에 다른 속성과 메소드를 추가할 수 있습니다.
사용자 정의 생성자를 생성한 후 프로토타입 객체는 기본적으로constructor 속성만 가져오며, 다른 메소드는 Object에서 상속되었으며 프로토타입 포인터는 [[prototype]]이라고 하지만 스크립트에는 액세스 방법이 제공되지 않습니다. 이 속성은 다른 구현에서는 표시되지 않지만 브라우저는 를 추가합니다. _proto_ 속성에.
프로토타입 포인터의 연결은 인스턴스와 생성자 사이가 아니라 생성자의인스턴스 와 프로토타입 개체 사이에 존재합니다.
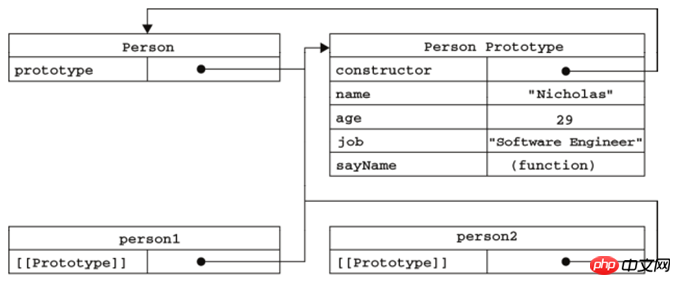
그림:

인스턴스:
person1, 프로토타입: 사람
찾을 때 먼저 검색하세요 for attributeperson1의 속성에 name이 있는지 확인하세요. 그렇다면 person1.name 값을 반환하세요. 그렇지 않으면 프로토타입 Person을 검색해 보세요. name 체인과 객체의 구조
및 hasOwnProperty()차이: 를 참조하세요. in操作符:无论属性是在实例还是原型中,都返回true,只有在不存在的情况下才会false hasOwnProperty(): 只有在调用的实例或原型中的属性才会返回true
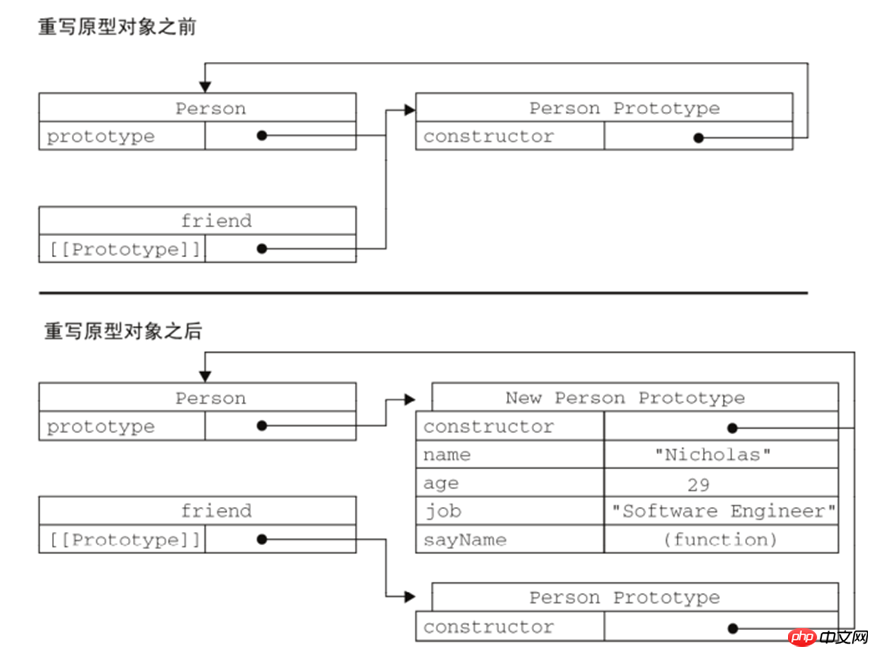
案例中整个重写原型的问题图解:

<
"use strict";
// *****************************************************************
// 原型模式
function Person() {};
Person.prototype.id = 0;
Person.prototype.name = "name0";
Person.prototype.sayName = function() {
console.log(this.name);
};
var person1 = new Person();
person1.sayName();
var person2 = new Person();
person2.name = "name2";
person2.sayName();
console.log(person1.sayName == person2.sayName);
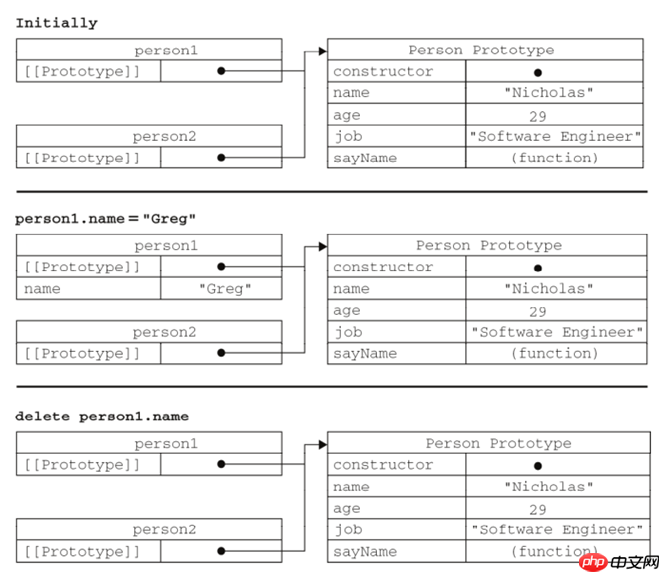
Person.prototype.name = "111"; // 对原型中的初始值修改后,所有的子实例都会修改初始值
person1.sayName();
person2.name = "222";
person2.sayName();
delete person2.name; // 删除person2.name
person2.sayName(); // 111,来自原型
// *****************************************************************
// isPrototypeOf():确定原型关系的方法
console.log(Person.prototype.isPrototypeOf(person1)); // true
var person3 = new Object();
console.log(Person.prototype.isPrototypeOf(person3)); // false
// getPrototypeOf():返回原型[[prototype]]属性的方法
// in操作符
console.log(Object.getPrototypeOf(person2)); // 包含Person.prototype的对象
console.log(Object.getPrototypeOf(person2) == Person.prototype); // true
console.log(Object.getPrototypeOf(person2).name); // 111,初始值
// hasOwnProperty():检测一个属性是唉实例中还是在原型中
console.log(Person.hasOwnProperty("name")); // true
console.log(person1.hasOwnProperty("name")); // false 在上面的操作中没有为person1添加name
console.log("name" in person1); // true
person2.name = "333";
console.log(person2.hasOwnProperty("name")); // true
console.log("name" in person2); // true
