Angular4의 프로젝트 준비 및 환경 구축 작업
이 글은 주로 Angular4 연구 노트 준비와 환경 구축 프로젝트를 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
앞에 쓴 말도 안되는 소리 1
Angular를 사용할 때 여전히 1. x는 코드가 매우 반인간적이었지만 Angular2가 아직 출시되지 않았던 야만적인 시대에 속합니다. 저는 j2ee에서 Android로 전환한 엔지니어입니다. 즉, 저의 일상 개발 언어는 Java입니다. 북극곰이 펭귄과 대화하는 것처럼 갑자기 JavaScript로 전환하는 것이 정말 불편했고 나중에 webstorm이 너무 느리다고 느꼈고 프롬프트 없이 숭고함을 사용했습니다(글쎄, 마침내 "함수 이름을 기억하지 못하는 증후군"을 치료했습니다) "라는 문제가 수년간 문제였습니다.) 벽에 부딪히는 고통스러운 경험을 한 후 마침내 익숙해지기 시작했습니다.
그래도 저는 JavaScriptWCNM을 외치고 싶습니다.
환기 후 본론으로 들어가세요.
현재 가장 인기 있는 프런트엔드 프레임워크는 React입니다. Angular는 Google의 지원을 받지만 여전히 약간 뒤떨어져 있습니다. 저는 두 가지를 모두 사용해봤습니다. Angular의 특징과 React와의 차이점에 대해 말씀드리겠습니다.
우선 Angular와 React를 직접 비교하는 것은 불공평합니다. Angular는 모든 것을 갖춘 패밀리 버킷이기 때문에 React는 MVC의 V일 뿐이며 종종 redux(내가 사용하는 표준 구성은 반응+redux+라우터)와 같은 다른 것과 함께 사용해야 합니다. .
둘째, Angular는 바인딩이 특징인데, 이는 코드 작성 관점에서 MVC의 개념에 더 부합합니다. 4.0의 컴포넌트는 C와 V의 조합에 해당하며, template 또는 templateUrl은 뷰, 클래스는 소위 컨트롤러입니다. 해당 뷰에서 사용되는 컨트롤러의 유일한 모델을 선언함으로써 디커플링의 목적이 달성됩니다. 또한 Angular는 비즈니스 로직을 더욱 분리하기 위해 서비스 주입도 지원합니다.
React의 특징은 사실 가상 돔인데, 속도를 높이는 것입니다. Redux는 고유한 상태를 통해 논리적으로 연결되고 분리됩니다. 당신은 상태를 변경하고 나는 값을 변경합니다. 둘의 아이디어는 매우 유사합니다. 개인적으로 Redux의 Reducer는 Angular의 서비스라고 생각합니다.
셋째, 어느 것이 더 좋나요? 개인적으로는 여전히 React를 더 좋아합니다. 물론 이 주관적인 요소가 큰 역할을 합니다. Angular를 작성할 당시 나는 여전히 원망스러운 안드로이드 프로그래머였고, React를 작성할 당시 나는 이미 초급 프론트엔드 개발자였습니다.
앞에 말도 안되는 2개 적힌
준비작업이 필요합니다.
노드, 모든 것의 기초.
sublime, 제가 개인적으로 사용하는 IDE입니다. 이전에 webstorm을 사용해 본 적이 있지만 등록이 필요하고 다소 느립니다. 하지만 sublime을 사용할 때의 작은 단점은 플러그인을 직접 다운로드해야 한다는 것입니다. Webstorm은 실제로 더 포괄적입니다... Subime의 React 지원은 상당히 좋지만 Angular 지원은 여전히 약간 어색합니다. 물론 올바른 플러그인을 설치하지 않았을 수도 있습니다.
git, 이 프로젝트가 github에 제출되었습니다. 물론, 업데이트 수준은 나의 게으름 수준에 반비례합니다. 사실 이 프로젝트는 완성했는데 동양의 어떤 신비한 힘 때문에 삭제됐어요(솔직히 말하면 저는 그냥 바보에요)...
영어 잘해요. 필수는 아니에요. 하지만 영어를 잘한다면 포털인 Angular의 공식 홈페이지에 직접 접속할 수 있고, 벽을 피해갈 수 있으면 더 빨리 갈 수 있습니다. Angular의 중국어 버전은 아직 2.0이고 작성 방법은 4.0과 약간 다릅니다.
