Dreamweaver--웹 사이트에 동적 배너 효과 추가
Dreamweaver에서 웹사이트에 동적 배너 효과를 추가하는 방법은 무엇입니까? Dreamweaver에서 동적 배너를 디자인하려면 어떻게 디자인해야 합니까? 아래의 자세한 튜토리얼을 살펴보세요. 필요한 친구들은 참고할 수 있습니다.
웹사이트에 동적 배너를 추가해야 하는 이유는 무엇인가요? 한편으로는 애니메이션의 효과를 사진으로 표현하기가 쉽지 않은 반면, 두니앙은 지금은 가벼운 광고에 조금 예민한 편이다. 이 기능은 주로 사진 광고에 사용됩니다. 아래의 자세한 튜토리얼을 살펴보겠습니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 포함) 64비트
소프트웨어 크기:
-
7 58MB
-
업데이트 시간:
2016-11-05
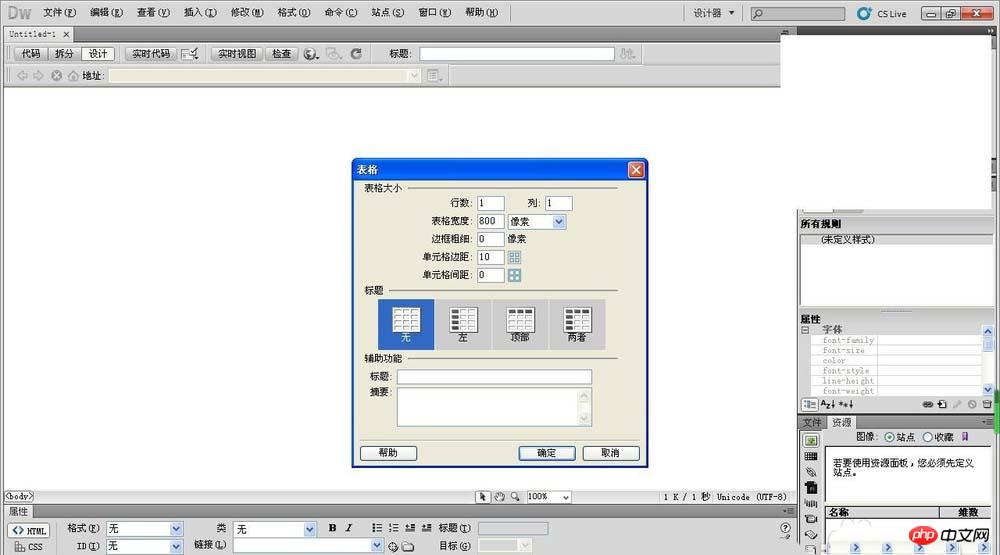
1 먼저 소프트웨어를 열고 새 양식을 만듭니다. 크기는 자료나 웹 페이지 레이아웃에 따라 가장 잘 결정됩니다. 넣지 않아도 상관없고 그냥 익숙해요.

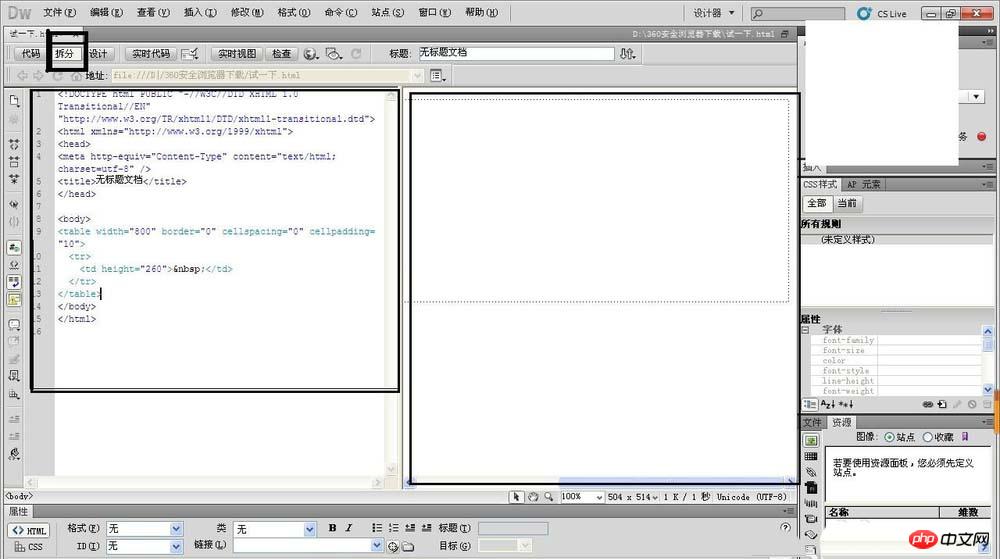
2. 그런 다음 양식에 필요한 배경 자료인 배경을 추가합니다. 방법은 셀을 선택하는 것입니다. 그런 다음 Split을 선택합니다. 이때 열의 오른쪽이 우리가 디자인한 페이지이고 왼쪽이 코드 페이지가 되는 것을 알 수 있습니다.

