JS+PHP를 사용하여 숫자 입력 후 최대값 표시
이 글에서는 사용자가 숫자를 입력한 후 숫자의 최대값 표시와 관련 위치를 구현하는 JS+PHP를 주로 소개합니다. 이 글에서는 참고하고 공부할 수 있는 자세한 샘플 코드를 제공합니다. 보세요.
이 글에서는 주로 사용자가 숫자를 입력한 후 최대값과 위치를 표시하는 방법을 JS+PHP에 대해 소개합니다. 그 목적은 JS와 PHP의 차이점을 구별하고 좀 더 자세히 살펴보겠습니다. 소개:
Analytics
1. JS 프롬프트를 사용하여 사용자가 입력하려는 값을 입력합니다.
2. HTML 양식의 텍스트 태그를 사용하여 입력된 값을 PHP 처리 파일에 전달합니다.
3. PHP는 수치 판단을 수행하고 최대값과 위치를 선택합니다.쉬운 것부터 깊은 것까지:
1. JS에서 배열의 최대값을 구합니다.
var a=[10,20,40,30];
// var max=0;
var max=a[0];
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
}
}
alert("最大数为"+max);max =a[0] 배열의 첫 번째 항목만 포함됩니다.max=a[0] .
因为JS语言是基于对象面向过程的,JS里面所有的事物都可以是对象,所以它的数组有属性,length就是JS数组的一个获得数组长度的属性,有了这个属性就可以遍历数组,然后进行一一比较.
2.在JS实现获得数组的最大值最小值和他们的位置(即在数组中第几个)
[注:本案例位置+1是为了方便查看,JS数组开始也是0]
var a=[10,20,40,30];
var max=a[0];//不能指定一个数为最大值[var max=0](除非是确定的情况下),应该用数组里面的值,a[0]即让数组第一个值作为比较的最大值.
var maxaddress=0;
var min=a[0];
var minaddress=0;
for(var i=0;i<a.length;i++){
if(max<a[i]){
max=a[i];
maxaddress=i
}
if(min>a[i]){
min=a[i];
minaddress=i
}
}
alert("最大数为"+max+"位置为第"+(maxaddress+1)+"个");
alert("最小数为"+min+"位置为第"+(minaddress+1)+"个");3.现在改成用prompt来进行用户输入获得值来求最大值等等.
难点:
1.如何输入,用prompt
2.如何将一个字符串转为数组,并且要转换格式呢?
前提知识:
1.将字符串分割 用到的是JS的string对象的spilt方法(注意,JS一切皆是对象,因此叫方法,不叫函数)
2.让一个"abc"字符串转为number类型,怎么转.
字符串转数字类型 ◆Number ★数字类型的字符串,转换之后得到的数字。var n1="123"; var n2=Number(n1);//123 ★★非数字字符串,转换之后得到是NaN。var n1="123abc"; var n2=Number(n1);//Nan ★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=Number(n1);//123.23 ◆parseInt ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseInt(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseInt(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。。var n1="abc123"; var n2=parseInt(n1);//NaN ★★小数类型的字符串,转换之后取整(小数点直接省略)。var n1="123.53"; var n2=parseInt(n1);//123 var n1="-5.93"; var n2=parseInt(n1);//-5 ◆parseFloat ★整数数字类型的字符串,转换之后得到的整数数字。var n1="123"; var n2=parseFloat(n1);//123 ★数字开头的字符串,转换之后得到的是前边的数字。var n1="123abc"; var n2=parseFloat(n1);//123 ★非数字开头的字符串,转换之后得到的是NaN。var n1="abc123"; var n2=parseFloat(n1);//NaN ★★小数类型的字符串,转换之后得到的是原数字。var n1="123.23"; var n2=parseFloat(n1);//123.23 转布尔类型 ★数字和字符串转完之后为true。 ★undefined、null、0转完之后为false. var n1=123; var n2=Boolean(n1);//true var n1="123"; var n2=Boolean(n1);//true var n1="0"; var n2=Boolean(n1);alert(n2);//true var n1; var n2=Boolean(n1);//false var n1=null; var n2=Boolean(n1);//false var n1=0; var n2=Boolean(n1);//false
以上分析完毕,开始书写代码
<script>
//var a=new Array(-12,34,56,88,32,"aa","-34.33","-34.34",12.23);
/*var a=new Array(prompt("请输入数字"));
document.write(a);*/
var b=prompt("请输入要比较的数,用\",\"号隔开");
var a=new Array();
a=b.split(",");
// for(var j=0;j<a.length;j++){
// document.write(a[j]);
// }
alert(typeof(a)+" JS数组本质是对象啊!!");//本质是对象 PHP数组就是数组,没有属性(比如length)
document.write(a+"<br>");
console.log(a+"<br>");
var max=parseFloat(a[0]);
//document.write(max);
var maxaddress=0;
var min=parseFloat(a[0]);
var minaddress=0;
for(var i=0;i<=a.length;i++){
var shu=parseFloat(a[i]);
if(shu>max){
max=shu;
maxaddress=i;
}
if(shu<min){
min=a[i];
minaddress=i;
}
}
document.write("最大数为"+max+"位置为第"+(maxaddress+1)+"个"+"<br>");
document.write("最小数为"+min+"位置为第"+(minaddress+1)+"个");
</script>4.以上是JS做处理,我的目的是让JS+PHP+HTML联动起来.