물론 4.0과 2.0 사이에는 큰 차이가 없습니다. 적어도 2.0과 1의 차이보다는 훨씬 작습니다. 두 번만 실수하면 될 때가 많다는 느낌이 듭니다.
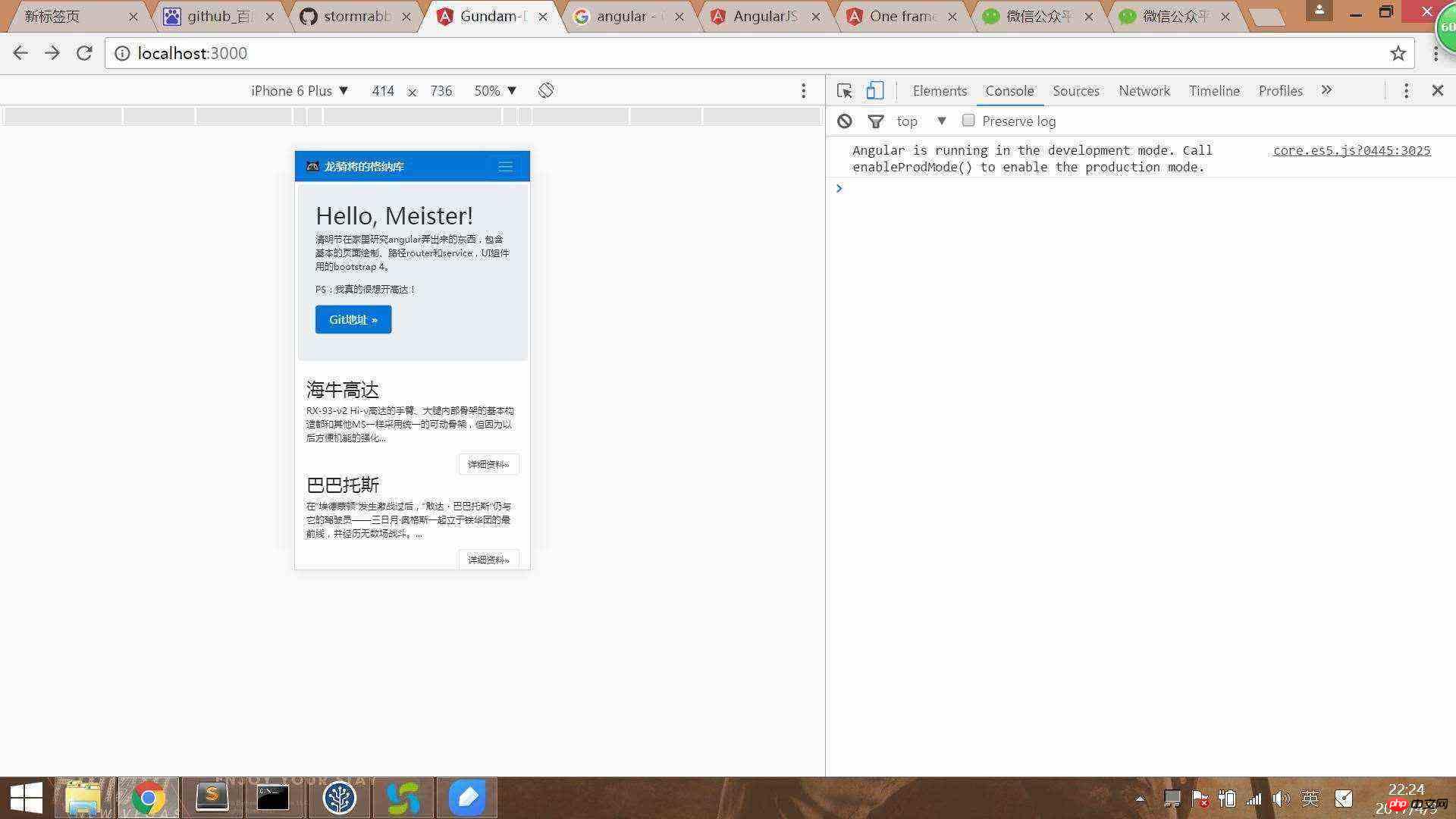
수요에 대해 먼저 이야기해 보겠습니다. 수요가 없는 프로젝트는 농담일 뿐입니다! 흐름! 악당!요구 사항은 매우 간단하며 기본적으로 슈퍼로봇대전 준비 페이지를 모방합니다(예, 저는 건담 팬이고 최근에 로봇대전 Z를 플레이하고 있습니다).