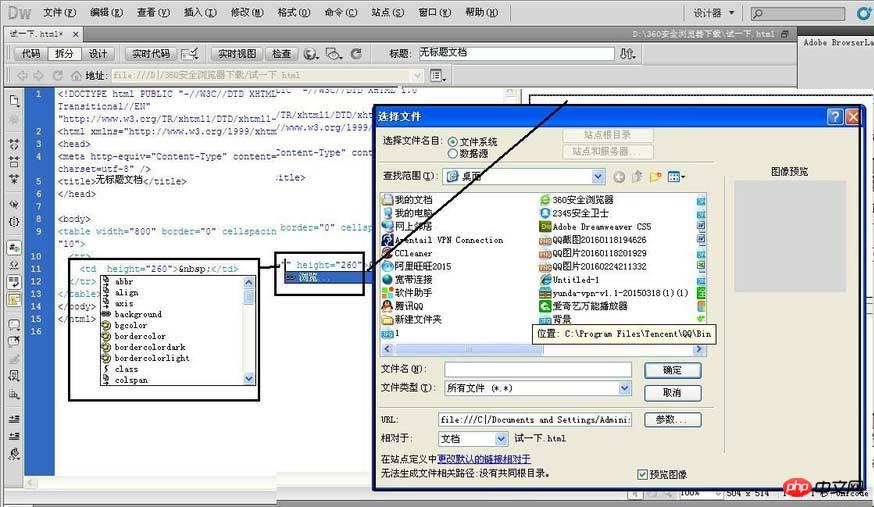
3 이때 왼쪽의 코드 페이지를 보면 "td"이 있는데, 여기에 마우스를 놓은 뒤 스페이스를 클릭하세요. 셀의 매개변수인 다양한 옵션이 있습니다. 배경 찾기, "찾아보기"가 나타나면 두 번 클릭하여 자신의 배경 이미지를 선택하세요.


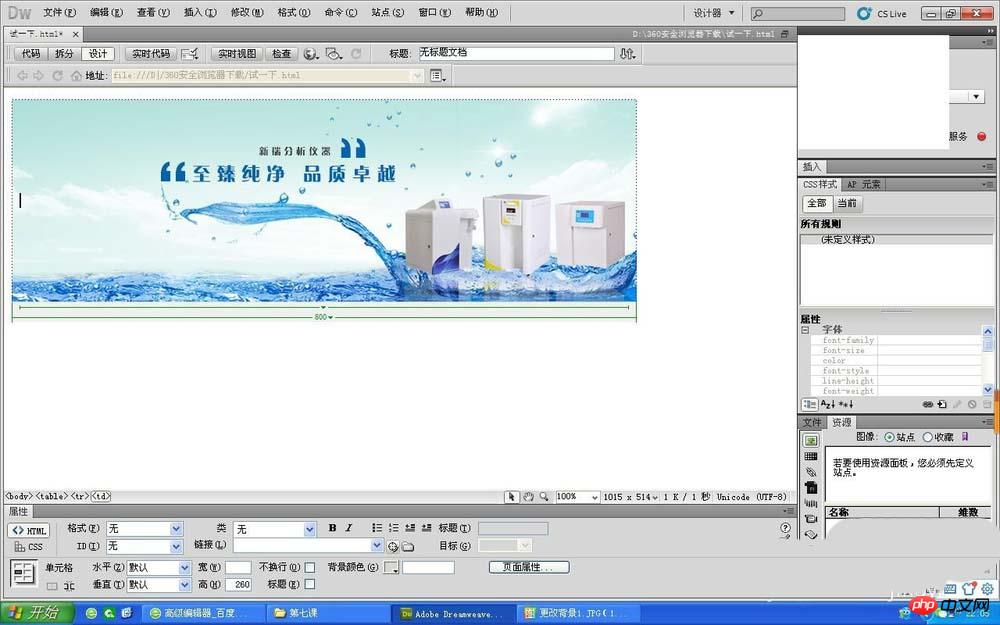
