일상적인 개발에서는 현재 객체의 값을 보기 위해 콘솔이 필요한 경우가 많습니다. 물론 디버거를 사용하면 더 포괄적인 보기가 제공되지만 나처럼 콘솔만 사용하는 것을 좋아하는 사람들도 항상 있습니다. 다음 기사에서는 주로 JavaScript 디버깅 중 console.log 디버깅에 대한 약간의 트릭을 공유합니다. 필요한 친구는 이를 참조할 수 있습니다.
머리말
JavaScript 프로그램 디버깅의 경우, 경고()와 비교하여 console.log()를 사용하는 것이 더 좋은 방법입니다. 그 이유는 다음과 같습니다. 경고() code> 함수는 JavaScript 프로그램의 실행을 차단하여 부작용을 일으키며 <code>console.log()是一种更好的方式,原因在于:alert()函数会阻断JavaScript程序的执行,从而造成副作用;
alert弹出框需要点击确认比较麻烦,而console.log()仅在控制台中打印相关信息,因此不会造成类似的顾虑。
最重要的是alert只能输出字符串,不能输出对象里面的结构,console.log()可以接受任何字符串、数字和JavaScript对象,可以看到清楚的对象属性结构,在ajax返回json数组对象时调试很方便。
//兼容Firefox/IE/Opera使用console.log
if(!window.console){
window.console = {log : function(){}};
}
window.console = window.console || {};
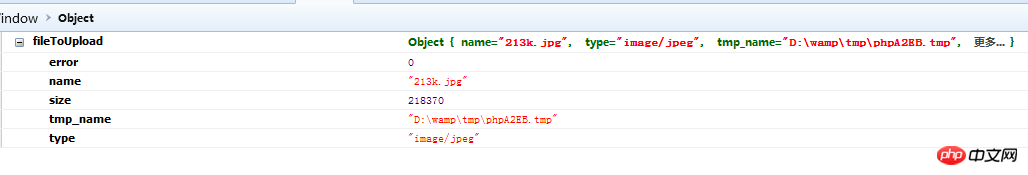
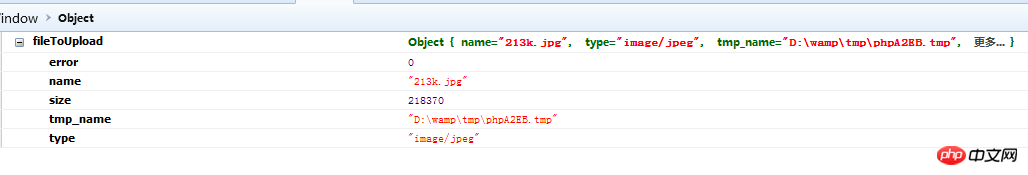
console.log || (console.log = opera.postError);下面分享两张打印出来的信息图片:

上面简单的介绍了console.log调试,下面本文将给大家分享一个JavaScript中console.log
경고 팝업 상자를 클릭하여 확인해야 하는데 이는 번거롭고 console.log()만 가능합니다. 비슷한 문제가 제기되지 않도록 콘솔 관련 정보를 인쇄합니다. 가장 중요한 점은 경고는 객체 내부 구조가 아닌 문자열만 출력할 수 있다는 것입니다. console.log()는 모든 문자열, 숫자 및 JavaScript 객체를 허용할 수 있으며 객체를 볼 수 있습니다. 명확하게 속성 구조를 사용하면 ajax가 json 배열 객체를 반환할 때 디버깅이 매우 편리합니다.
var obj = {
name: '小傻子',
age: 12
}
console.log(obj)
obj.name = '大傻子' 아래 인쇄된 정보 사진 두 장을 공유하세요:

console.log 디버깅을 간략하게 소개합니다. 다음 문서에서는 더 이상 고민하지 않고 JavaScript에서 console.log를 디버깅하기 위한 몇 가지 팁을 공유합니다. 자세한 소개를 살펴보겠습니다.
콘솔은 올바른 값을 출력합니다
{name: "大傻子", age: 12}하지만 결과가 예상과 다르고 인쇄됩니다
var obj = {
name: '小傻子',
age: 12
}
console.log(obj.name)
obj.name = '大傻子'console.log(JSON.parse(JSON.stringify(obj)))
Solution
🎜🎜🎜obj의 모든 속성을 인쇄할 수는 없습니다. 현실적으로 불가능하기 때문입니다. 여전히 obj를 인쇄하고 싶지만 현재 위치에서 결과를 얻으려고 합니다. 아래에 나만의 솔루션을 게시하겠습니다. 🎜🎜🎜🎜rrreee🎜 JSON을 통한 심층 복사는 제가 아는 가장 간단하고 효과적인 방법입니다. 🎜🎜🎜🎜 요약 🎜🎜 🎜위 내용은 JavaScript에서 console.log 디버깅에 대한 팁 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!