우선 이 프로젝트는 3개의 페이지로 구성되어 있습니다.
1 홈 페이지

상단에는 프로젝트 설명이 표시되고, 하단에는 3개의 기체를 선택하여 간략하게 설명합니다.
2 유닛 목록 페이지
 유닛 표시, 이름, 상태 등 소유한 모든 유닛을 표시합니다. (이미지 침해 방지를 위해 제가 직접 제작한 모든 건프라 모델을 사용합니다.)
유닛 표시, 이름, 상태 등 소유한 모든 유닛을 표시합니다. (이미지 침해 방지를 위해 제가 직접 제작한 모든 건프라 모델을 사용합니다.)
3 바디 상세 페이지
 홈페이지 및 상세 페이지에서 원하는 바디를 클릭하시면 해당 페이지로 이동하며 주로 바디의 파라미터, 기본 상황, 상태 등을 소개합니다.
홈페이지 및 상세 페이지에서 원하는 바디를 클릭하시면 해당 페이지로 이동하며 주로 바디의 파라미터, 기본 상황, 상태 등을 소개합니다.
먼저 node와 sublime이 필요하고, 그런 다음 sublime의 패키지 관리자를 사용하여 플러그인 typescript를 설치해야 합니다.
노드 및 서브라임 패키지 매니저 설치 및 플러그인 다운로드 방법은 이전 글의 방법을 참고해주세요.
두 번째로, sourceTree 또는 명령줄을 사용하여 주소를 복제할 수 있습니다.
1) Anguar에서 제공하는 공식 빠른 시작
https://github.com/angular/quickstart.git
2) 제가 적용한 버전의 장점은 webpack과 scss를 통합한다는 것입니다. 단점은 상대적으로 쓰기가 느리다는 점입니다. 지저분하고 함정이 무엇인지 모르겠습니다.
https://github.com/stormrabbit/gundam-meister.git
셋째, npm install은 다양한 종속 항목을 설치합니다.
설치에 실패하면 cnpm 사용을 고려해 보세요
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

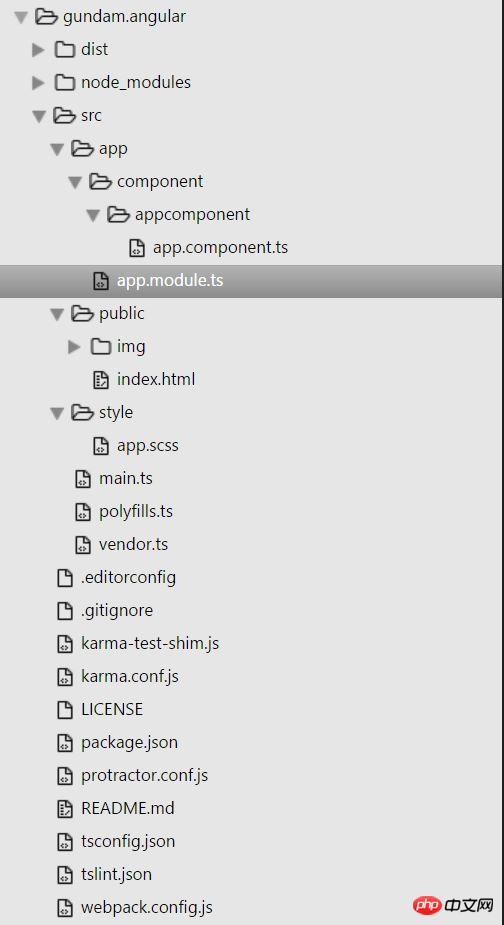
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
위 내용은 Angular4의 프로젝트 준비 및 환경 구축 작업의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
Windows 복구 환경으로 부팅할 수 없습니다
Feb 19, 2024 pm 11:12 PM
WinRE(Windows 복구 환경)는 Windows 운영 체제 오류를 복구하는 데 사용되는 환경입니다. WinRE에 들어간 후 시스템 복원, 공장 초기화, 업데이트 제거 등을 수행할 수 있습니다. WinRE로 부팅할 수 없는 경우 이 문서에서는 문제 해결을 위한 수정 사항을 안내합니다. Windows 복구 환경으로 부팅할 수 없습니다. Windows 복구 환경으로 부팅할 수 없는 경우 아래 제공된 수정 사항을 사용하십시오. Windows 복구 환경 상태 확인 다른 방법을 사용하여 Windows 복구 환경으로 들어가십시오. 실수로 Windows 복구 파티션을 삭제하셨습니까? 아래에서 전체 업그레이드 또는 Windows 새로 설치를 수행하십시오. 이러한 모든 수정 사항에 대해 자세히 설명했습니다. 1] Wi-Fi 확인
 Python과 Anaconda의 차이점은 무엇입니까?