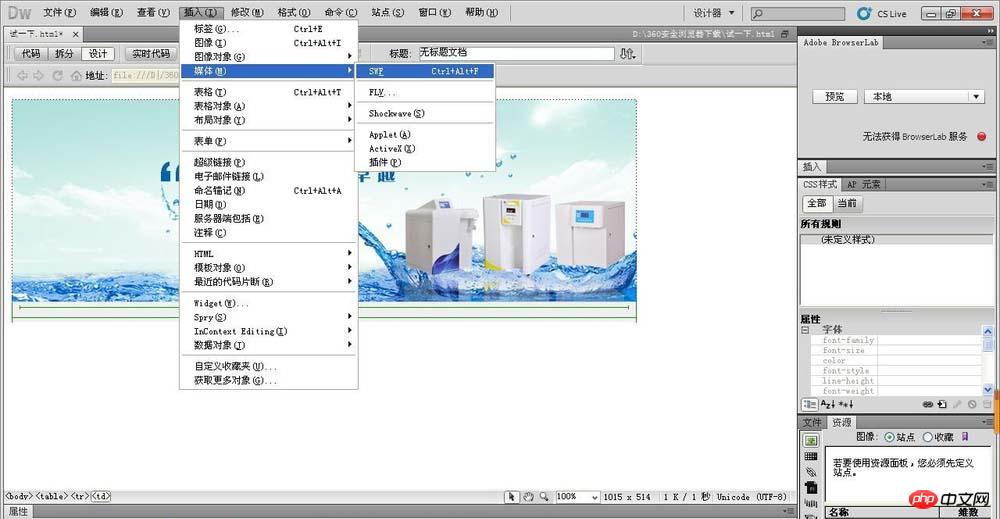
4. 플래시를 삽입하세요. 플래시 접미사는 Swf이므로 찾아보세요.


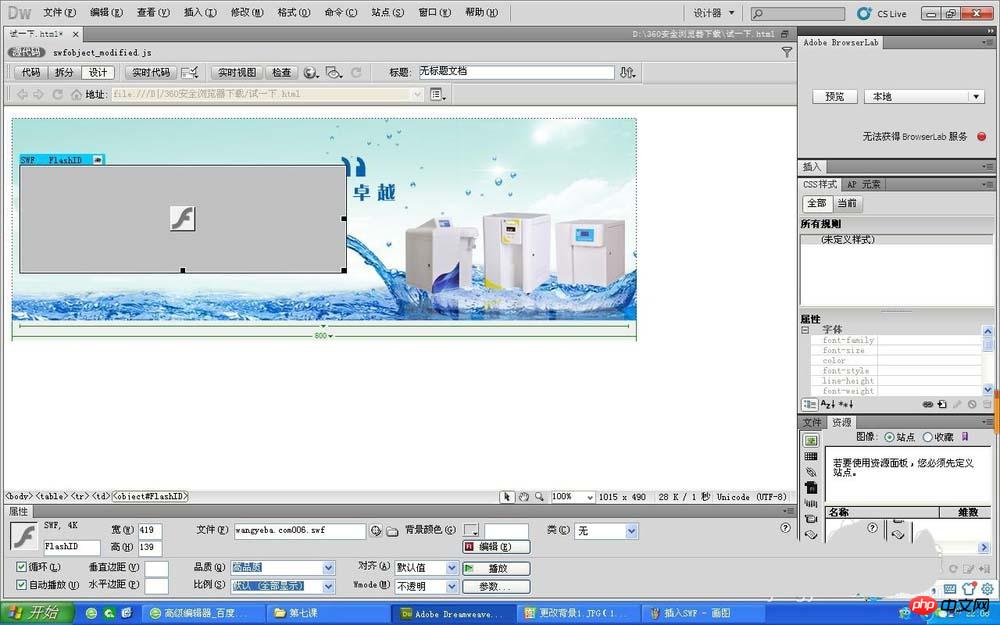
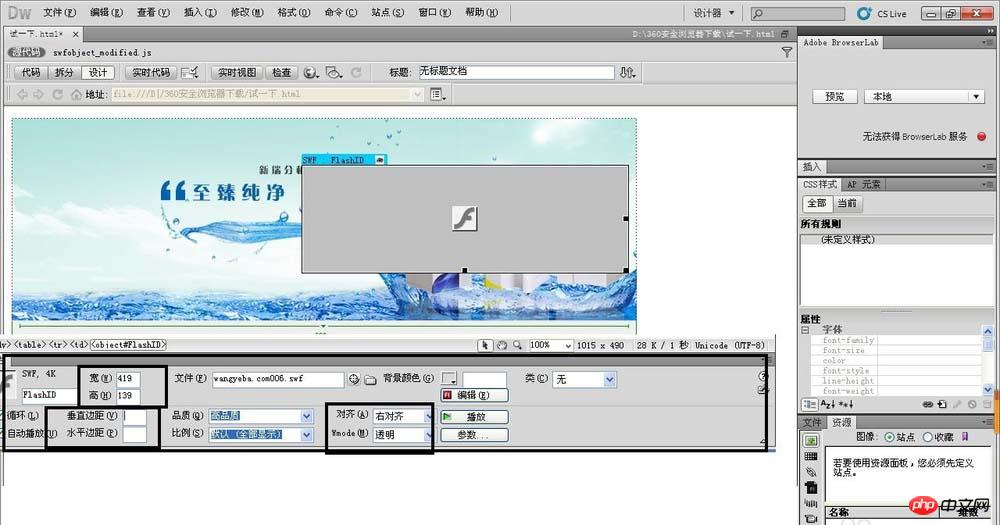
5. 그러면 핵심은 바로 아래의 속성 설정 표시줄입니다. 