// p.s.Object.getOwnPropertyDescriptor()方法必须作用于原型对象上
console.log(Object.getOwnPropertyDescriptor(person1, 'name')); // undefined
console.log(Object.getOwnPropertyDescriptor(Person, 'name')); // Object{...}
// *****************************************************************
// 简单写法
// 以对象字面量的形式来创建新的对象原型
// p.s.此时constructor属性不再指向Person,而是指向Object,因为此处重写了整个对象原型
function Per() {};
Per.prototype = {
id: 0,
name: "Per_name",
sayName: function() {
console.log(this.name);
}
}
// 在该写法中要重写constructor属性,如果直接重写constructor属性会导致[[Enumberable]]=true,可枚举,原生的constructor属性不可枚举
// 正确的重写方法
Object.defineProperty(Per.prototype, "constructor", { enumberable: false, value : Per });
var per1 = new Per();
console.log(person1.constructor); // Person()
console.log(per1.constructor); // Per(),如果不加constructor:Per返回Obejct()
// 图解见上部
// 如果直接重写整个原型对象,然后在调用per1.sayName时候会发生错误,因为per1指向的原型中不包含以改名字明明的属性,而且整个重写的对象无法修改
// function Per() {};
// var per1 = new Per();
// Per.prototype = {
// constructor:Per,
// id: 0,
// name: "Per_name",
// sayName: function() {
// console.log(this.name);
// }
// }
// var per2 = new Per();
// per1.sayName();
// error
// per2.sayName();
// Per_name
// *****************************************************************
// 问题
// 对一个实例的数组进行操作时,其他所有实例都会跟随变化
function Per2() {};
Per2.prototype = {
constructor:Per2,
id: 0,
name: "Per_name",
arr : [1,2]
}
var per3 = new Per2();
var per4 = new Per2();
console.log(per3.arr); // [1, 2]
console.log(per4.arr); // [1, 2]
per3.arr.push("aaa");
console.log(per3.arr); // [1, 2, "aaa"]
console.log(per4.arr); // [1, 2, "aaa"]
console.log(per3.arr === per4.arr); // true
组合使用构造函数模式和原型模式
是最常见的方式,构造函数模式用于定义实例属性,原型模式用于定义方法和共享的属性。
优点:
每个实例都有自己的一份实例属性的副本, 同时又共享着对方法的引用,最大限度节省内存。
支持向构造函数传递参数
<
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
}
Person.prototype = {
constructor: Person,
sayName: function() {
console.log(this.name);
}
}
var person1 = new Person(1,"p1_name");
var person2 = new Person(2,"p2_name");
person1.friends.push("4");
console.log(person1.friends); // 1,2,3,4 不会相互影响
console.log(person2.friends); // 1,2,3
console.log(person1.friends === person2.friends); // false