Sep 06, 2023 pm 08:37 PM
Python과 Anaconda의 차이점은 무엇입니까?
Sep 06, 2023 pm 08:37 PM
이번 포스팅에서는 Python과 Anaconda의 차이점에 대해 알아보겠습니다. 파이썬이란 무엇입니까? Python은 줄을 들여쓰고 공백을 제공하여 코드를 읽고 이해하기 쉽게 만드는 데 중점을 둔 오픈 소스 언어입니다. Python의 유연성과 사용 용이성은 과학 컴퓨팅, 인공 지능, 데이터 과학은 물론 온라인 애플리케이션 생성 및 개발을 포함하되 이에 국한되지 않는 다양한 애플리케이션에 이상적입니다. Python은 해석된 언어이기 때문에 테스트를 하면 즉시 기계어로 번역됩니다. C++와 같은 일부 언어를 이해하려면 컴파일이 필요합니다. Python에 대한 능숙도는 이해, 개발, 실행 및 읽기가 매우 쉽기 때문에 중요한 이점입니다. 이는 파이썬을
 배낭을 메고 티베트 여행을 갑니다. ① 제가 가지고 다니는 가방은 몇 리터 정도가 적당하다고 생각하시나요? 저는 170인데 처음으로 체력이 좋습니다.
Jan 07, 2024 am 10:06 AM
배낭을 메고 티베트 여행을 갑니다. ① 제가 가지고 다니는 가방은 몇 리터 정도가 적당하다고 생각하시나요? 저는 170인데 처음으로 체력이 좋습니다.
Jan 07, 2024 am 10:06 AM
티베트로 배낭여행을 가려고 합니다. ① 가방은 몇 리터 정도 가지고 가는 것이 가장 좋은지 알려주세요. 170인데 체력이 처음이라 60 정도 들어갔습니다. 리터 이상. 전체 여행은 자동차로 이루어졌습니다. 배낭이 필요하지 않으면 25-40 리터의 여행 가방이 더 편리합니다. 티베트 여행에 필요한 물품: 선글라스, 선햇, 자외선 차단제, 스킨 크림, 립밤, 긴팔 상의, 특별한 여행이나 알리, 북부 티베트 및 쓰촨-티베트 노선 여행을 위한 스웨터. 지참 권장사항: 침낭(방한용품), 시트(더러움 방지용품), 다운 재킷, 여행용 신발 또는 등산화, 슬리퍼, 칫솔, 치약, 수건, 롤링페이퍼, 종이 속옷, 소독 물티슈, 손전등, 방수 성냥, 칼 , 로프. 컴퓨터를 앞가방에 넣을 수 있나요? 일부 백팩에는 컴퓨터를 넣을 수 있나요?
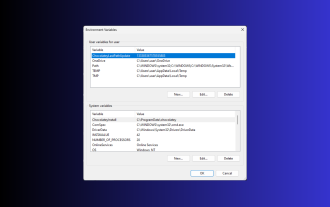
 Windows 3에서 환경 변수를 설정하는 11가지 방법
Sep 15, 2023 pm 12:21 PM
Windows 3에서 환경 변수를 설정하는 11가지 방법
Sep 15, 2023 pm 12:21 PM
Windows 11에서 환경 변수를 설정하면 시스템을 사용자 지정하고, 스크립트를 실행하고, 애플리케이션을 구성하는 데 도움이 될 수 있습니다. 이 가이드에서는 시스템을 원하는 대로 구성할 수 있도록 단계별 지침과 함께 세 가지 방법을 설명합니다. 환경 변수에는 세 가지 유형이 있습니다. 시스템 환경 변수 - 전역 변수는 우선 순위가 가장 낮고 Windows의 모든 사용자 및 응용 프로그램에 액세스할 수 있으며 일반적으로 시스템 전체 설정을 정의하는 데 사용됩니다. 사용자 환경 변수 – 우선 순위가 더 높은 이러한 변수는 현재 사용자 및 해당 계정에서 실행되는 프로세스에만 적용되며 해당 계정에서 실행되는 사용자 또는 응용 프로그램에 의해 설정됩니다. 프로세스 환경 변수 – 우선 순위가 가장 높고 임시적이며 현재 프로세스와 해당 하위 프로세스에 적용되어 프로그램을 제공합니다.