다른 모든 것은 말하기 쉽습니다. 단, Wmode여기를 "투명으로 변경하세요." ". 그 밖의 모든 것은 귀하의 필요에 따라 설정됩니다.

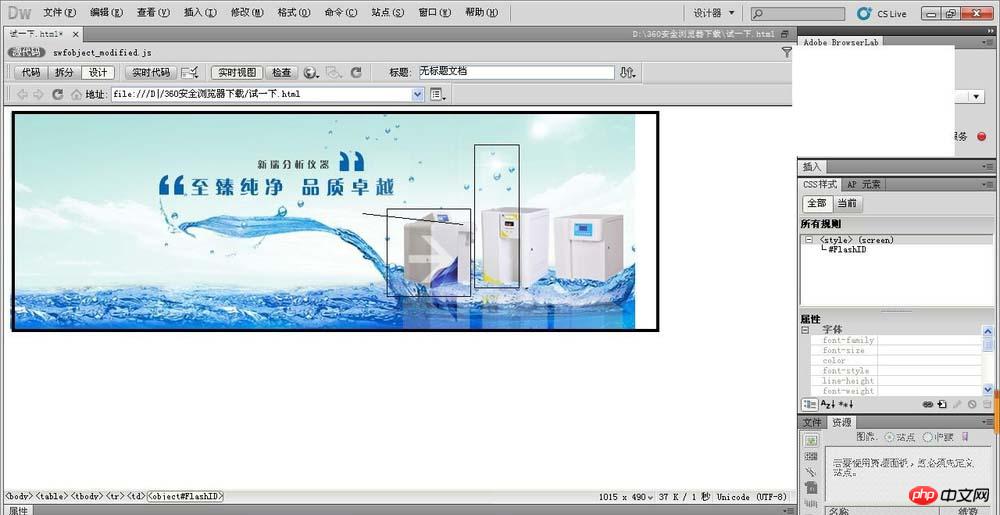
6. 마지막으로 저장하고 미리 보면 결과가 실제로 나옵니다. 큰 프레임 안에 있는 작은 프레임이 실제로는 플래시입니다. 하지만 사진은 효과가 너무 약해서 거의 볼 수 없습니다.