console.log(person1.sayName === person2.sayName); // true 共用一个代码块
动态原型模式
将所有信息都封装在构造函数中,通过在构造函数中初始化原型(必要情况下)由保持了同时使用构造函数和原型的优点
优点:
可以通过检查某个应该存在的方法是否有效,来决定是否需要初始化原型
p.s.
在该模式下不能使用对象字面量重写原型。如果在已经创建了实例的情况下重写原型,会切断现有实例和新原型之间的联系。
<
"use strict";
// *****************************************************************
// 组合使用构造函数模式和原型模式
function Person(id, name) {
this.id = id;
this.name = name;
this.friends = [1, 2, '3'];
// 只有在sayName()方法不存在的情况下,才会将它添加到原型中
// if这段代码只会在初次调用构造函数时才会执行
// 这里对原型所做的修改,能够立即在所有实例中得到反映
if (typeof this.sayName != "function") {
Person.prototype.sayName = function() {
console.log(this.name);
}
}
}
var person1 = new Person(1,"hugh");
person1.sayName();
寄生构造函数模式
在前几种模式不适用的情况下,可以使用寄生(parasitic)构造函数模式
创建一个函数,仅封装创建对象的代码,然后返回新创建的对象
和工厂模式的区别:使用new操作,并把使用的包装函数叫做构造函数
使用场景:假设我们想创建一个具有额外方法的特殊数组,由于不能直接修改Array构造函数,就可以使用这个模式(见代码)
p.s.
返回的对象与构造函数或与构造函数的原型属性之间没有关系,也就是说,构造函数返回的对象与在构造函数外部创建的对象没有不同
不能依赖instanceof操作符来确定对象类型
如果可以使用其他模式的情况下,不要使用这种模式
<
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
o.sayName = function() {
console.log(this.name);
}
return o; // 返回新创建的对象
}
var person1 = new Person(1, "111");
person1.sayName();
// 模拟使用场景
function SpecialArray() {
var values = new Array(); // 创建数组
values.push.apply(values, arguments); // 添加值
values.toPipedString = function() {
return this.join("|");
};
return values;
}
var colors = new SpecialArray("red","blue","green");
console.log(colors);
console.log(colors.toPipedString());
稳妥构造函数模式
所谓稳妥对象,指的是没有公共属性而且其方法也不引用this的对象
使用场景:
安全的环境中(这些环境会禁止使用this和new)
防止数据被其他应用程序(如Mashup程序)改动时使用
与寄生构造函数模式的区别:
新建对象时不引用this
不适用new操作符构造函数
与寄生构造函数模式类似,该模式创建的对象与构造函数之间也没有什么关系,instanceof操作符也无意义
<
"use strict";
// *****************************************************************
function Person(id, name) {
var o = new Object();
o.id = id;
o.name = name;
// p.s.在该模式下,除了sayName()方法外,没有其他办法访问name的值
o.sayName = function() {
console.log(name);
}
return o;
}
var person1 = Person(1, "111");
person1.sayName();
// console.log(personn1.name); // Error:person1 is not defined위 내용은 JavaScript로 객체를 생성하는 9가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!