JavaScript에서 사용되는 거의 모든 js는 해당 객체와 분리될 수 없습니다. js 객체에 대해 좀 더 자세히 살펴보겠습니다.
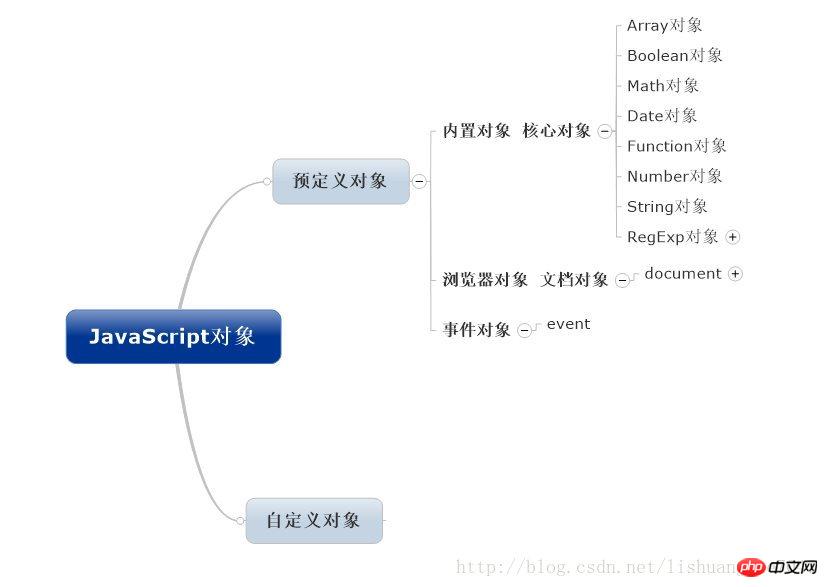
js의 객체 분류는 이전에 배운 언어의 기능 분류와 동일합니다. 하나는 시스템과 함께 제공되는 미리 정의된 객체이고, 다른 하나는 사용자가 작성한 사용자 정의 객체입니다. 일반적인 내용은 아래와 같습니다:

1: 핵심 개체
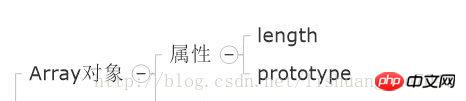
1. 배열 개체
Array 개체, 배열을 만드는 데 사용, 새 개체를 사용하여
일반적으로 사용되는 방법은 아래와 같이 :

공통 속성:

통과된 예제는 다음과 같이 배열 객체의 생성 및 사용을 보여줍니다.
<script language="javascript">
var data=new Array("1","2","3");//创建数组data
document.writeln("data的初始内容为:"+data+","); //输出数组内容
function fun(){ //自定义函数fun()显示数组长度
if(this.length!=0){
document.writeln("<PRE>此数组的长度为:"+this.length+"");
}else{
document.writeln("此数组的长度为0"); } } Array.prototype.fun=fun; //为Array对象添加fun()方法 data.fun(); //调用fun()方法 data=new Array();//清空data数组内容 data.fun();//显示清空后数组的长度
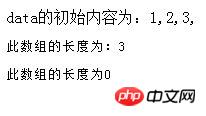
실행 결과:

지침:
프로토타입은 새로운 속성과 메소드를 추가하는 데 사용됩니다. : Array.prototype.functionName=functionName
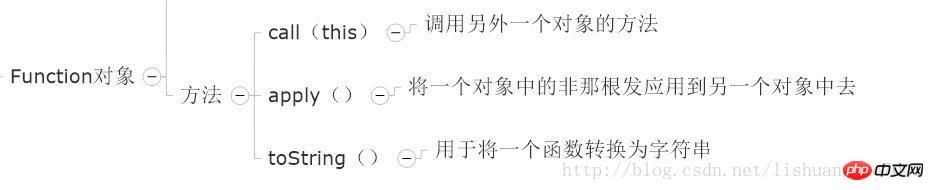
2, Function object
Function 개체는 프로그램 실행 중에 동적일 수 있습니다. 기능.
일반적으로 사용되는 속성은 다음과 같습니다.