위 내용은 Dreamweaver--웹 사이트에 동적 배너 효과 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 57
57
 19
19
 21
21
 89
89
 수정: Windows 11의 동적 새로 고침 빈도가 작동하지 않습니다
Apr 13, 2023 pm 08:52 PM
수정: Windows 11의 동적 새로 고침 빈도가 작동하지 않습니다
Apr 13, 2023 pm 08:52 PM
초당 이미지 업데이트 횟수를 계산하여 화면의 새로 고침 빈도를 측정할 수 있습니다. DRR은 더 부드러운 디스플레이를 제공하면서 배터리 수명을 절약하는 데 도움이 되는 Windows 11에 포함된 새로운 기능이지만 제대로 작동하지 않는 경우에도 놀랄 일이 아닙니다. 더 많은 제조업체가 60Hz 모니터 생산을 중단할 계획을 발표함에 따라 화면 주사율이 더 높은 화면이 더욱 보편화될 것으로 예상됩니다. 이렇게 하면 스크롤이 더 부드러워지고 게임 성능이 향상되지만 배터리 수명이 단축됩니다. 그러나 이번 OS 버전의 동적 새로 고침 빈도 기능은 전반적인 경험에 큰 영향을 미칠 수 있는 멋진 추가 기능입니다. Windows 11의 동적 새로 고침 빈도가 작동하지 않는 경우 수행할 작업에 대해 논의하면서 계속 읽어보세요.
 iPhone 화면 녹화에서 동적 섬 및 빨간색 표시기를 숨기는 방법
Apr 13, 2023 am 09:13 AM
iPhone 화면 녹화에서 동적 섬 및 빨간색 표시기를 숨기는 방법
Apr 13, 2023 am 09:13 AM
iPhone에서 Apple의 화면 녹화 기능은 화면에서 수행 중인 작업에 대한 비디오를 녹화합니다. 이는 게임 플레이를 캡처하고, 앱의 튜토리얼을 누군가에게 안내하고, 버그를 시연하는 등의 작업에 유용합니다. 디스플레이 상단에 노치가 있는 구형 iPhone에서는 노치가 화면 녹화에 표시되지 않습니다. 그러나 iPhone 14 Pro 및 iPhone 14 Pro Max와 같은 Dynamic Island 컷아웃이 있는 최신 iPhone에서는 Dynamic Island 애니메이션이 빨간색 녹화 표시기를 표시하여 캡처된 비디오에서 컷아웃이 표시됩니다. 이건 아마도
 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환
Mar 25, 2024 am 09:36 AM
가상 머신을 생성할 때 디스크 유형을 선택하라는 메시지가 표시되며 고정 디스크 또는 동적 디스크를 선택할 수 있습니다. 고정 디스크를 선택했지만 나중에 동적 디스크가 필요하다는 사실을 깨닫게 된다면 어떻게 될까요? 아니면 그 반대의 경우도 가능합니다. 이번 포스팅에서는 VirtualBox 고정 디스크를 동적 디스크로 또는 그 반대로 변환하는 방법을 살펴보겠습니다. 동적 디스크는 처음에는 크기가 작다가 가상 머신에 데이터를 저장함에 따라 크기가 커지는 가상 하드 디스크입니다. 동적 디스크는 필요한 만큼만 호스트 저장 공간을 차지하므로 저장 공간을 절약하는 데 매우 효율적입니다. 그러나 디스크 용량이 늘어나면 컴퓨터 성능이 약간 영향을 받을 수 있습니다. 고정 디스크와 동적 디스크는 일반적으로 가상 머신에서 사용됩니다.
 Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법
Sep 23, 2023 pm 11:33 PM
Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법
Sep 23, 2023 pm 11:33 PM
Windows 11에서 동적 디스크를 기본 디스크로 변환하려면 먼저 백업을 생성해야 합니다. 프로세스에서 해당 디스크의 모든 데이터가 지워지기 때문입니다. Windows 11에서 동적 디스크를 기본 디스크로 변환해야 하는 이유는 무엇입니까? Microsoft에 따르면 동적 디스크는 Windows에서 더 이상 사용되지 않으며 더 이상 사용이 권장되지 않습니다. 또한 Windows Home Edition은 동적 디스크를 지원하지 않으므로 이러한 논리 드라이브에 액세스할 수 없습니다. 더 많은 디스크를 더 큰 볼륨으로 결합하려면 기본 디스크 또는 저장소 공간을 사용하는 것이 좋습니다. 이 기사에서는 Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법을 설명합니다. Windows 11에서 동적 디스크를 기본 디스크로 변환하는 방법은 무엇입니까? 처음에는
 Windows 11의 바탕 화면 및 시작 메뉴에서 라이브 타일을 얻는 방법
Apr 14, 2023 pm 05:07 PM
Windows 11의 바탕 화면 및 시작 메뉴에서 라이브 타일을 얻는 방법
Apr 14, 2023 pm 05:07 PM
시스템에서 무언가를 찾고 있지만 어떤 응용 프로그램을 열거나 선택해야 할지 확신이 없다고 상상해 보십시오. 라이브 타일 기능이 작동하는 곳입니다. 지원되는 모든 애플리케이션에 대한 라이브 타일을 바탕 화면이나 Windows 시스템의 시작 메뉴에 추가할 수 있으며 해당 타일은 자주 변경됩니다. LiveTiles는 앱 위젯을 매우 즐거운 방식으로 생생하게 만들어줍니다. 외관뿐만 아니라 편의성도 마찬가지입니다. 시스템에서 whatsapp이나 facebook 애플리케이션을 사용하고 있다고 가정해 보겠습니다. 애플리케이션 아이콘에 알림 개수가 표시되면 편리하지 않을까요? 지원되는 앱이 라이브 타일로 추가된 경우 가능합니다. Windows에서 수행하는 방법을 살펴보겠습니다.
