1. float를 사용하여 가로 열 레이아웃을 구현하는 방법
은 다음과 같습니다. p1과 p2는 왼쪽 또는 오른쪽으로 50% 부동하도록 선택하여 같은 행에 표시할 수 있습니다.
| p1 | p2 |

분석:
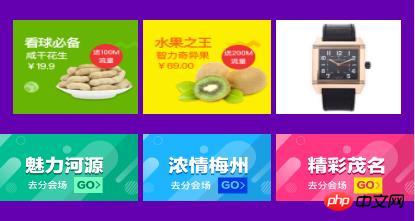
1 첫 번째 행의 첫 번째 이미지와 마지막 이미지의 왼쪽 및 오른쪽 여백은 10px이고, 가운데 이미지의 왼쪽 및 오른쪽 여백은 5px입니다. 레이아웃은 다음과 같습니다:
<section class="active_p1"> <p> <img id="active_p11" src=""> </p> <p> <img id="active_p12" src=""> </p> <p> <img id="active_p13" src=""> </p> </section> 로그인 후 복사
|
.active_p1 p {
float: left;
width: 33.33%;
box-sizing: border-box;
}
.active_p1 p:nth-child(1) {
padding-left: 10px;
}
.active_p1 p:nth-child(3) {
padding-right: 10px;
}
.active_p1 p:nth-child(2) {
padding: 0 5px;
}로그인 후 복사
|
2. 두 번째 행에는 중간 이미지의 최대 여백만 5px입니다. 레이아웃은
<section class="active_p2"> <p> <img id="active_p21" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p22" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p23" src="" onclick="imgClick(this)"> </p> </section> 로그인 후 복사 |
.active_p2 p {
width: 33.33%;
float: left;
box-sizing: border-box;
}
.active_p2 p:nth-child(2) {
padding: 0px 5px;
}로그인 후 복사 |
참고: box-sizing을 사용한 후: , 다른 스타일이 없으면 모두 블록은 함께 부착됩니다. 사이에 공간이 없습니다.
2. display:inline-block 사용
display:inline-block은 주로 행 블록 변환에 사용됩니다. 행 및 열 레이아웃에는 이 속성을 사용하지 않는 것이 좋습니다. inline-block은 float을 완전히 대체할 수 없기 때문에

빨간색 상자 안의 레이아웃은 display:inline-block을 사용한 가장 고전적인 레이아웃입니다.
<header id="consume_h"> <span>已过期为消费不退款</span> <span>免预约</span></header> 로그인 후 복사
|
.consume_h span {
display: inline-block;
}
.consume_h span:before {
content: "\f120";
display: inline-block;
margin-right: 5px;
margin-left: 10px;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
}로그인 후 복사 |
여기서는 의사 클래스를 사용합니다. 여기서는 소개하지 않겠습니다. .
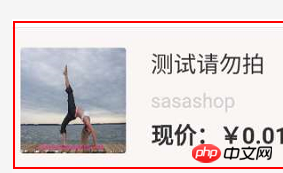
여기에는 클래식 레이아웃도 있습니다.

이 레이아웃은 일반적으로 다음과 같습니다.
<p> <img src="" alt=""> <p> 测试勿拍 </p> </p>
위치 지정 사용: 왼쪽이 고정되고 오른쪽이 고정된 경우 절대값이 자주 사용됩니다. 적응.
p의 상대 위치 지정
img의 절대 위치 지정
p의 상대 위치 지정
3. 유연한 상자를 사용하여 진정한 유동적 레이아웃 달성
위 내용은 가로 열 레이아웃을 구현하는 CSS 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!