일반적인 방법은 다음과 같습니다. 
<script language="javascript">
funSum=new Function("x","y","z=x+y;return z"); //创建函数funSum()
x=prompt("请输X值:","");
y=prompt("请输Y值:","");
x=Number(x);
y=Number(y);
alert(newfun(x,y)); //调用函数并输出
</script>
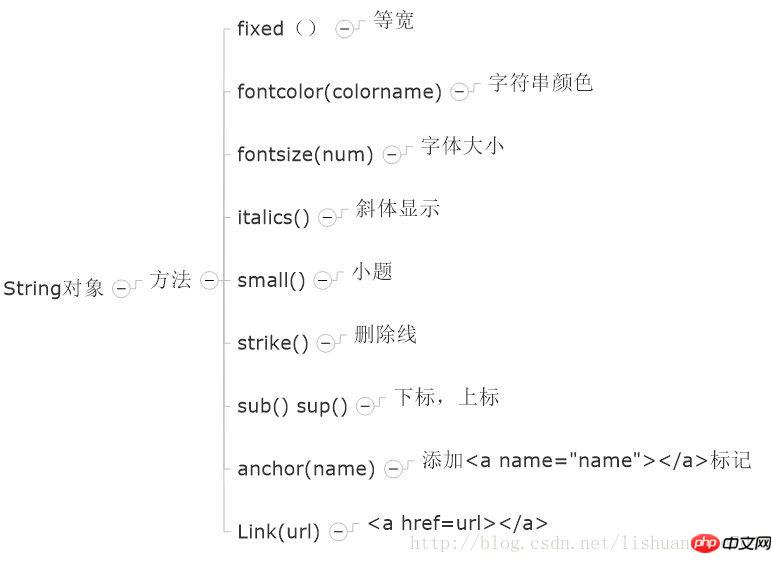
String 객체는 문자열 처리를 위한 속성과 메서드를 제공합니다. 사용시 직접 할당해도 되고, new를 통해 생성한 후 할당해도 됩니다
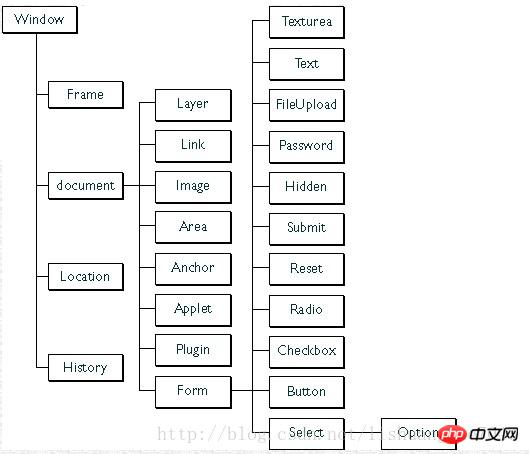
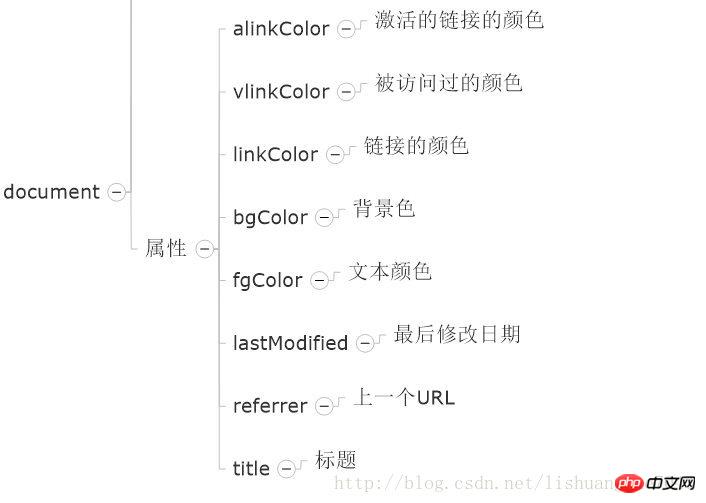
String对象有很多方法,主要是用户有关字符串在Web页面中的显示格式,字体大小,字体颜色,字符的搜索以及字符的大小写转换方面的功能。 通过以上对象的prototype属性,我们也看到了JavaScript的特点,它不仅提供给我们一些功能,还提供给用户自己添加功能的方法,简直是太好了。 二:文档对象 document对象,接触JavaScript的第一个例子是通过ID名称获取控件的名称,里面就用到document,当时没有多想,就当是关键字过了。 document对象是window对象的属性,也是唯一的即属于BOM又属于DOM的对象。 说到window对象,我们首先来看一下window中各对象间的关系。如下图: 了解了大体结构关系,接下看看看document对象的常用属性: 有关document对象的方法,这里说说使用最频繁的.write()/.writeln()方法。这两个方法的作用都是打印字符,不同的是writeln打印完后多了个换行。 下面写一个用document对象的write方法动态添加JavaScript文件的实例 我们可以先看一下分开写的网页源码: 看不出什么不同,接下来我们看一下不分开时网页源码: 结果很明显,如果不分开写 会和前面的



<script language="javascript">
document.write("<script type=\"text/javascript\" src=\"textuser.js\">"+"</scr"+"ipt>");
</script>
这里主要想说明为什么是分开的。