PHP是无法直接前端交互的,即他不能直接获取用户输入的值,而要通过html 的form表单
JS数据传给PHP,你可以用AJAX,但我以后再讲,今天看看有什么方法.
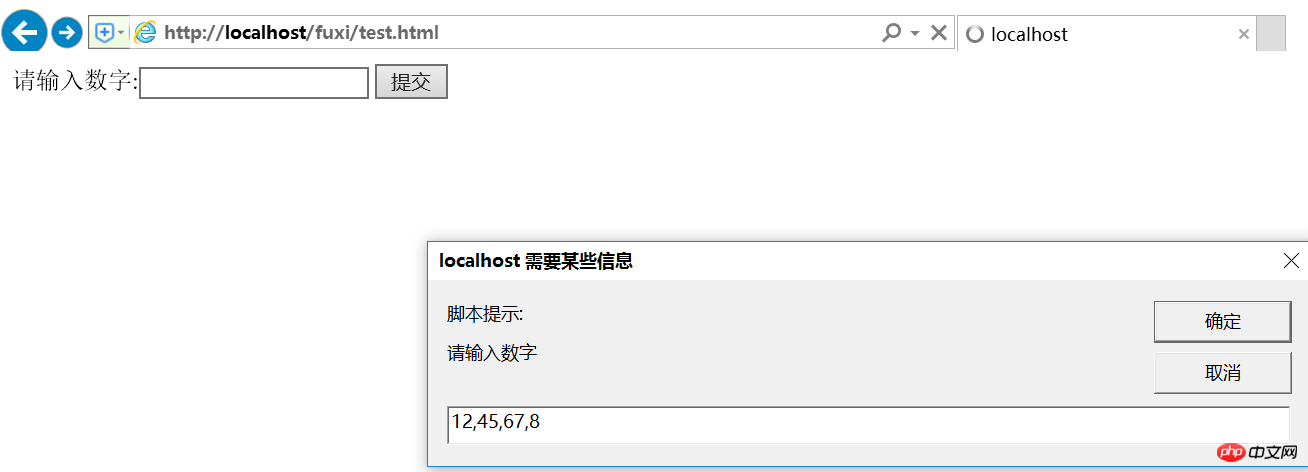
1.制作HTML表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action="deal.php" method="post"> 请输入数字:<input type="text" id="shu" name="shuzi" value=""> <input type="submit" value="提交"> </form> </body> </html>
2.JS传值给HTML:
<script type="text/javascript">
var a=prompt("请输入数字");
document.getElementById("shu").value=a;
</script>这里有个坑,如果将JS代码写在HTML的header处,会报错,说Uncaught TypeError: Cannot set property 'value' of nullJS 언어는 객체 지향 프로세스를 기반으로 하기 때문에 JS의 모든 것이 객체가 될 수 있으므로 해당 배열은 length는 배열의 길이를 가져오는 JS 배열의 속성입니다. 이 속성을 사용하면 배열을 순회하고 하나씩 비교할 수 있습니다.
[참고: 보기의 편의를 위해 이 경우의 위치는 +1입니다. JS 배열은 0으로 시작합니다.]
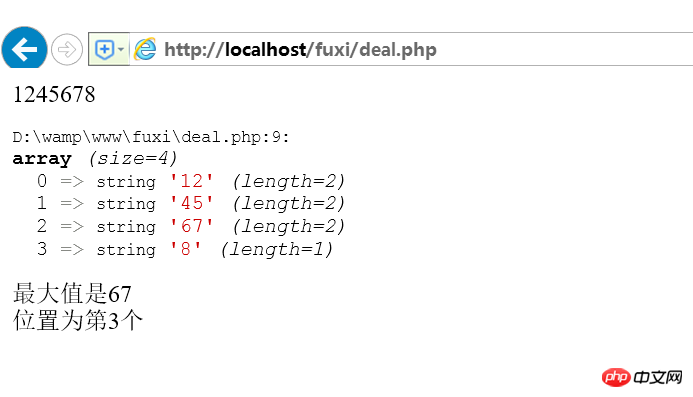
<?php
header("Content-type:text/html;charset=utf-8");
$a=$_POST['shuzi'];
//var_dump($a);
$b=explode(',',$a);
for($i=0;$i<count($b);$i++){
echo $b[$i];
}
var_dump($b);
$max=$b[0];
$maxaddress=0;
for($j=0;$j<count($b);$j++){
if($b[$j]>$max){
$max=$b[$j];
$maxaddress=$j;
}
}
echo "最大值是".$max."<br>";
echo "位置为第".($maxaddress+1)."个";
?>3. 이제 최대값 찾기 등을 위해 사용자 입력을 수행하는 프롬프트를 사용하도록 변경되었습니다.
