유연한 레이아웃을 위해 CSS3를 사용할 때 콘텐츠 정렬 방법에 대한 자세한 설명
이 글에서는 CSS3 탄력적 레이아웃 콘텐츠 정렬(justify-content) 속성의 사용에 대한 자세한 설명을 주로 소개합니다. 관심 있는 사람은 이에 대해 알아볼 수 있습니다.
콘텐츠 정렬(justify-content)을 적용하세요. ) 탄력적 컨테이너에 대한 속성입니다. Flex 항목은 Flex 컨테이너의 기본 축을 따라 정렬됩니다.
탄성 길이와 자동 마진이 결정된 후에 이 작업이 수행됩니다. 존재하는 경우 남은 공간을 할당하는 데 사용되며, 콘텐츠가 오버플로될 경우 항목 정렬에도 영향을 줍니다.
참고: 플렉시블 레이아웃에는 주축과 교차축이라는 두 가지 기본 용어가 있습니다. 일반적으로 화면의 행 방향과 열 방향이라고 생각하면 됩니다(그러나 엄밀히 말하면 쓰기 모드와 동일합니다). 탄성 흐름 방향에 따라 다름).
그러면 메인 시작과 메인 엔드는 각각 탄성 컨테이너의 왼쪽과 오른쪽으로 간주될 수 있습니다.
justify-content 구문은 다음과 같습니다.
justify-content: flex-start | flex-end | center | space-between | space-around
매개변수 설명은 다음과 같습니다.
flex-start
flex 항목은 헤드 옆에 채워집니다. 라인의. 이것이 기본값입니다. 첫 번째 Flex 항목의 기본 시작 여백 가장자리는 행의 기본 시작 가장자리에 배치되고 후속 Flex 항목은 순서대로 동일하게 배치됩니다.
flex-end
Flex 항목은 행 끝 부분에 즉시 채워집니다. 첫 번째 Flex 항목의 기본 끝 여백 가장자리는 행의 기본 끝 가장자리에 배치되고 후속 Flex 항목은 순서대로 같은 높이로 배치됩니다.
center
Flex 항목은 패딩 옆 중앙에 배치됩니다. (남은 여유 공간이 음수이면 플렉스 항목이 양방향으로 오버플로됩니다.)
space-between
flex 항목은 행에 고르게 분포됩니다. 남은 공간이 음수이거나 Flex 항목이 하나만 있는 경우 이 값은 flex-start와 동일합니다. 그렇지 않은 경우 첫 번째 Flex 항목의 여백은 행의 기본 시작 가장자리에 정렬되고 마지막 Flex 항목의 여백은 행의 기본 끝 가장자리에 정렬된 다음 나머지 Flex 항목이 분산됩니다. 행은 서로 인접해 있습니다.
space-around
Flex 항목은 행에서 균등한 간격으로 배치되어 양쪽에 절반의 공간을 남깁니다. 남은 공간이 음수이거나 Flex 항목이 하나만 있는 경우 이 값은 center와 동일합니다. 그렇지 않은 경우 Flex 항목은 서로 동일한 간격(예: 20px)으로 행을 따라 배포되고 첫 번째 측면과 마지막 측면과 Flex 컨테이너 사이에 절반의 공간을 남겨 둡니다(1/2*20px=10px).
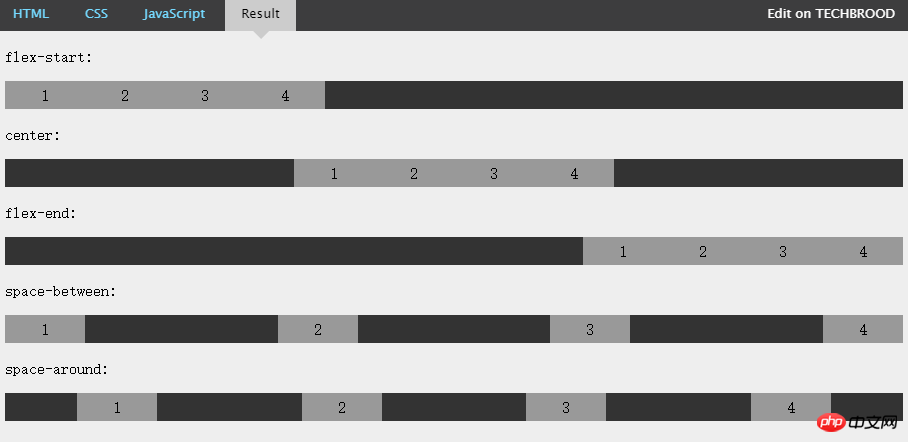
Justify-content 속성 값 효과 예시

위 그림은 위 5가지 값의 효과와 차이점을 직관적으로 보여줍니다.
위 내용은 유연한 레이아웃을 위해 CSS3를 사용할 때 콘텐츠 정렬 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