 Windows 10 및 11에서 빠른 액세스를 방지하기 위해 폴더 및 파일의 동적 표시를 비활성화하는 방법은 무엇입니까?
May 06, 2023 pm 04:58 PM
Windows 10 및 11에서 빠른 액세스를 방지하기 위해 폴더 및 파일의 동적 표시를 비활성화하는 방법은 무엇입니까?
May 06, 2023 pm 04:58 PM
Microsoft는 Windows 10에 빠른 액세스를 도입했으며 최근 출시된 Windows 11 운영 체제에서도 이 기능을 유지했습니다. 빠른 액세스는 파일 탐색기의 즐겨찾기 시스템을 대체합니다. 두 기능의 핵심 차이점 중 하나는 빠른 액세스가 목록에 동적 구성 요소를 추가한다는 것입니다. 일부 폴더는 영구적으로 표시되지만 다른 폴더는 사용량에 따라 표시됩니다. 고정 폴더에는 핀 아이콘이 표시되지만 동적 폴더에는 핀 아이콘이 없습니다. 자세한 내용은 여기에서 내 즐겨찾기와 빠른 액세스 간의 비교를 볼 수 있습니다. 빠른 액세스는 즐겨찾기보다 강력하지만 동적 폴더 목록으로 인해 혼란스러운 요소가 추가됩니다. 쓸모 없거나 파일 탐색기에서 강조 표시해서는 안 되는 파일이 표시될 수 있습니다.
 Windows 11에서 동적 잠금을 사용하는 방법
Apr 13, 2023 pm 08:31 PM
Windows 11에서 동적 잠금을 사용하는 방법
Apr 13, 2023 pm 08:31 PM
Windows 11의 동적 잠금이란 무엇입니까? 동적 잠금은 연결된 Bluetooth 장치(휴대폰 또는 웨어러블)가 범위를 벗어날 때 컴퓨터를 잠그는 Windows 11 기능입니다. 동적 잠금 기능은 자리를 비우는 동안 Windows 키 + L 단축키를 사용하는 것을 잊어버린 경우에도 PC를 자동으로 잠급니다. 동적 잠금은 Bluetooth를 통해 연결된 모든 장치에서 작동하지만 휴대폰과 같이 배터리 전력과 범위가 충분한 장치를 사용하는 것이 가장 좋습니다. 30초 동안 장치에 액세스할 수 없으면 Windows가 자동으로 화면을 잠급니다. Windows 11과 Bluetooth 장치 페어링 모든 것이 제대로 작동하려면 먼저 다음을 수행해야 합니다.
 HTML, CSS, jQuery를 사용하여 동적 이미지 캐러셀을 만드는 방법
Oct 25, 2023 am 10:09 AM
HTML, CSS, jQuery를 사용하여 동적 이미지 캐러셀을 만드는 방법
Oct 25, 2023 am 10:09 AM
HTML, CSS 및 jQuery를 사용하여 동적 이미지 캐러셀을 만드는 방법 웹 사이트 디자인 및 개발에서 이미지 캐러셀은 여러 이미지 또는 광고 배너를 표시하는 데 자주 사용되는 기능입니다. HTML, CSS, jQuery의 조합을 통해 웹 사이트에 활력과 매력을 더해 역동적인 이미지 캐러셀 효과를 얻을 수 있습니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 간단한 동적 이미지 캐러셀을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1단계: HTML 접합 설정