 PHP 통합 환경 패키지란 무엇입니까?
Jul 24, 2023 am 09:36 AM
PHP 통합 환경 패키지란 무엇입니까?
Jul 24, 2023 am 09:36 AM
PHP 통합 환경 패키지에는 다음이 포함됩니다. 1. 강력한 PHP 통합 환경인 PhpStorm 2. 오픈 소스 통합 개발 환경인 Eclipse 3. 경량 오픈 소스 코드 편집기인 Visual Studio Code 4. 인기 있는 텍스트 편집기 다양한 프로그래밍 언어에서 널리 사용됩니다. 5. Apache Software Foundation에서 개발한 통합 개발 환경인 NetBeans 6. PHP 개발자를 위해 설계된 통합 개발 환경인 Zend Studio.
 Laravel 환경 구성 파일 .env에 대한 일반적인 문제 및 해결 방법
Mar 10, 2024 pm 12:51 PM
Laravel 환경 구성 파일 .env에 대한 일반적인 문제 및 해결 방법
Mar 10, 2024 pm 12:51 PM
Laravel 환경 구성 파일 .env에 대한 일반적인 문제 및 해결 방법 Laravel 프레임워크를 사용하여 프로젝트를 개발할 때 환경 구성 파일 .env에는 데이터베이스 연결 정보, 애플리케이션 키 등과 같은 프로젝트의 주요 구성 정보가 포함되어 있습니다. 그러나 .env 파일을 구성할 때 몇 가지 일반적인 문제가 있는 경우가 있습니다. 이 문서에서는 이러한 문제를 소개하고 해결 방법을 제공하며 참조용 특정 코드 예제를 첨부합니다. 문제 1: .env 파일을 구성했는데 .env 파일을 읽을 수 없습니다.
 Conda 환경을 쉽게 삭제: 쓸모없는 환경을 효율적으로 정리하는 팁
Jan 04, 2024 am 08:15 AM
Conda 환경을 쉽게 삭제: 쓸모없는 환경을 효율적으로 정리하는 팁
Jan 04, 2024 am 08:15 AM
원클릭으로 Conda 환경 삭제: 쓸모 없는 환경을 신속하게 정리하는 팁 데이터 과학과 기계 학습의 급속한 발전으로 인해 개발 및 분석에 Python을 사용해야 할 필요성이 점점 더 커지고 있습니다. 인기 있는 Python 패키지 관리자이자 환경 관리 도구인 Conda는 프로젝트 개발 및 환경 구성에 널리 사용됩니다. 그러나 시간이 지남에 따라 컴퓨터에 불필요한 Conda 환경을 많이 남겨두는 경우가 많아 디스크 공간을 낭비할 뿐만 아니라 환경이 복잡해지고 불필요한 문제가 발생할 수도 있습니다. 이 글에서 소개할
 Pipenv 환경과 가상 환경의 유사점과 차이점을 살펴보세요.
Jan 16, 2024 am 08:50 AM
Pipenv 환경과 가상 환경의 유사점과 차이점을 살펴보세요.
Jan 16, 2024 am 08:50 AM
Pipenv 환경과 가상 환경 간의 차이점과 연결에는 Python의 인기가 높아짐에 따라 점점 더 많은 개발자가 Python 프로젝트에서 가상 환경을 사용하여 다양한 프로젝트의 종속 라이브러리를 격리하고 있습니다. 가상 환경에서는 프로젝트가 의존하는 Python 라이브러리와 해당 버전이 적절하게 관리되어 다양한 충돌과 버전 불일치를 방지할 수 있습니다. 그러나 과거에는 가상 환경을 사용하려면 virtualenv 및 virtualenvwrapper와 같은 타사 라이브러리가 필요했습니다. 곧