난이도: 1. 입력 방법, 프롬프트 사용 2. 문자열 변환 방법
선행 지식: 
 2. "abc" 문자열을 숫자형으로 변환하는 방법
2. "abc" 문자열을 숫자형으로 변환하는 방법

위 분석이 완료되면 코드 작성을 시작합니다 rrreee
🎜4. by JS. 내 목적은 JS+PHP+HTML을 연결하는 것입니다. 🎜🎜🎜PHP는 프런트 엔드와 직접 상호 작용할 수 없습니다. 즉, 사용자가 입력한 값을 직접 얻을 수 없지만 html 형식🎜🎜JS 데이터를 전달해야 합니다. AJAX를 사용할 수 있지만 오늘은 어떤 방법을 사용할 수 있는지 살펴보겠습니다.🎜🎜1. HTML 양식 만들기:🎜🎜🎜🎜rrreee🎜2. HTML의 경우:🎜🎜🎜 🎜rrreee🎜여기서 함정이 있습니다. HTML 헤더에 JS 코드를 작성하면Uncaught TypeError: Cannot set property 'value' of null🎜🎜브라우저 파싱 때문에 오류가 발생합니다. 순서대로, 브라우저가 JS를 구문 분석할 때(숫자 입력이 완료되면) 브라우저는 HTML 구문 분석을 시작합니다. JS는 텍스트 값을 할당하지만 나중에 HTML에서는 텍스트 값이 NULL이라는 것을 구문 분석합니다. 이는 자체 모순입니다. .🎜🎜그래서 최대한 뒤에 JS 코드를 작성해 보세요. HTML을 먼저 파싱한 다음 값을 알려드리겠습니다. (구체적인 상황을 분석하세요. 반드시 모든 JS 코드가 맨 위에 있는 것은 아닙니다.)🎜 🎜5. 좋습니다. HTML은 값을 전달합니다. 이제 PHP를 살펴보세요🎜🎜🎜🎜rrreee🎜여기에서는 주로 폭발(문자열을 배열로 분할) 카운트(배열 수 가져오기)를 살펴봅니다.🎜🎜또한 유형 변환에 주의하세요. 문제는 나중에 추가하거나 직접 작성하세요.🎜🎜🎜🎜위의 마지막 사진:🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜요약🎜🎜🎜위 내용은 JS+PHP를 사용하여 숫자 입력 후 최대값 표시의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
Ubuntu 및 Debian용 PHP 8.4 설치 및 업그레이드 가이드
Dec 24, 2024 pm 04:42 PM
PHP 8.4는 상당한 양의 기능 중단 및 제거를 통해 몇 가지 새로운 기능, 보안 개선 및 성능 개선을 제공합니다. 이 가이드에서는 Ubuntu, Debian 또는 해당 파생 제품에서 PHP 8.4를 설치하거나 PHP 8.4로 업그레이드하는 방법을 설명합니다.
 CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP 토론
Sep 10, 2024 pm 05:28 PM
CakePHP는 PHP용 오픈 소스 프레임워크입니다. 이는 애플리케이션을 훨씬 쉽게 개발, 배포 및 유지 관리할 수 있도록 하기 위한 것입니다. CakePHP는 강력하고 이해하기 쉬운 MVC와 유사한 아키텍처를 기반으로 합니다. 모델, 뷰 및 컨트롤러 gu
 CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP 로깅
Sep 10, 2024 pm 05:26 PM
CakePHP에 로그인하는 것은 매우 쉬운 작업입니다. 한 가지 기능만 사용하면 됩니다. cronjob과 같은 백그라운드 프로세스에 대해 오류, 예외, 사용자 활동, 사용자가 취한 조치를 기록할 수 있습니다. CakePHP에 데이터를 기록하는 것은 쉽습니다. log() 함수는 다음과 같습니다.
 PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
PHP 개발을 위해 Visual Studio Code(VS Code)를 설정하는 방법
Dec 20, 2024 am 11:31 AM
VS Code라고도 알려진 Visual Studio Code는 모든 주요 운영 체제에서 사용할 수 있는 무료 소스 코드 편집기 또는 통합 개발 환경(IDE)입니다. 다양한 프로그래밍 언어에 대한 대규모 확장 모음을 통해 VS Code는
 CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP 빠른 가이드
Sep 10, 2024 pm 05:27 PM
CakePHP는 오픈 소스 MVC 프레임워크입니다. 이를 통해 애플리케이션 개발, 배포 및 유지 관리가 훨씬 쉬워집니다. CakePHP에는 가장 일반적인 작업의 과부하를 줄이기 위한 여러 라이브러리가 있습니다.







